本記事ではこれからアクセス解析を始める方向けに、Googleタグマネージャー、Googleアナリティクス、Googleサーチコンソールを用いた設定方法をまとめている。
前提としてGoogleアカウントを所有している必要がある。
個人であれば(所有していない場合は)Googleアカウント作成のページからアカウントを作成すれば良いが、法人利用(Google Workspaceなど)の場合は「Webサイト管理用」のアカウントを作成し、そのアカウントで以下の設定を行うことを推奨する。
GTMを設定する
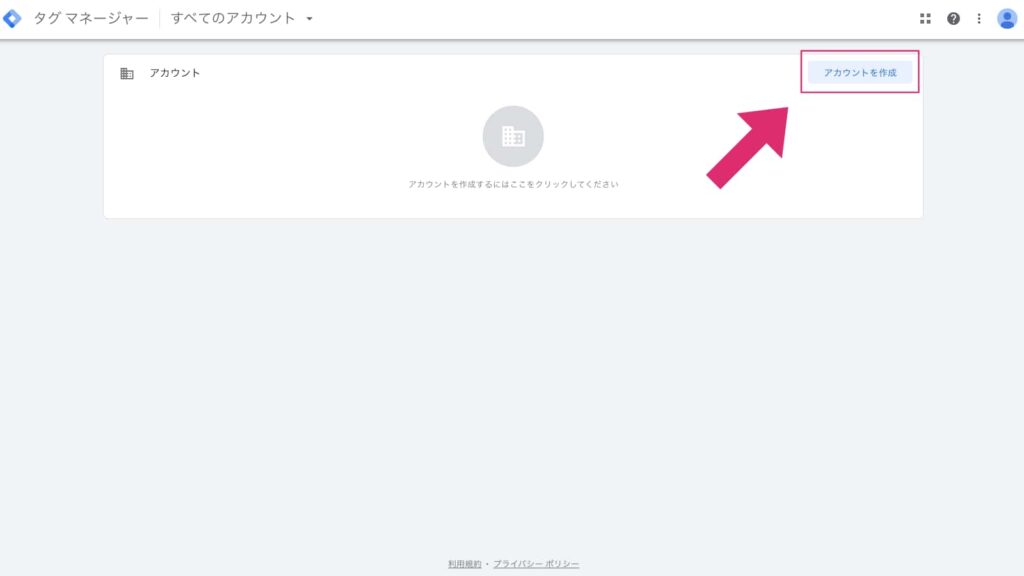
 「無料で利用する」をクリック
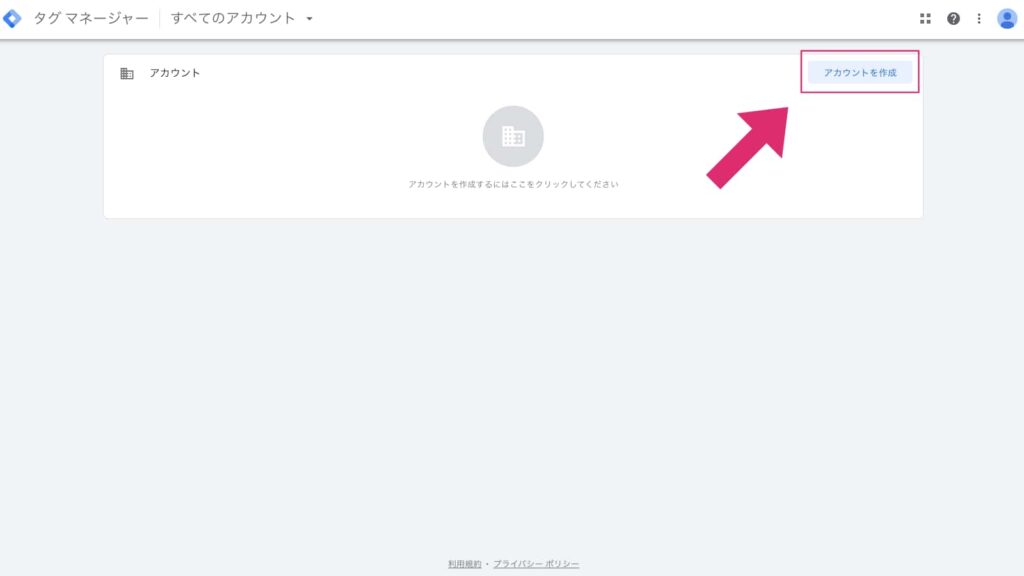
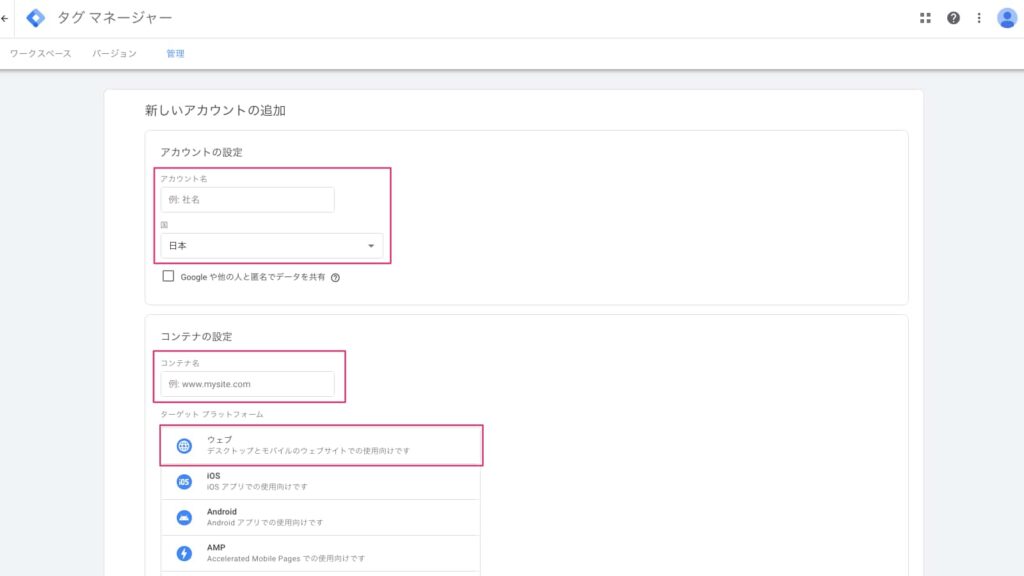
「無料で利用する」をクリック 「アカウントを作成」をクリック
「アカウントを作成」をクリック

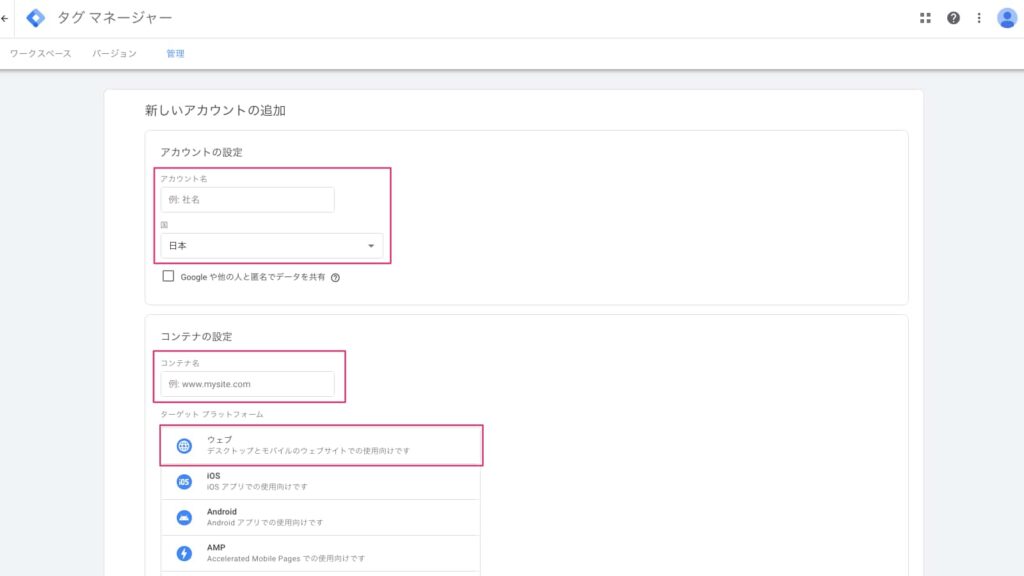
「アカウント」と「コンテナ」について
アカウントとは、コンテナを管理するグループを指す。
コンテナとは、実際に設定を行っていくサイトを指し、1サイト1コンテナが推奨されている。
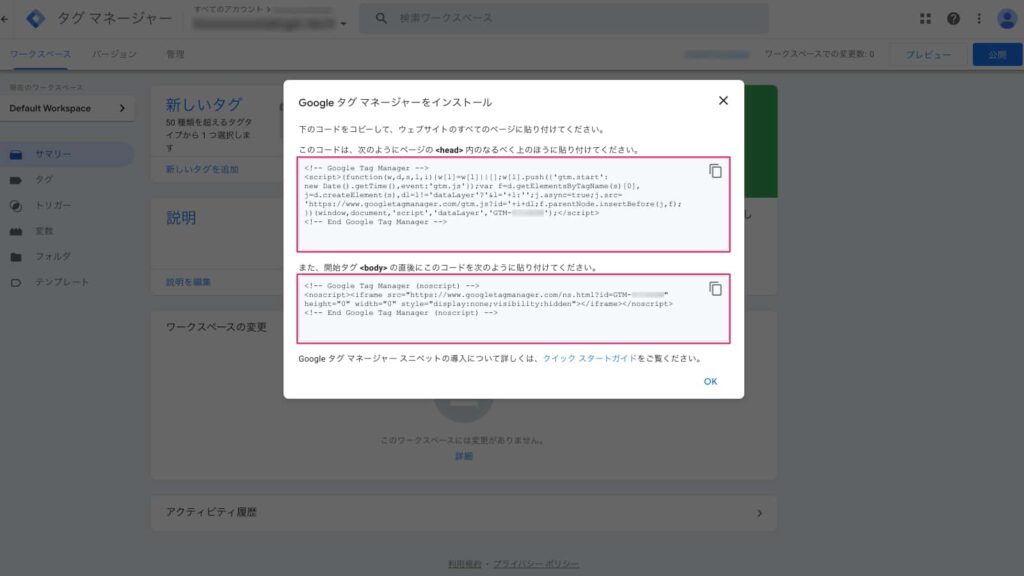
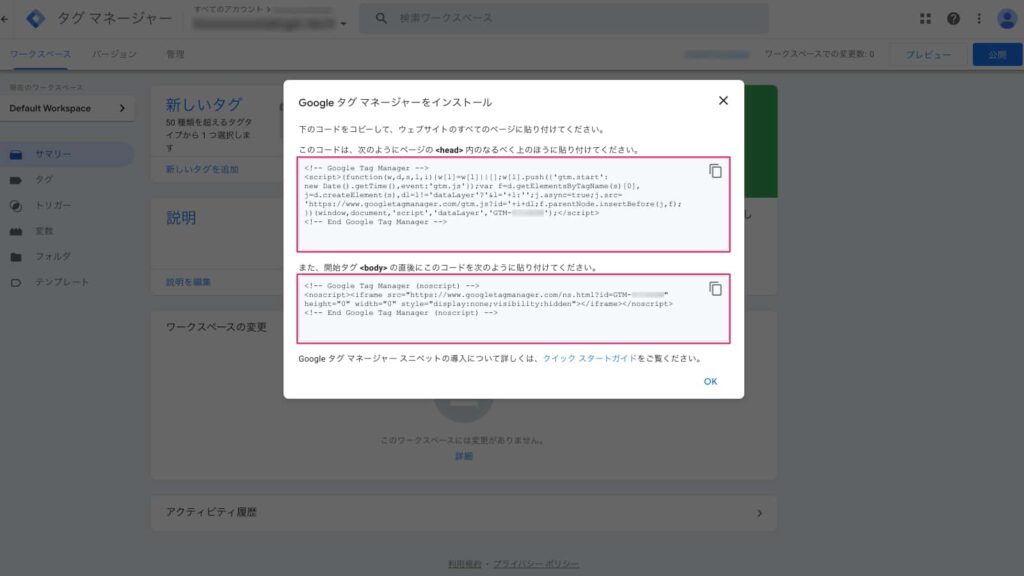
 対象のWebサイトの全てのページに貼り付ける
対象のWebサイトの全てのページに貼り付ける
- サンプルコード
-
<!DOCTYPE html>
<html lang=“ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル | サイトタイトル</title>
<meta name="description" content="ページの説明文">
<meta name="keywords" content="ページのキーワード">
<meta name="robots" content="クローラの制御表示">
<!--google tag manager-->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!--google tag manager-->
</head>
<body>
<!--google tag manager (noscript)-->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!--/google tag manager (noscript)-->
<h1>見出し1</h1>
<a href="リンク先のパス">アンカーテキスト</a>
<h2>見出し2</h2>
<img src="https://koooooootalogic.tech/test/wp-content/uploads/sample_img.png" alt="サンプル画像">
<h3>見出し3</h3>
<ul>
<li>1つめの項目</li>
<li>2つめの項目</li>
</ul>
</body>
</html>
タグの設置箇所について
<script>は「<head>内のなるべく上の方へ貼り付け」という指示があるが、以下の記述よりは下に設置することを推奨。
- metaタグ
- 外部CSSファイル読み込み
- GTM内で使う可能性のあるJavaScript変数宣言(dataLayerなど)
- ページ内容を変更するJavaScriptコード
- リダイレクトを行うJavaScriptコード
なお、<noscript>の方は指示通り、<body>の直下に設置すること。
以上でタグマネージャーのタグの埋め込みは完了。
しかし、この状態では管理しているタグがゼロの状態=入れ物だけが存在している状態なので、以降のステップでこの入れ物に入れるタグを生成していく。
GSCを設定する


プロパティの違い

ドメインプロパティの特徴は、http・https、wwwあり・wwwなし、トレイリングスラッシュの有無、サブドメイン、サブディレクトリ、といった複数のURLを1つにまとめてデータを監視・管理することができる。
URLプレフィックスプロパティの特徴は、複数のドメイン(URL)を別々に分けて※データを監視・管理することができる。
管理・運用が楽なのはドメインプロパティだが、企業ページとブログを分けて監視・管理したい場合には、URLプレフィックスプロパティの方が適切な場合がある。
※URLプレフィックスで設定したドメイン(URL)の配下が管理対象になるので、全てのページを手作業で登録する必要はなく、管理したいWebサイトのトップページだけを登録すればいい。
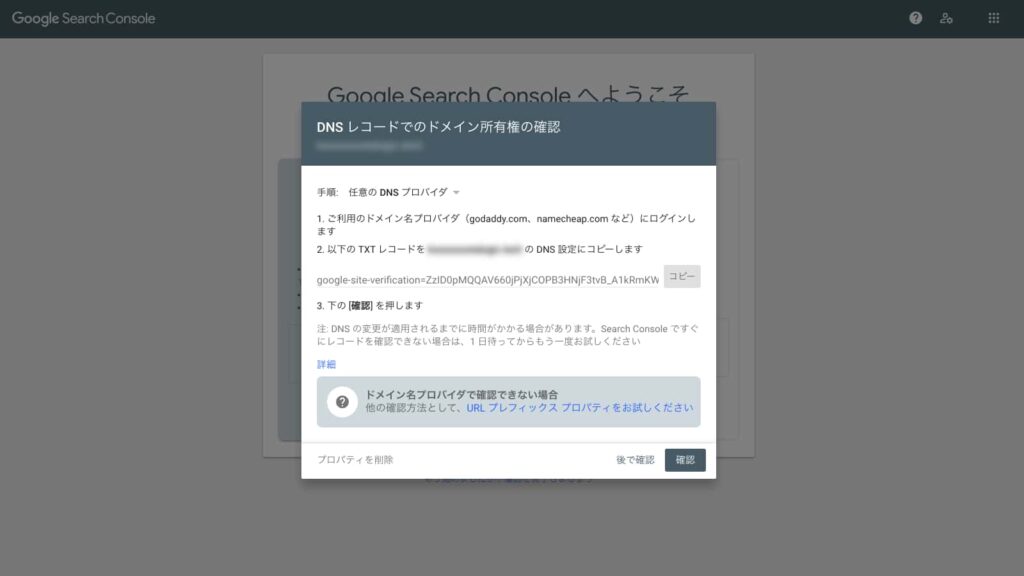
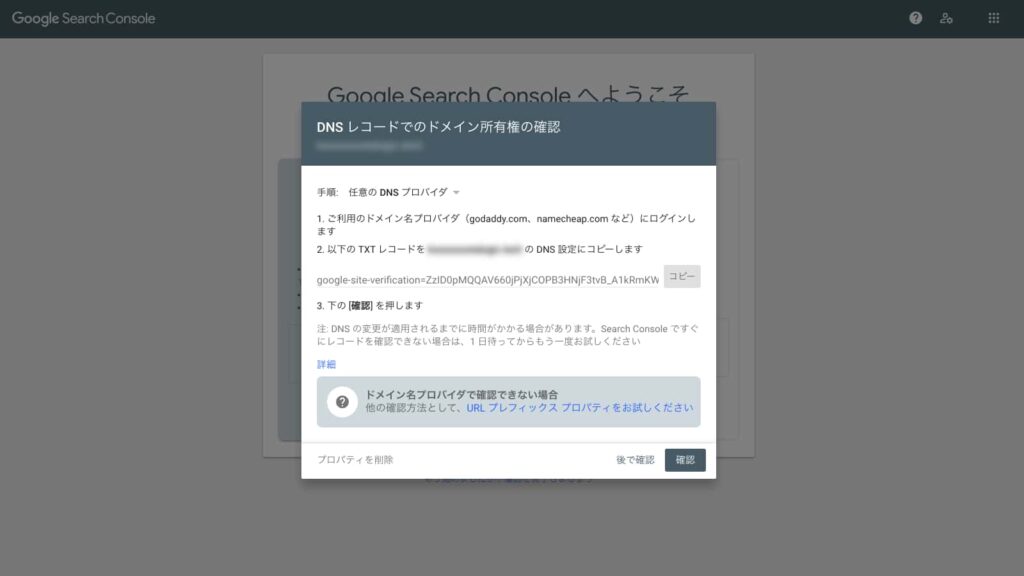
- ドメインプロパティの設定方法
-
TXTレコードをコピーし、使用しているサーバーに追加する

DNSレコードの編集方法はサーバーによって異なる。
レコードの優先度に注意
TXTレコードを追加してもサーチコンソールで認証ができない場合がある。時間を置くことで解決することもあるが、後から追加したTXTレコードが先に登録されているTXTレコードよりも優先度が低い場合は最優先に設定を変更することで問題が解消することがある。
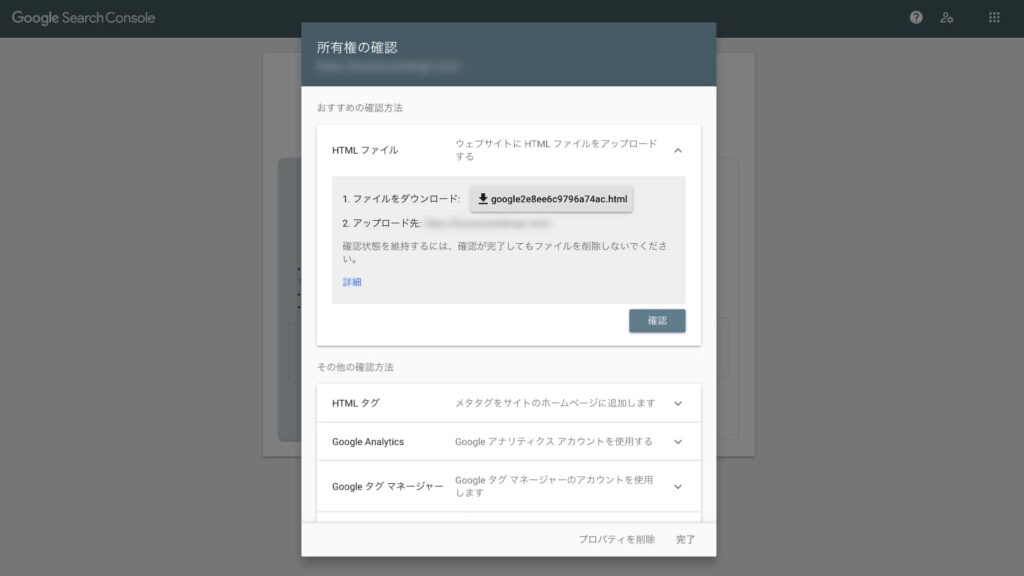
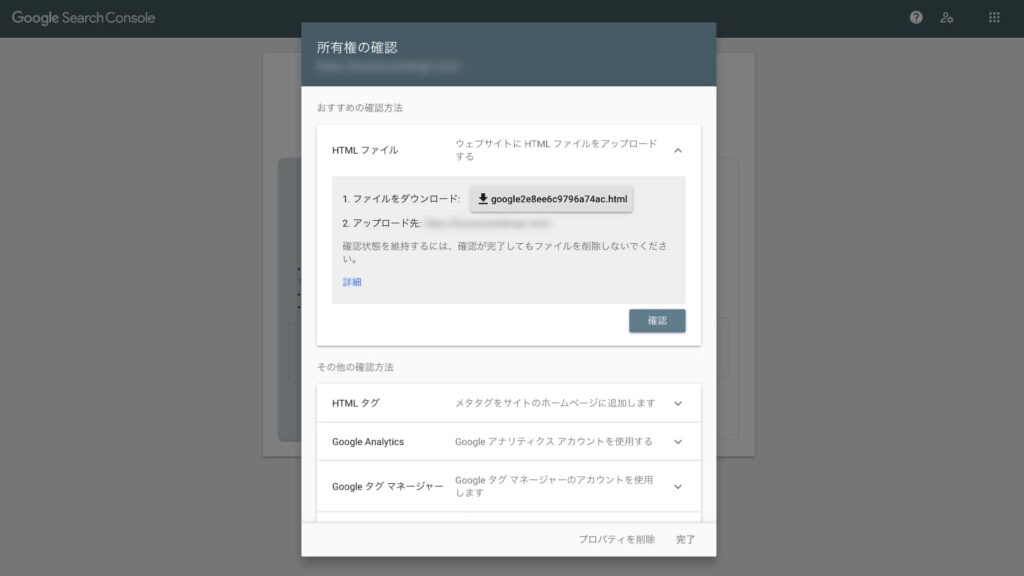
- URLプレフィックスプロパティの設定方法
-
HTMLファイルを管理したいWebサイトのルートディレクトリに設置する

この方法で認証に失敗する場合は以下のケースが多いため確認する。
- Webサイトを非公開状態にしている
- 設置場所を間違えている
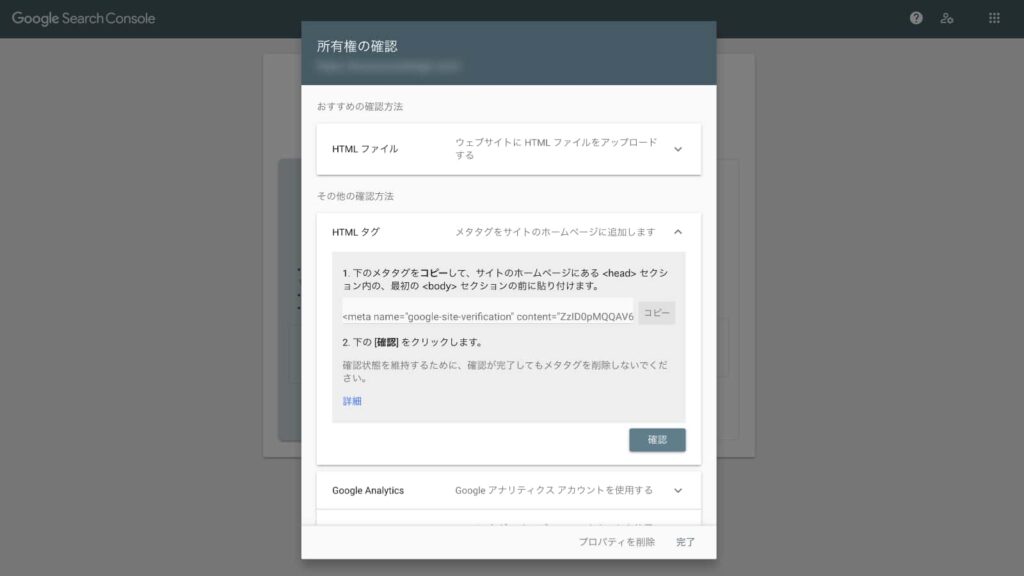
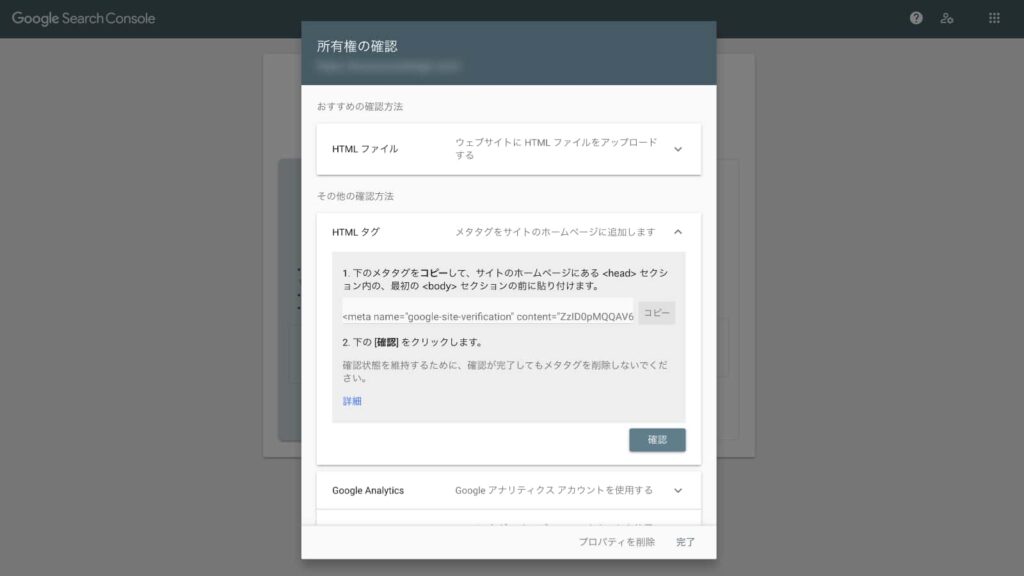
上記を確認しても認証に失敗する場合は、HTMLタグをトップページの<head>内に設置する。

他の認証方法をおすすめしない理由
HTMLファイルやタグによる認証よりも失敗しやすく、失敗した時のトラブルシューティングに時間がかかるため。認証方法の違いによる管理運用上の不都合はないため、やりやすい方法でやるに越したことはない。
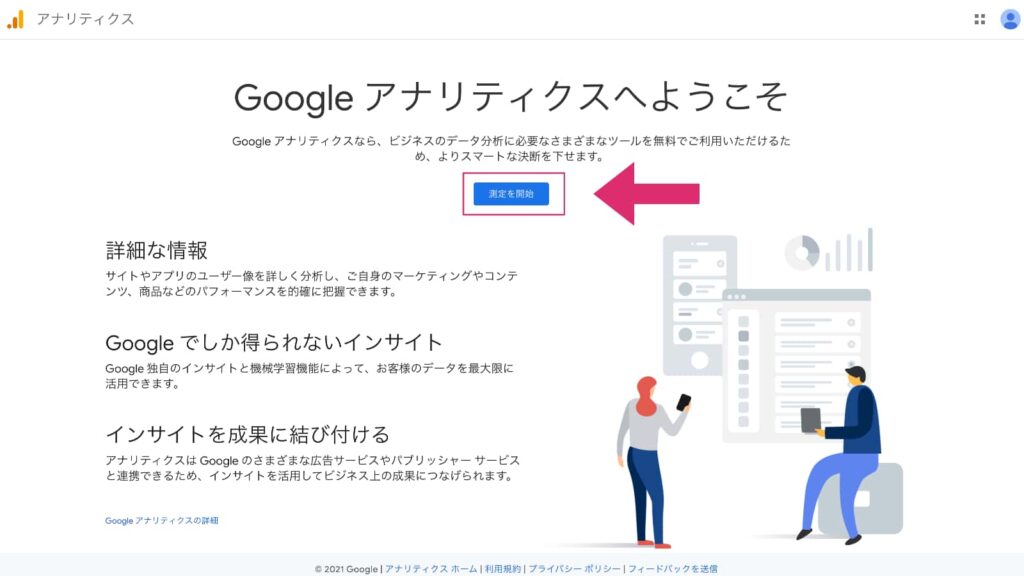
GAを設定する

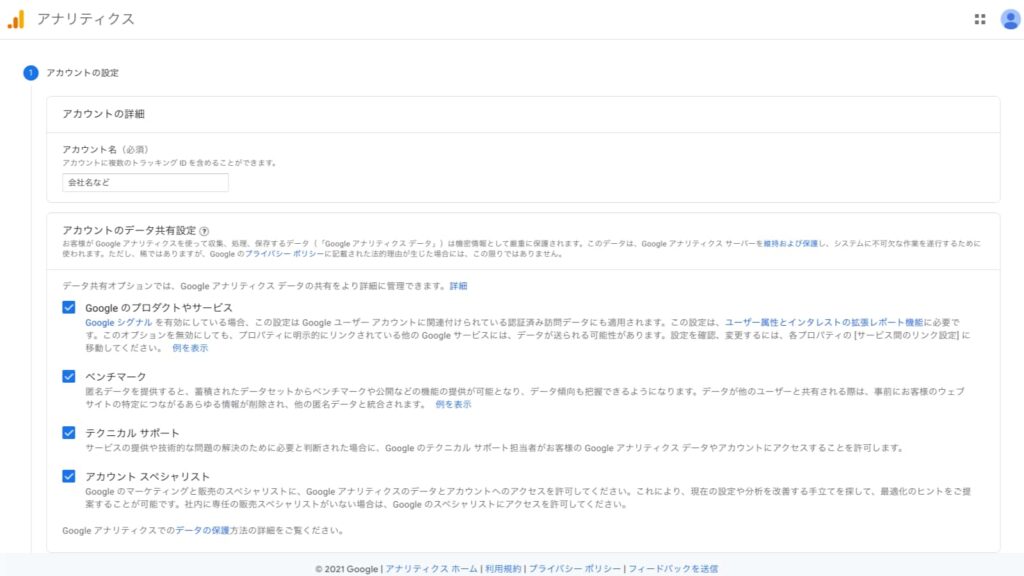
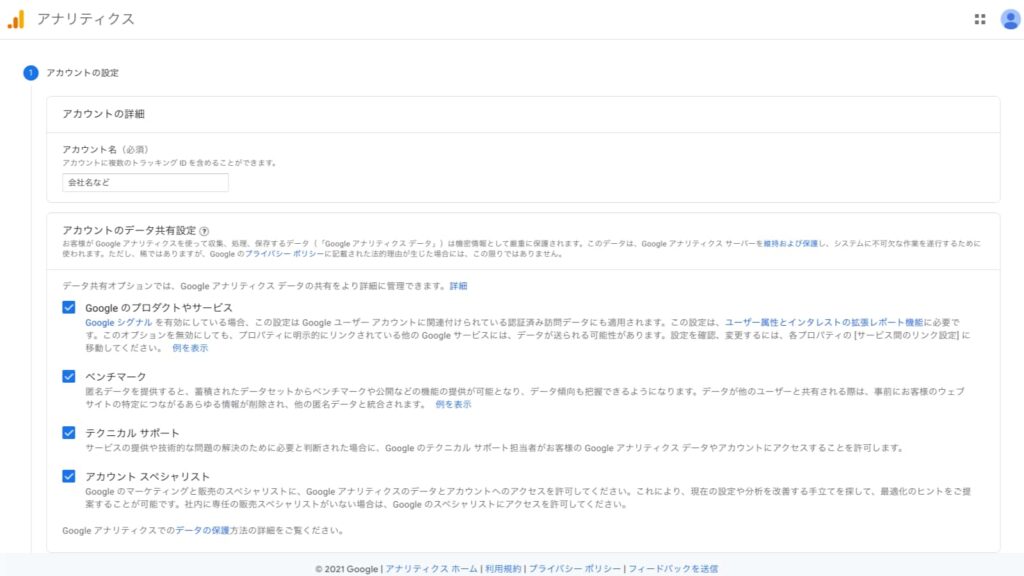
 アカウント名を入力
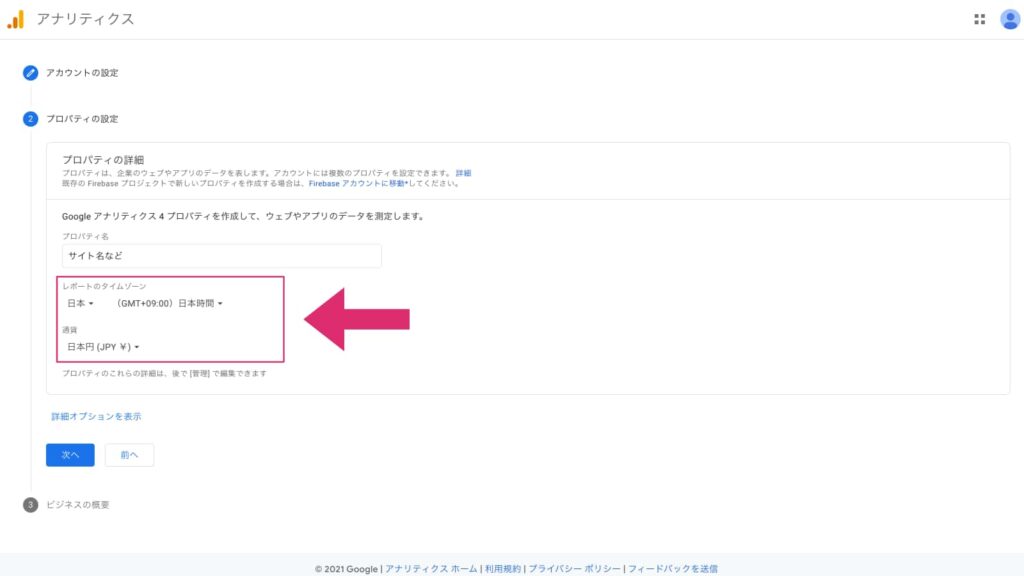
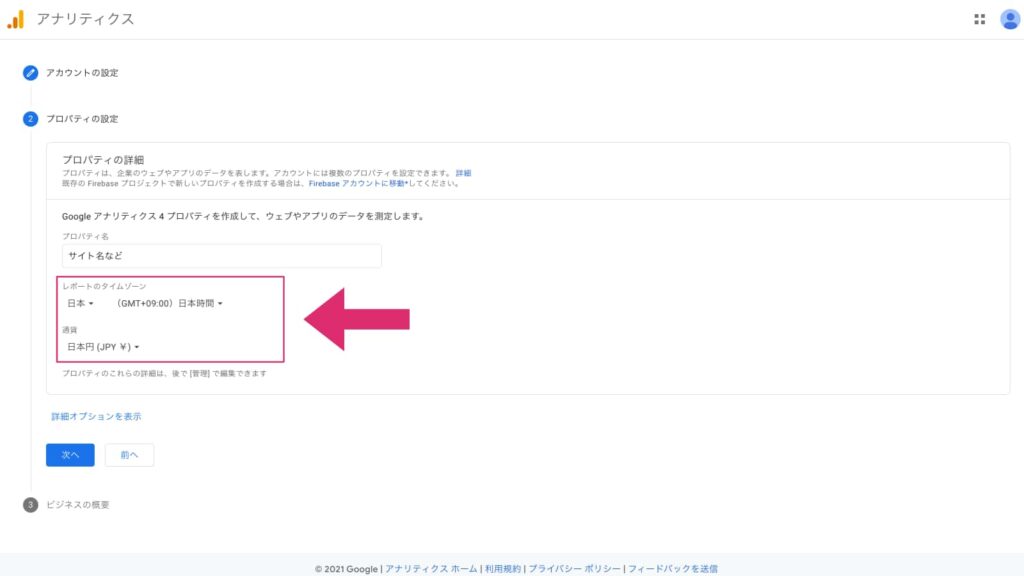
アカウント名を入力 プロパティ名を入力
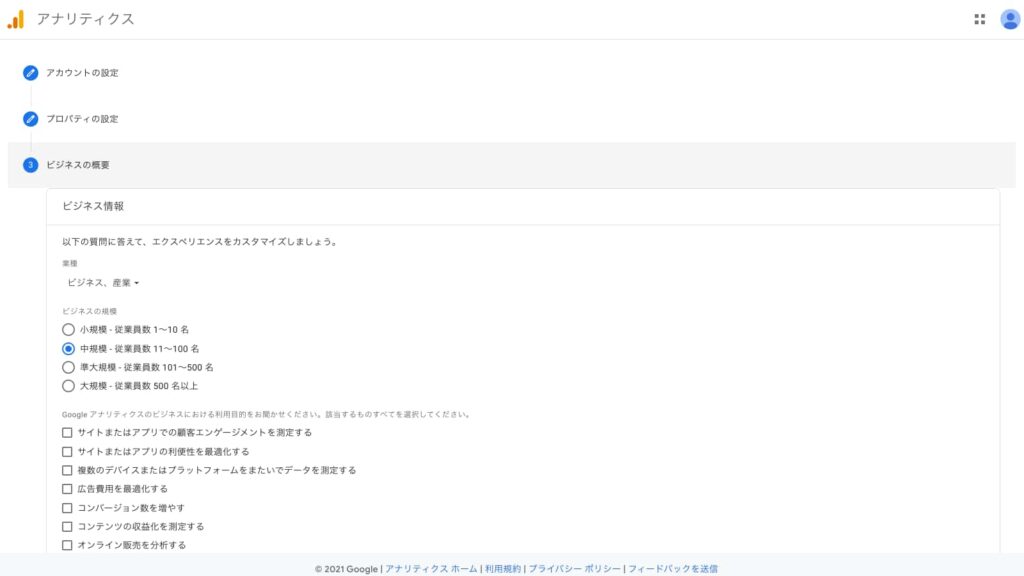
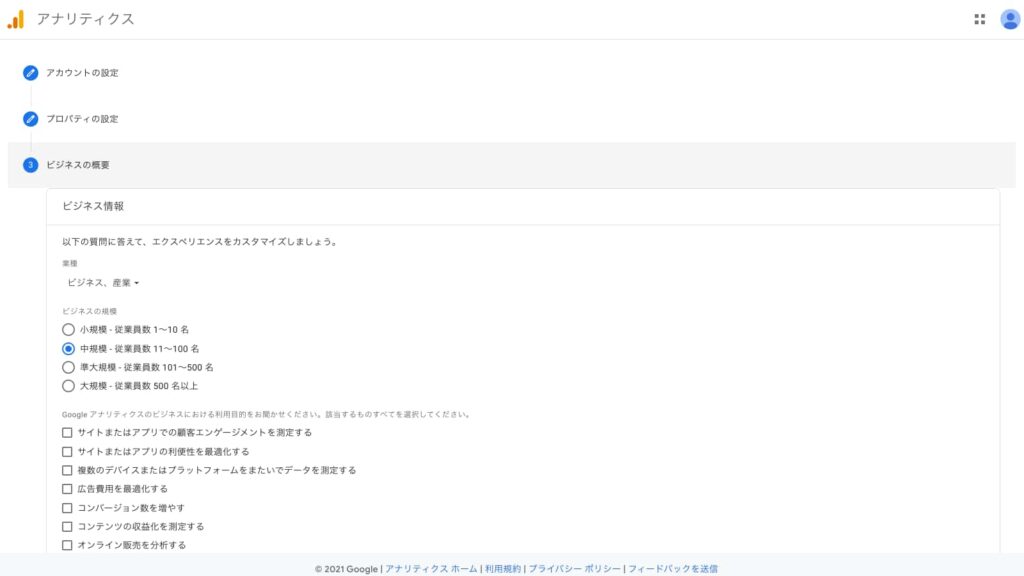
プロパティ名を入力 ビジネス情報を入力(任意)
ビジネス情報を入力(任意)
アカウントとプロパティの階層構造
Googleアナリティクスは、「アカウント」「プロパティ」「ビュー」の3つの階層構造で構成される。
の違い-1024x576.jpg)
ビジネス用途では一般的に、アカウントは会社名、プロパティはサイト毎に分けるケースが多い。それぞれの階層でユーザーを設定でき、アカウントに紐づいたユーザーは全てのプロパティとビューを閲覧できる一方で、プロパティのみに紐づいたユーザーはそのプロパティ下の全てのビューを閲覧できるが、そのプロパティが紐づいているアカウントの他のプロパティ(とビュー)は閲覧できない。外部のユーザーと権限を共有する際は、この仕組みを理解して適切な権限付与を行う必要がある。
- GA4の場合
-
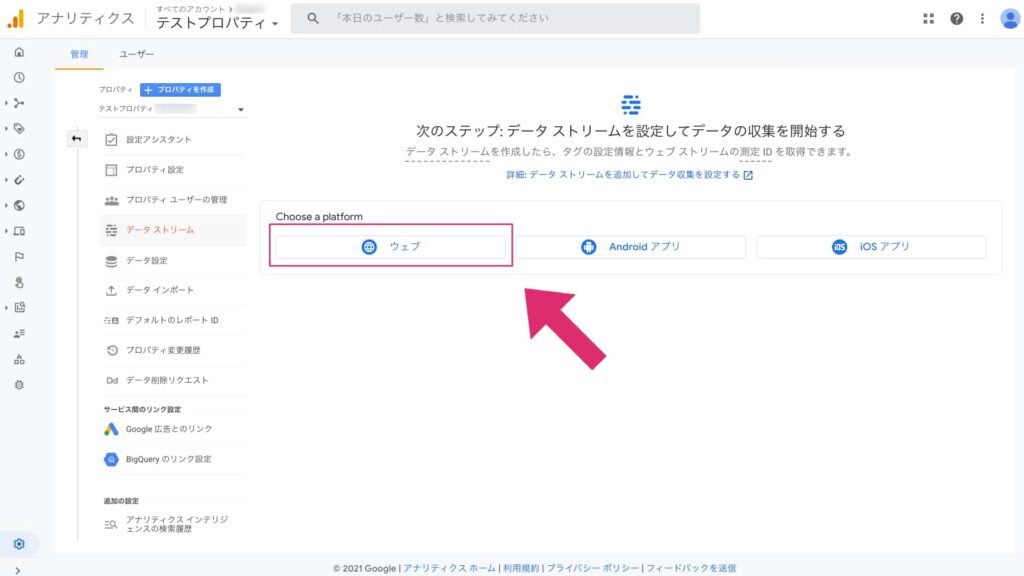
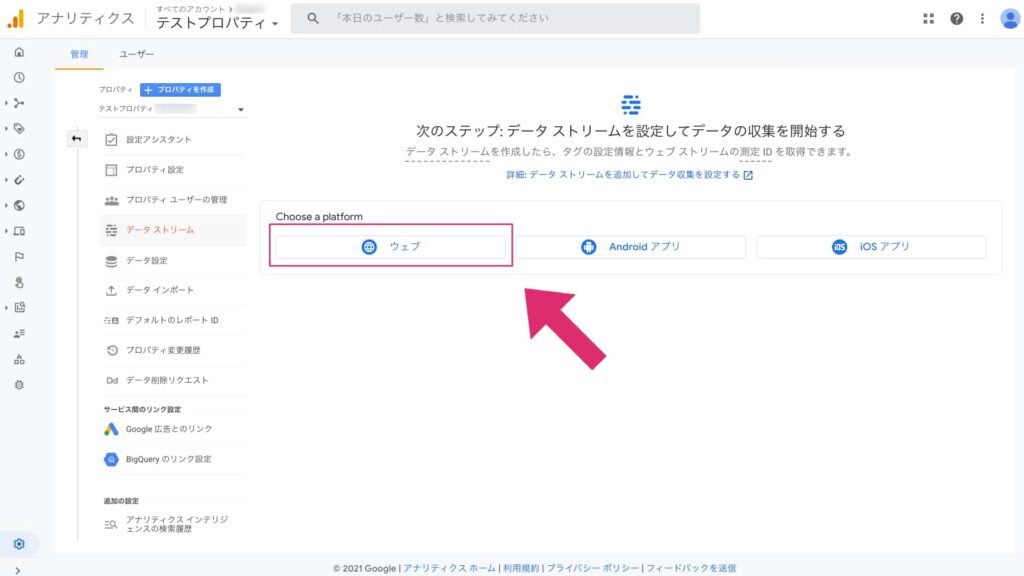
 ウェブを選択
ウェブを選択 URLとサイト名を入力
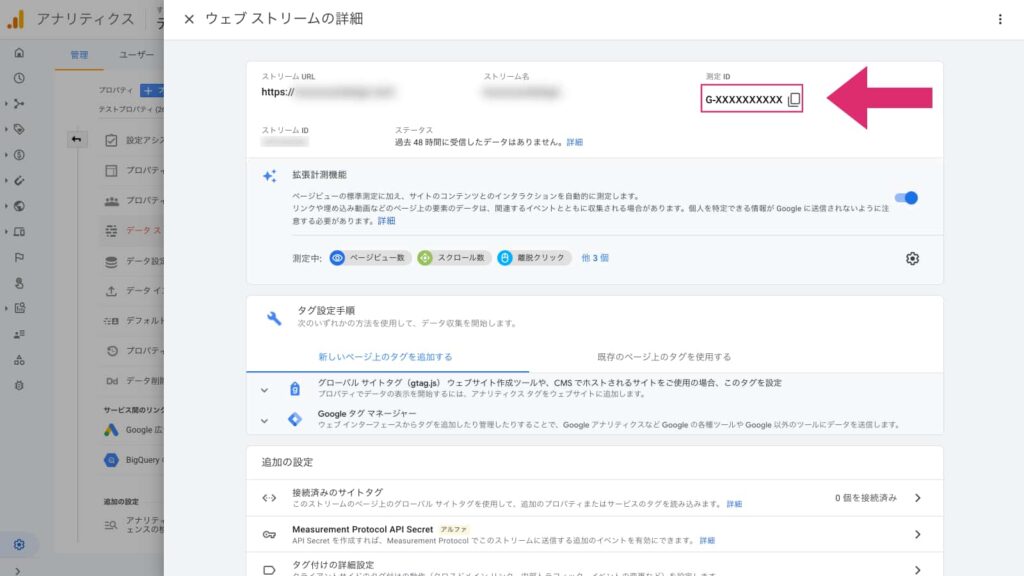
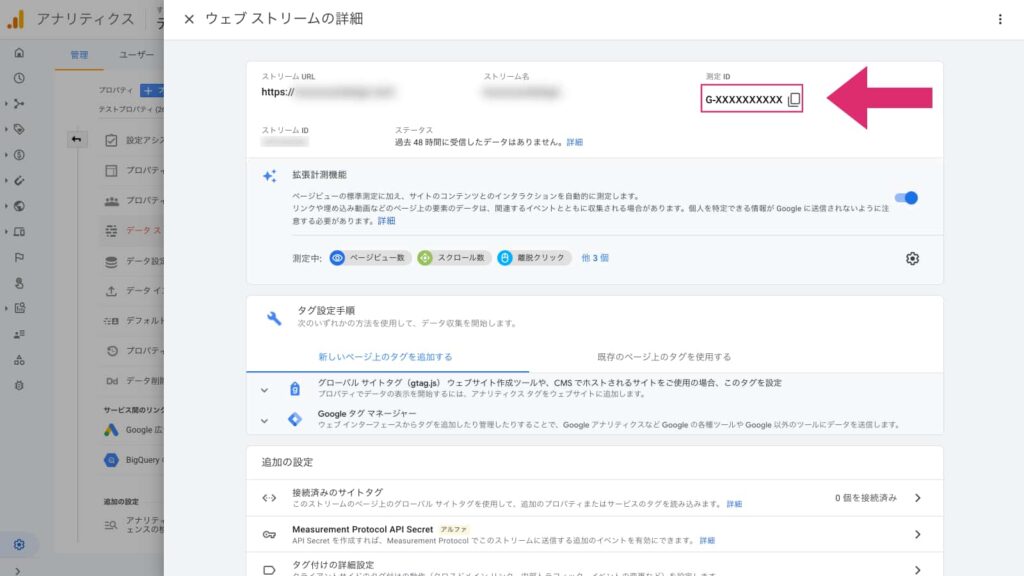
URLとサイト名を入力 測定IDを控える
測定IDを控える
データストリームとは
ユニバーサルアナリティクス(旧GA)の「ビュー」の位置づけ。
各プロパティの中に複数の「データストリーム」を設定することができ、それぞれで特定のウェブサイトやアプリをトラッキングすることが可能。
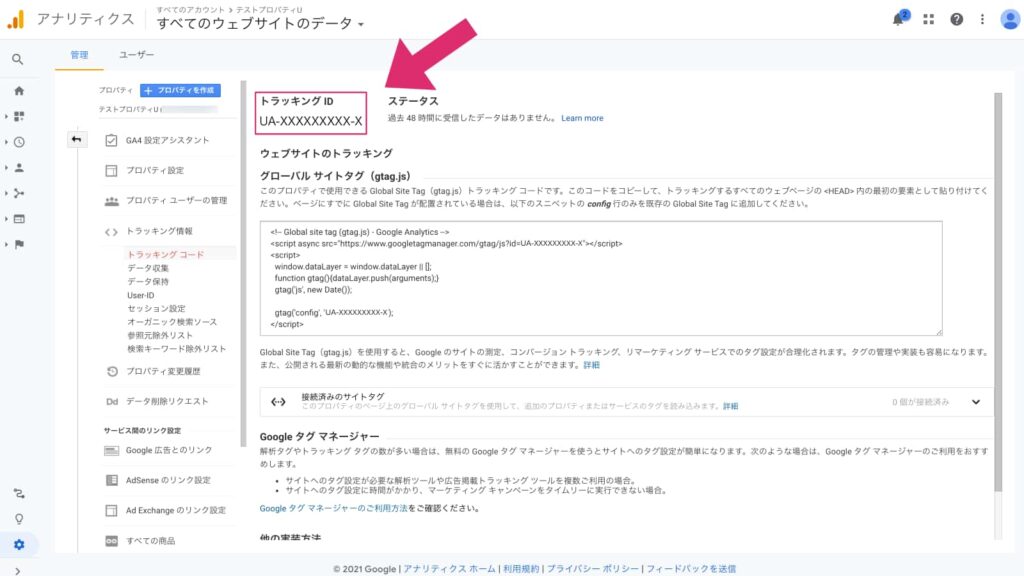
- ユニバーサルアナリティクス(旧GA)の場合
-
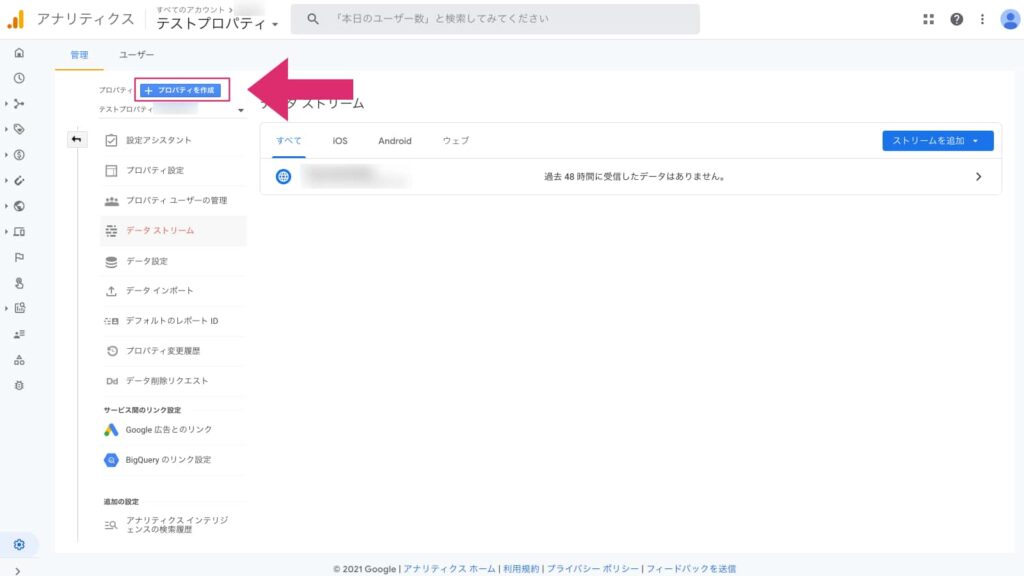
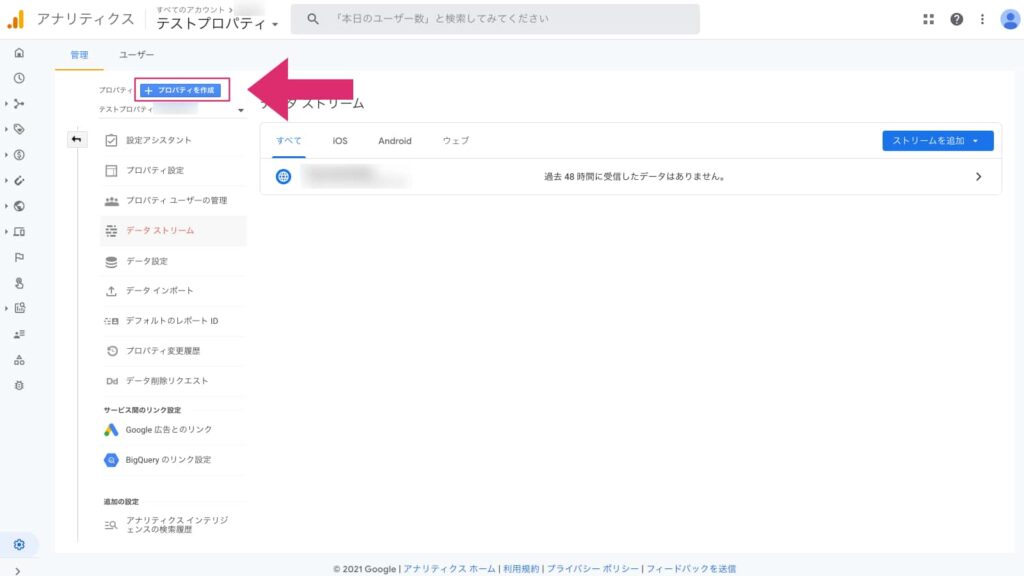
 プロパティを作成
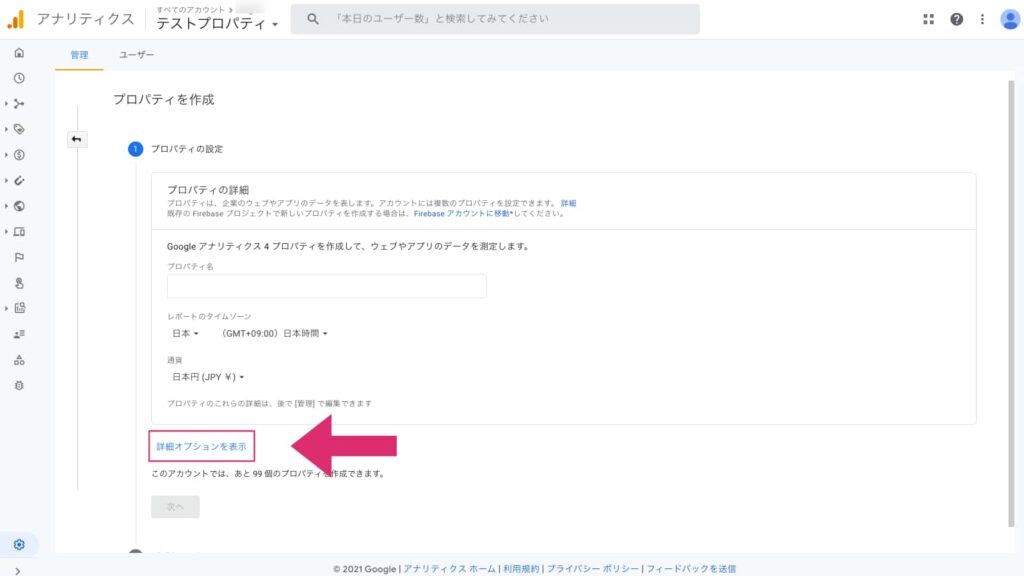
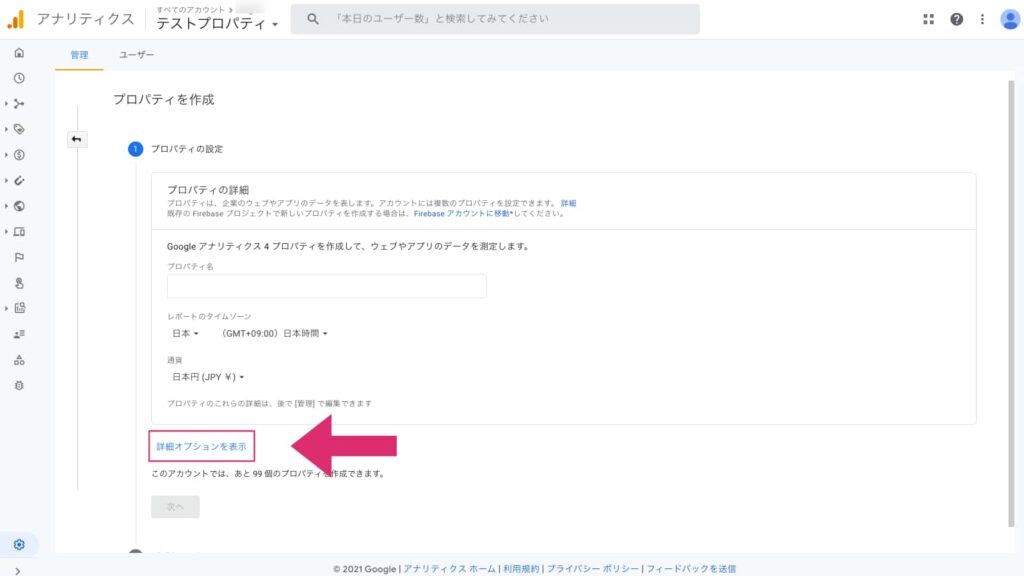
プロパティを作成 詳細オプションを表示
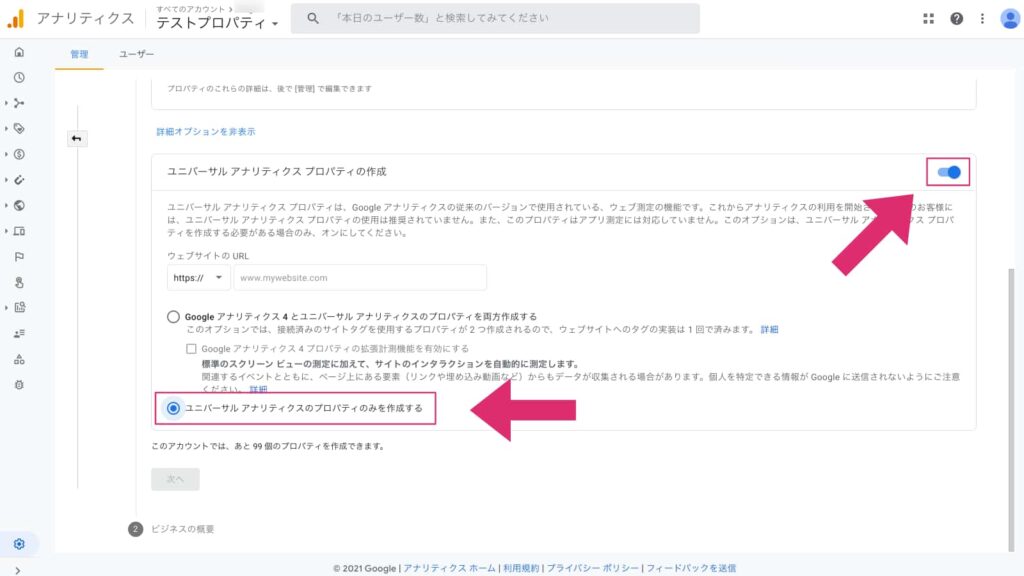
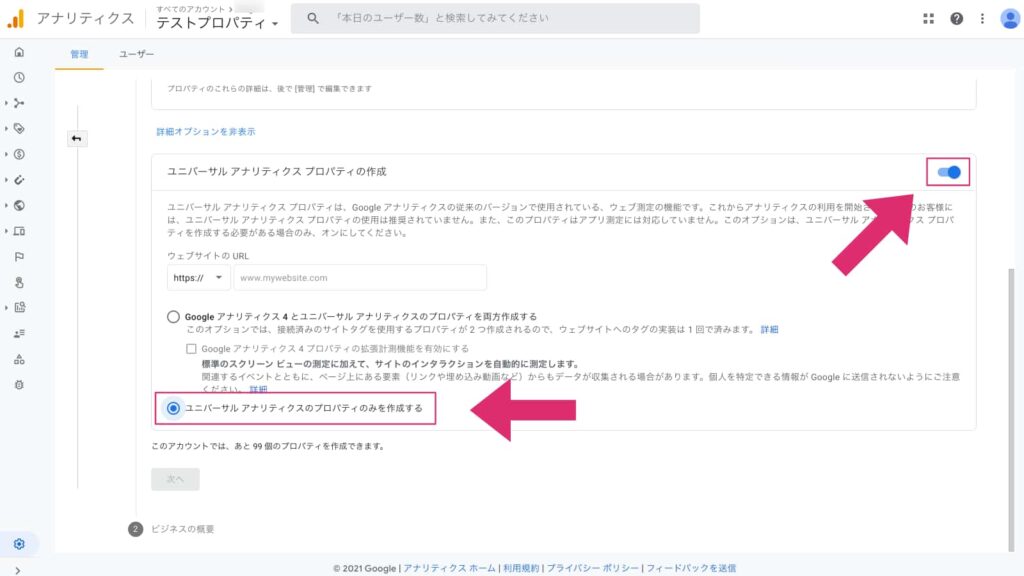
詳細オプションを表示 項目を設定する
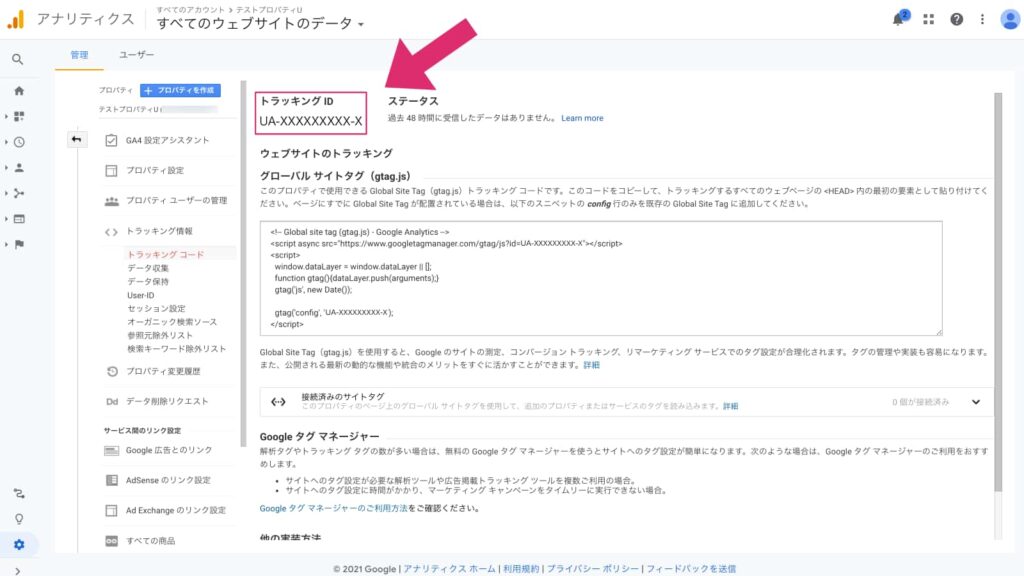
項目を設定する トラッキングIDを控える
トラッキングIDを控える
旧GAとGA4の違いは?移行すべき?
GA4では、計測の形式がすべて「イベント」という形式になり、PV(ページビュー)もすべて「イベント」として計測されるようになった。これにより、スクロール・ファイルダウンロード・外部リンククリックなどといったイベントのデータを自動で取得できるようになった。(旧GAでは、タグマネージャーと併用することで計測自体は可能)
旧GAとGA4の違い
| GA4 |
旧GA |
| PV(ページビュー) |
|
イベントとして計測
|
PVとして計測
|
| イベント |
|
イベントとして計測
|
イベントとして計測
|
| Eコマース |
|
イベントとして計測
|
Eコマースとして計測
|
| カスタムディメンション |
|
イベントの項目をカスタムディメンションとして設定 |
カスタムディメンションとして設定 |
現在(2021年4月時点)ではGA4に関する情報が出回ってきてはいるものの、旧GAの方が使いやすい、使い慣れている、それを前提にしたレポーティング体制である、などなど、旧GAを使用したいシーンも多少ながらあることから、GA4と旧GAで並行して計測し、本格的にGA4へと乗り換える際に過去データがある状態で開始できるようにしておくことを推奨。
GTMとGAを連携する
タグマネージャーとGoogleアナリティクスを連携させる際は、タグマネージャー上でGoogleアナリティクスの設定を行う。
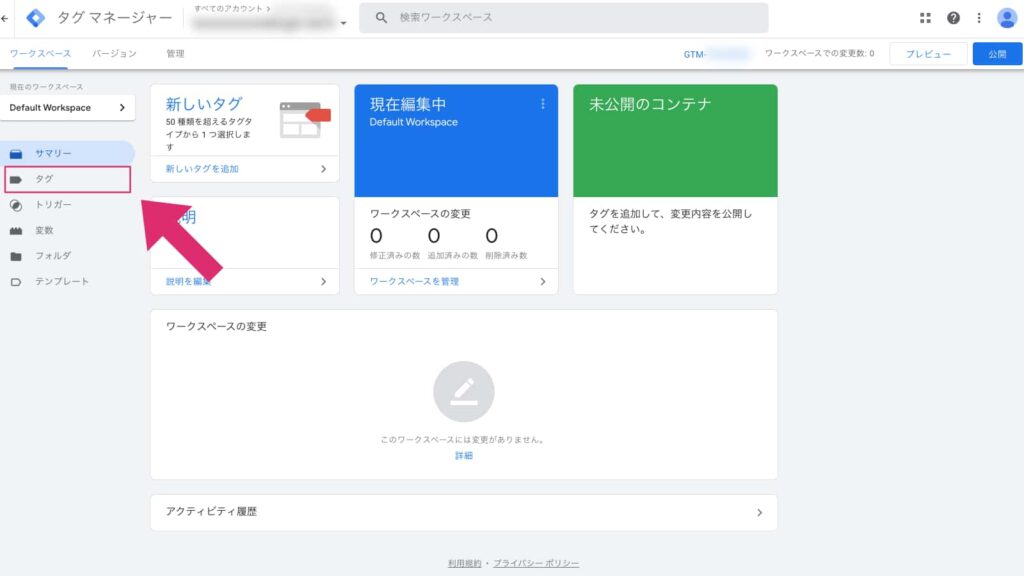
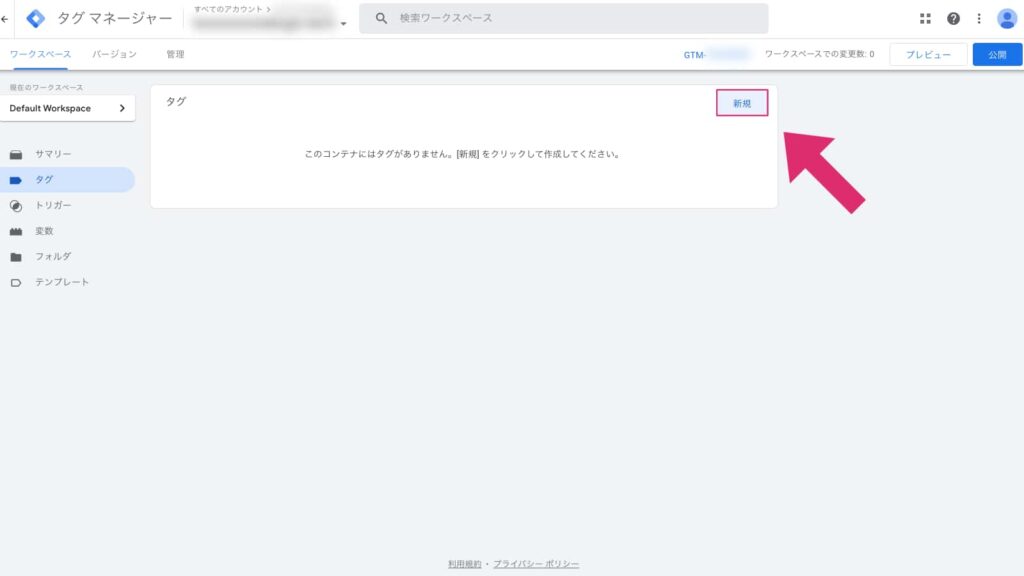
STEP1で作成したタグマネージャーのコンテナの左メニュー内の「タグ」を選択、右上のボタンから作成。(ワークスペースで「新しいタグを追加」をクリックすることも作成可能)
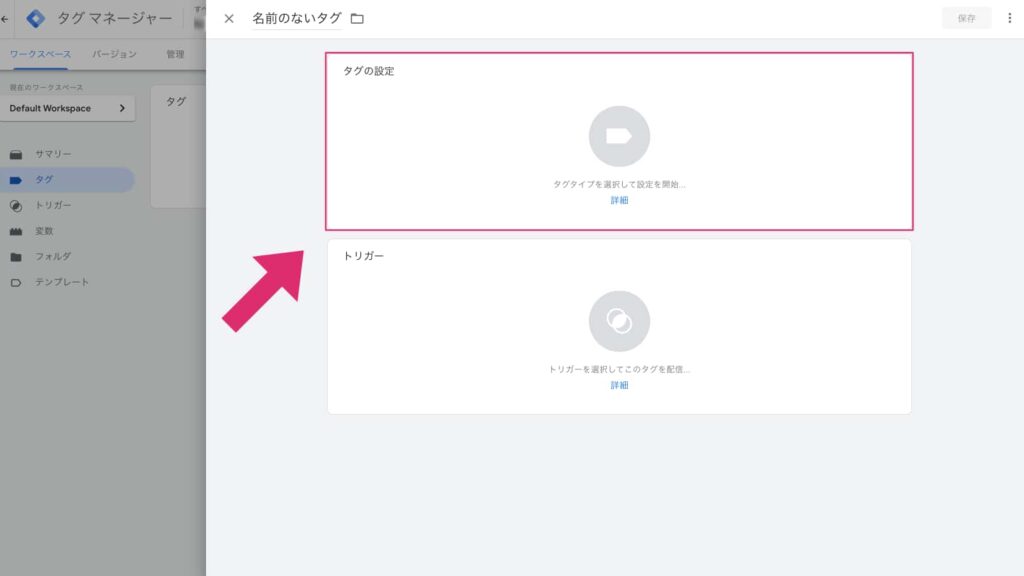
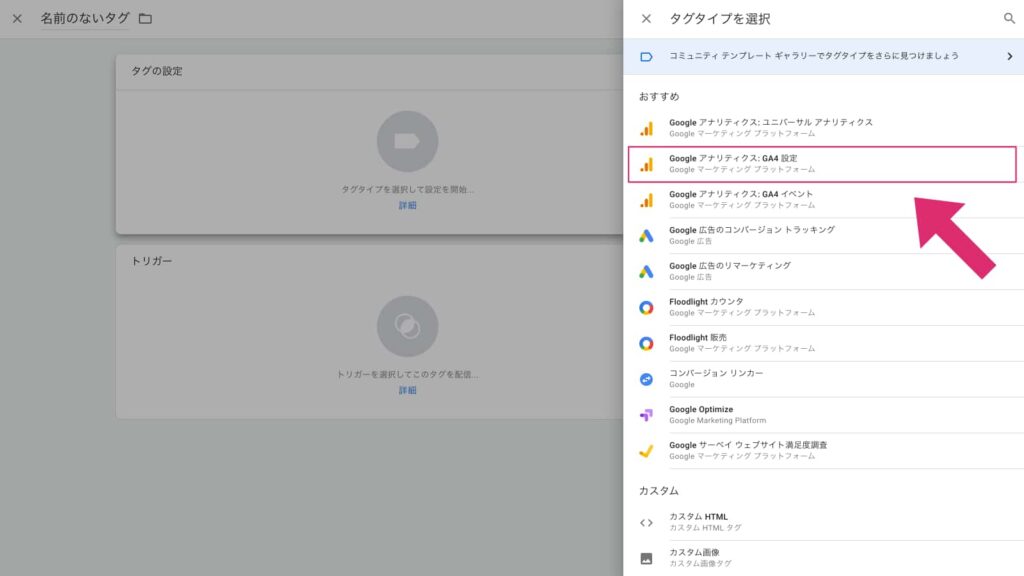
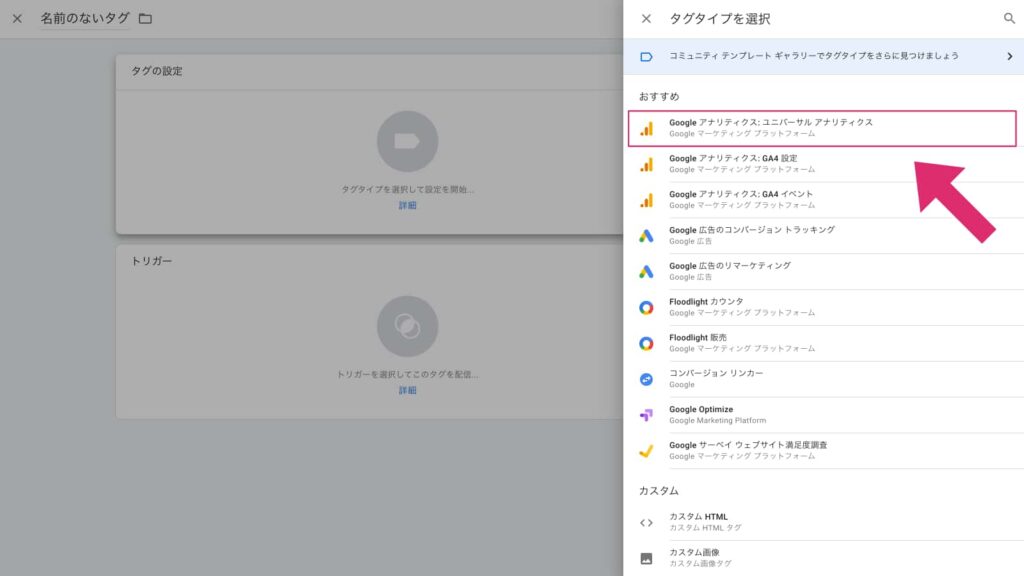
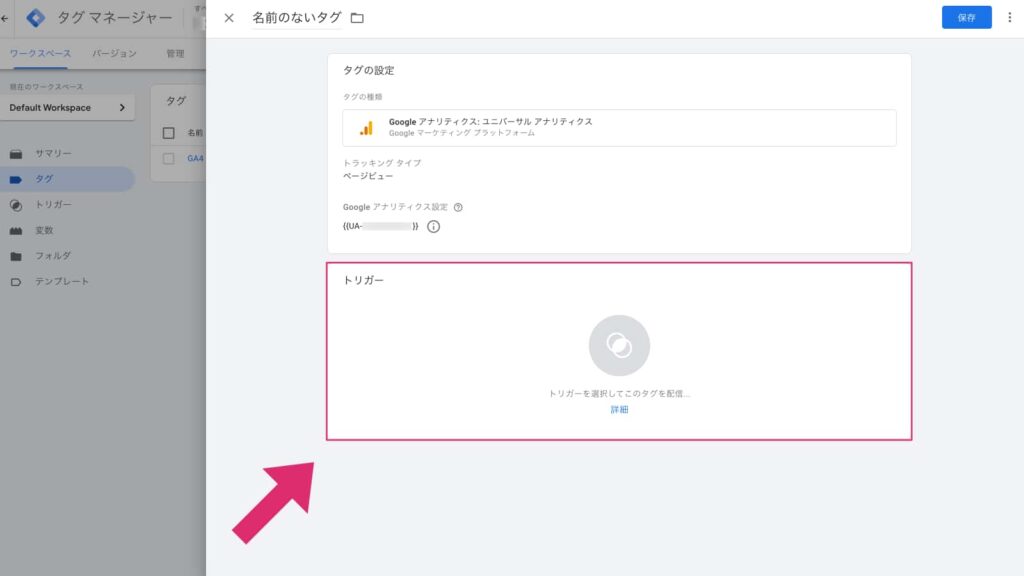
「タグ設定」を選択し、「タグタイプの選択」で設定したいアナリティクスに応じて「Google アナリティクス: ユニバーサル アナリティクス」または「Googleアナリティクス:GA4設定」をクリックする。
- GA4と連携する場合
-
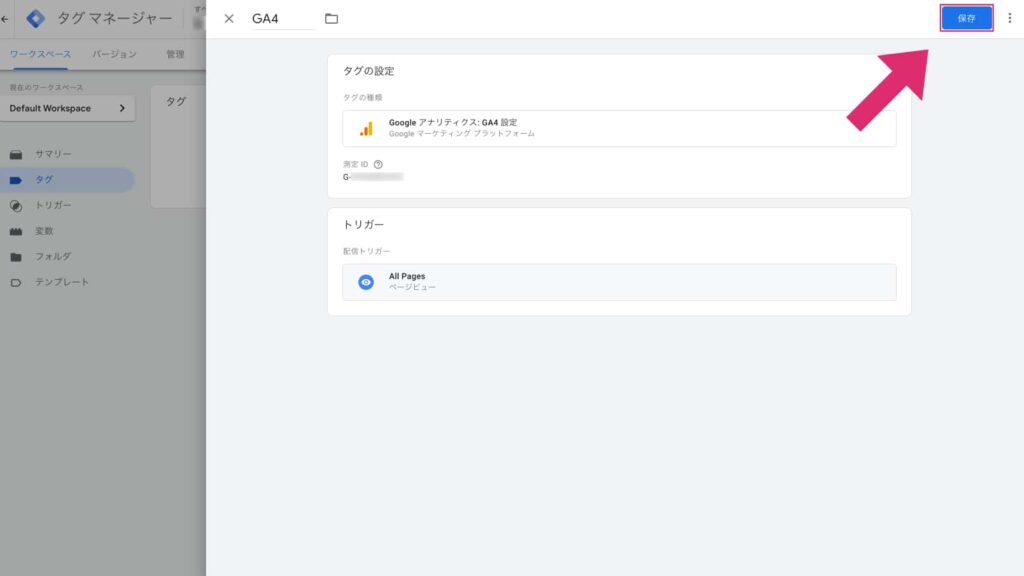
タグタイプは「Google アナリティクス:GA4 設定」を選択
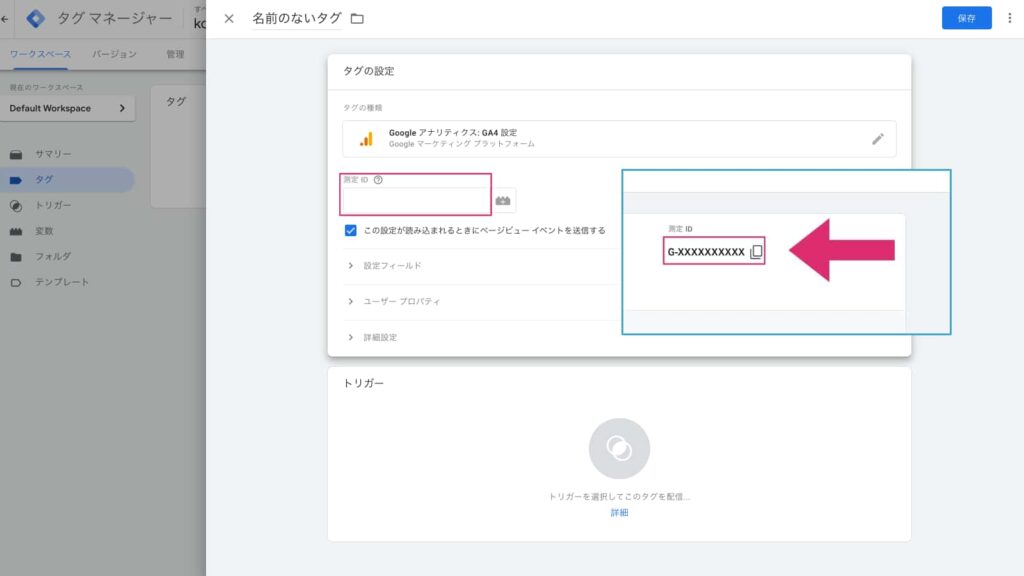
STEP3で控えた「測定ID」を入力
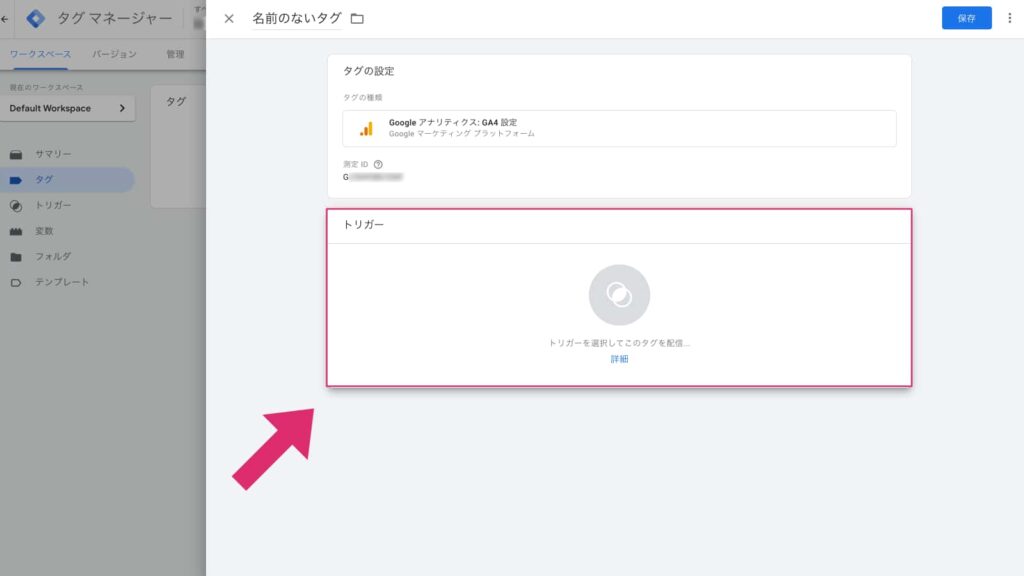
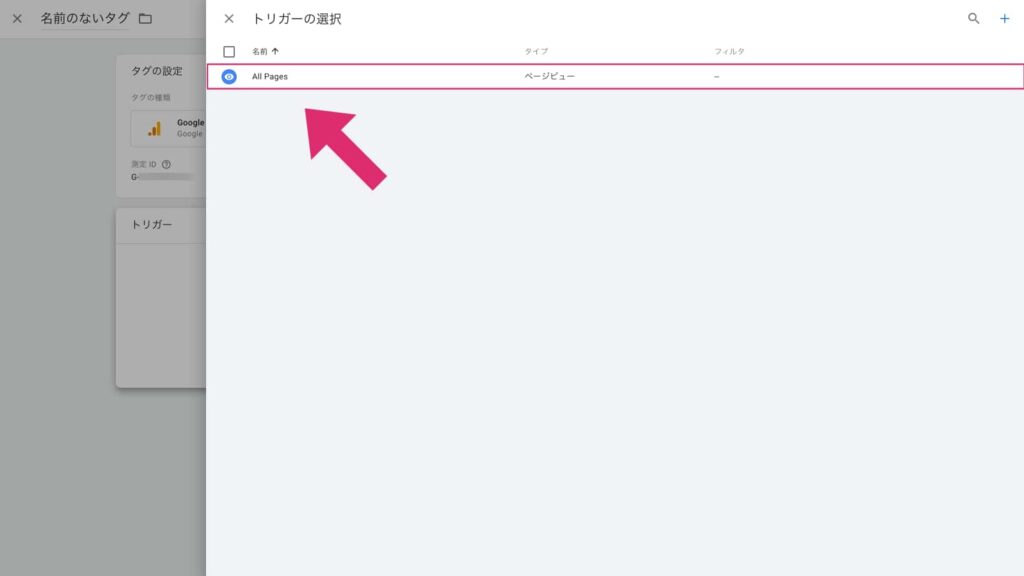
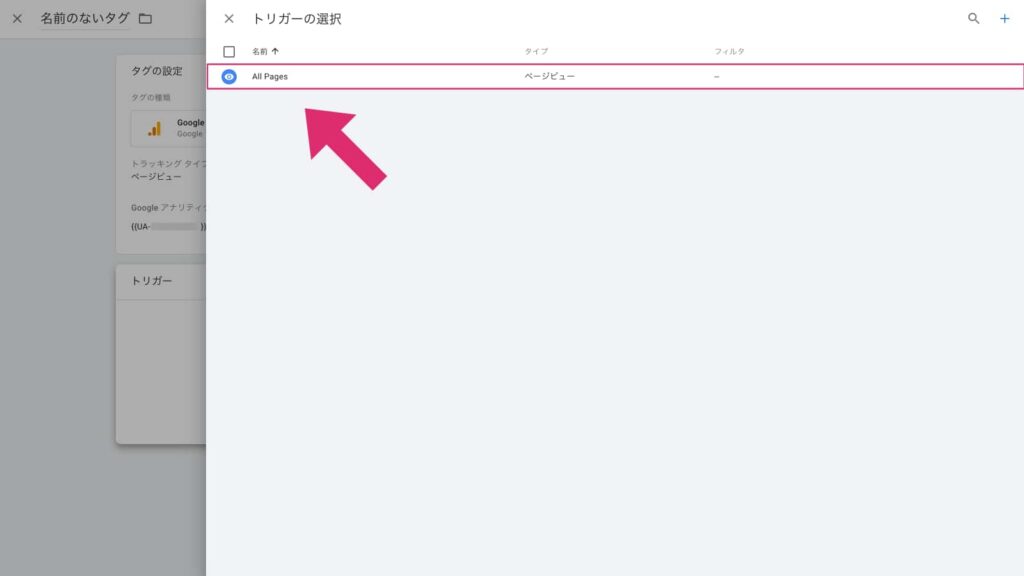
配信トリガーは「All Page」を選択
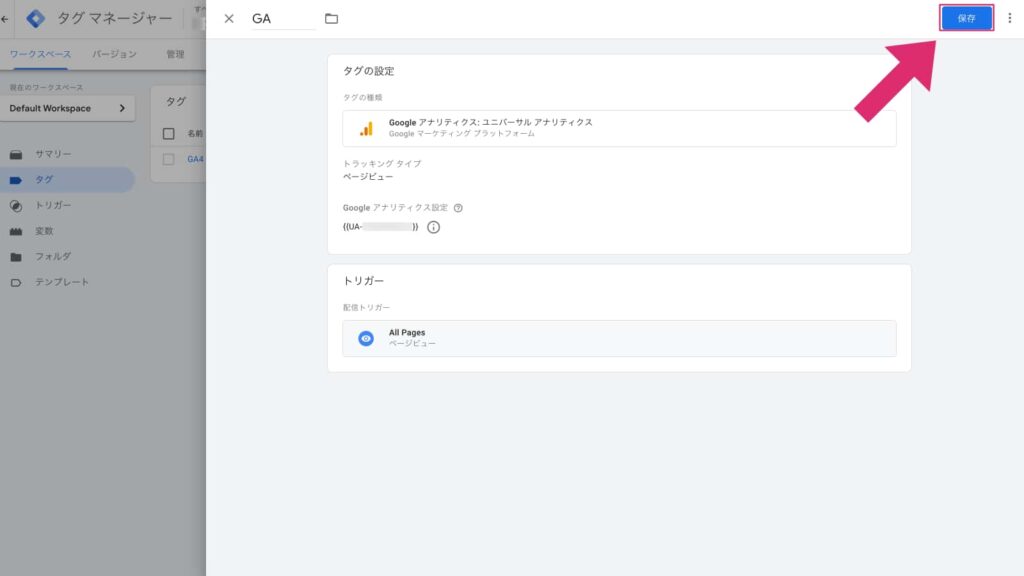
タグ名を任意に設定し、保存
- ユニバーサルアナリティクス(旧GA)と連携する場合
-
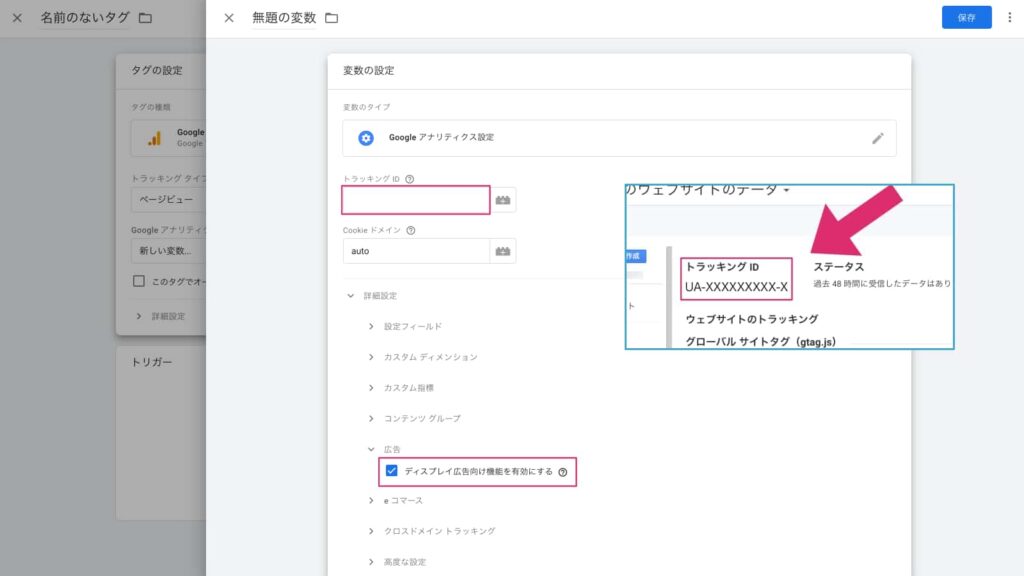
タグタイプは「Google アナリティクス: ユニバーサル アナリティクス」を選択
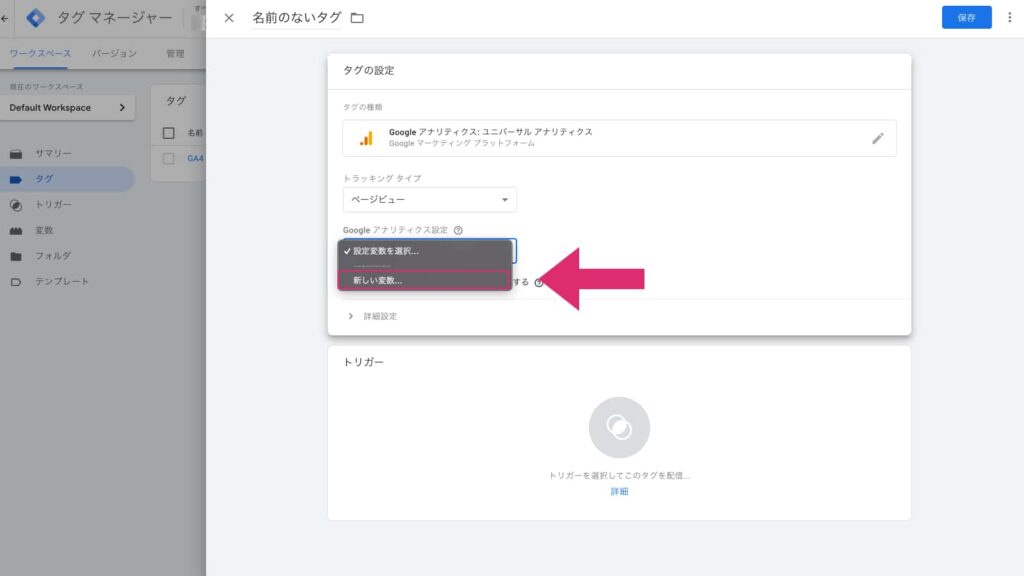
トラッキングタイプは「ページビュー」、Google アナリティクス設定はプルダウンから「新しい変数」を選択
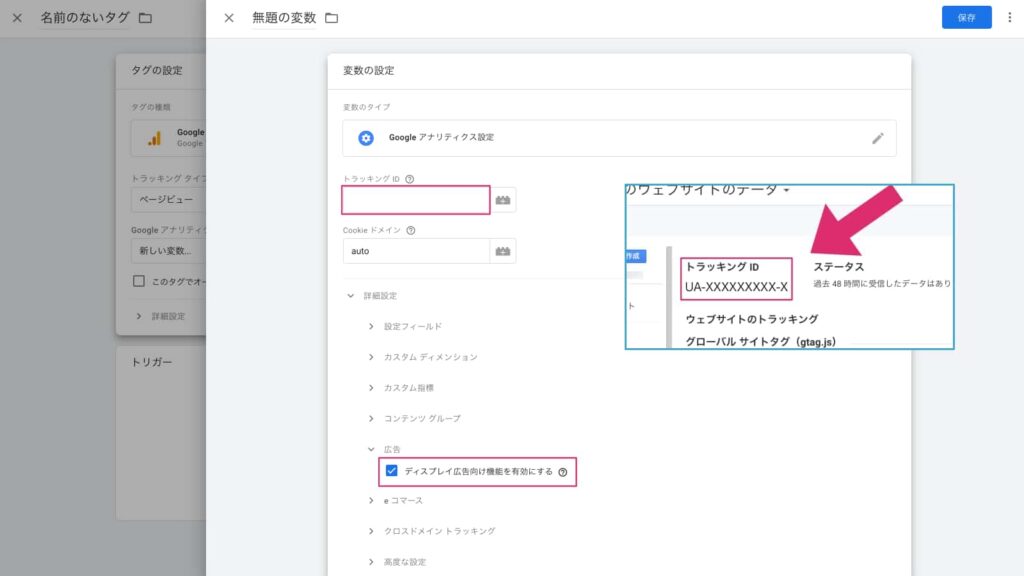
トラッキングIDフィールドSTEP3で控えた「トラッキングID」を入力

「ディスプレイ広告向け機能を有効にする」について
この項目をONにすることで、年代や性別など、分析には欠かせないデータを計測できるようになる。
ただし、上記の機能を使用する場合はWebサイトのプライバシーポリシーで、ユーザーに次の情報を開示する必要がある点に注意する。
- 導入済みの Google アナリティクスの広告機能の内容。
- お客様と第三者配信事業者が、ファーストパーティ Cookie(Google アナリティクスの Cookie など)または他のファーストパーティ ID とサードパーティ Cookie(DoubleClick Cookie など)または他のサードパーティ ID を組み合わせ、どのように使用しているか。
- 使用している Google アナリティクスの広告機能をユーザーがどのような方法でオプトアウトできるか(広告設定やモバイル アプリ向けの広告設定、または NAI の消費者向けオプトアウト ツールといったその他の利用可能な手段など)。
Google アナリティクスの広告向け機能に関するポリシー要件
https://support.google.com/analytics/answer/2700409
配信トリガーは「All Page」を選択
タグ名を任意に設定し、保存
Googleタグマネージャーを使用する際の注意事項
GoogleタグマネージャーとGoogleアナリティクスを連携して使用する際、Googleアナリティクスのタグを併用するとアクセスが重複して計測されてしまうため原則として併用しないこと。
- NG例
-
<!DOCTYPE html>
<html lang=“ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル | サイトタイトル</title>
<meta name="description" content="ページの説明文">
<meta name="keywords" content="ページのキーワード">
<meta name="robots" content="クローラの制御表示">
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-XXXXXXXXX-X"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-XXXXXXXXX-X');
</script>
<!--google tag manager-->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!--google tag manager-->
</head>
<body>
<!--google tag manager (noscript)-->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!--/google tag manager (noscript)-->
</body>
</html>
すでにGoogleアナリティクスタグでトラッキングを行っている場合
サイトでアナリティクスをタグマネージャーに移行したい場合には、タグマネージャーの設定が済み次第、ソースからアナリティクスコードを削除する必要がある。
コードを削除するタイミングはいくつか考えられるが、それぞれメリットデメリットがある。
- タグマネージャーのタグを埋め込むタイミング
- タグマネージャー管理画面上でアナリティクスを設定する直前
- タグマネージャー管理画面上でアナリティクスを設定した後
1は、サイトの編集作業が1回で済むメリットがあるが、タグマネージャー上での設定が完了するまでサイトのトラッキングが停止してしまう。
一方2や3は、サイトの編集作業が複数回になってしまうデメリットがあるが、トラッキングへの影響が最小限にできる。
2の場合設定に手間取ると影響が大きくなってしまう点、3の場合一時的にアクセスが二重カウントされてしまう時間ができてしまう点に注意する。
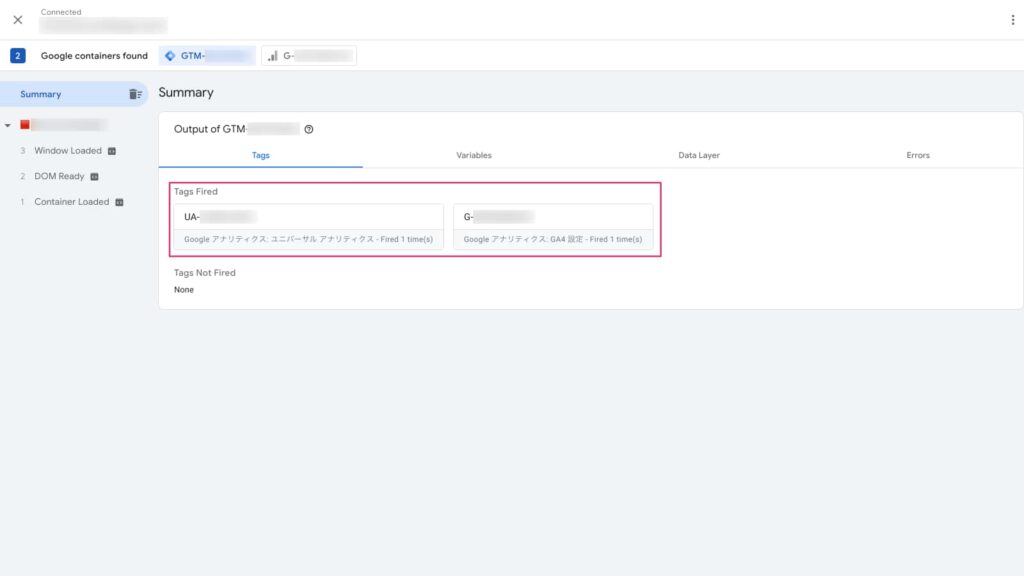
- 「プレビュー」から確認
-
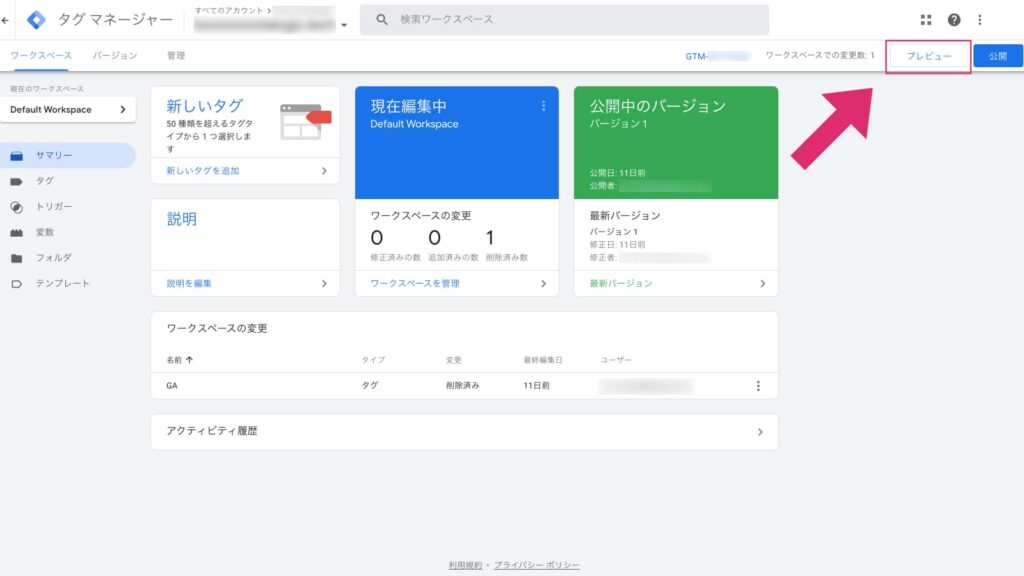
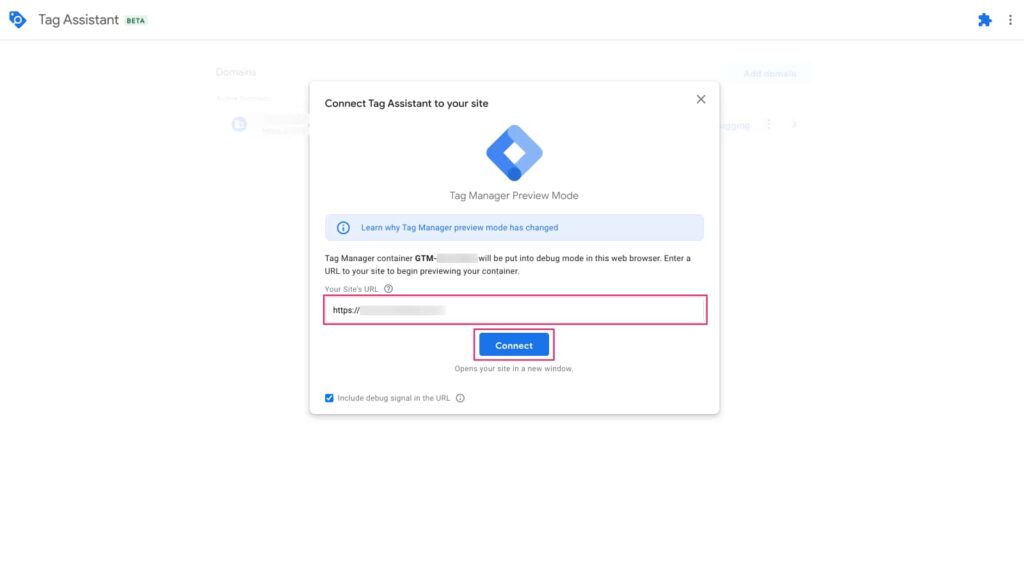
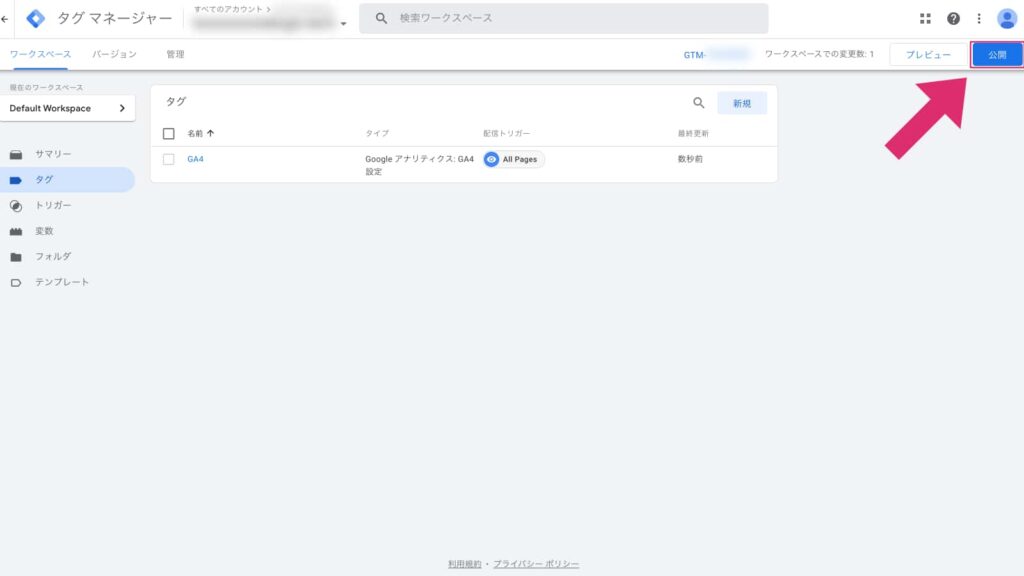
「ワークスペース」から「プレビュー」をクリック
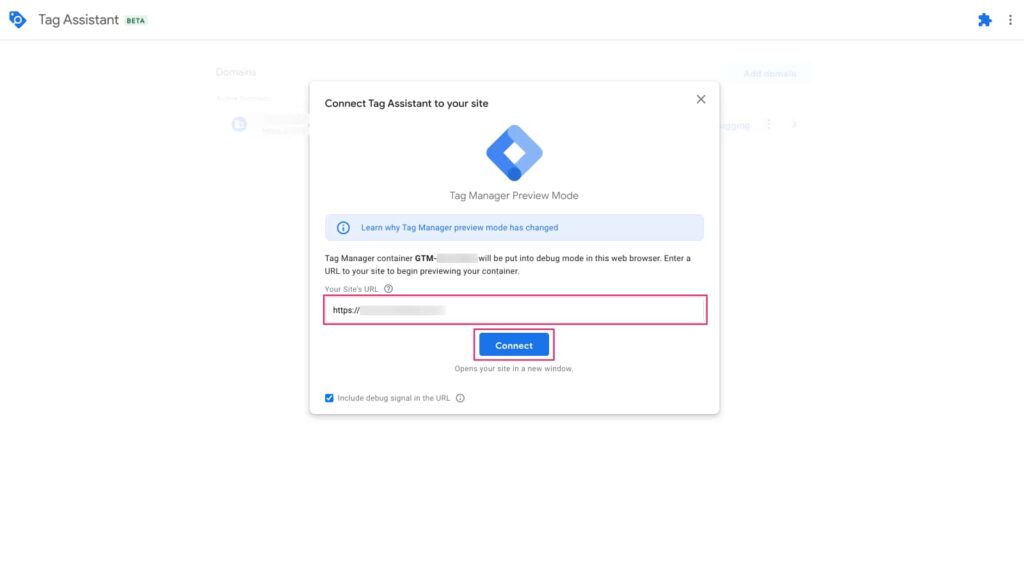
観測したいページURLを入力


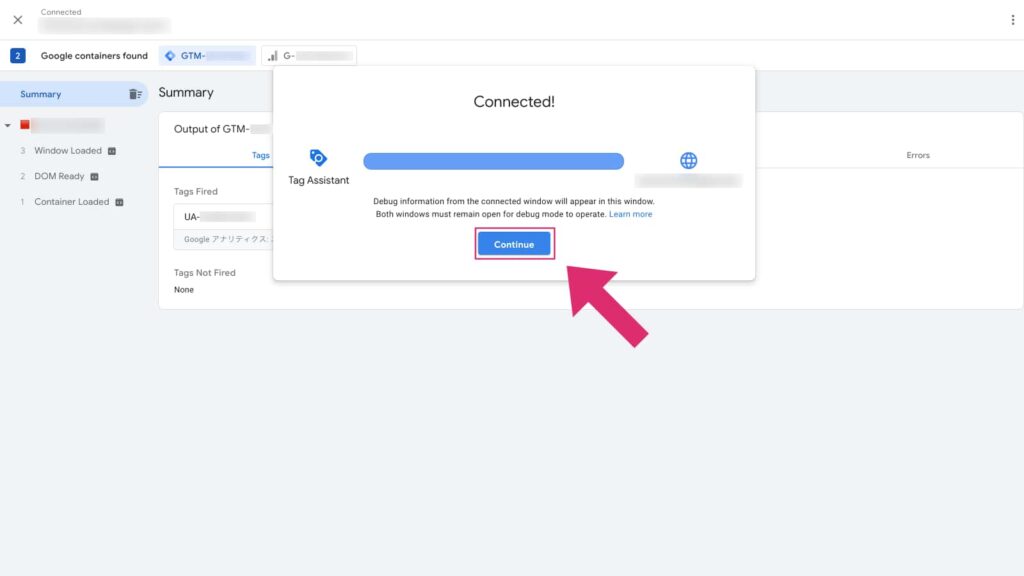
ブラウザの別タブで該当のページが開かれ、元のタブに戻ると先ほどページを開いた際にタグが有効になったかどうかが表示される。
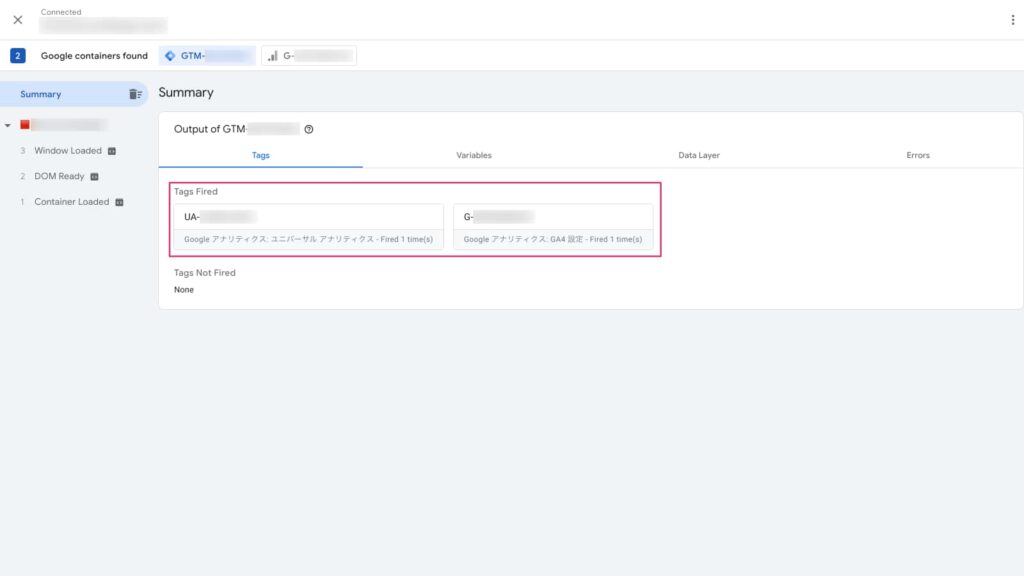
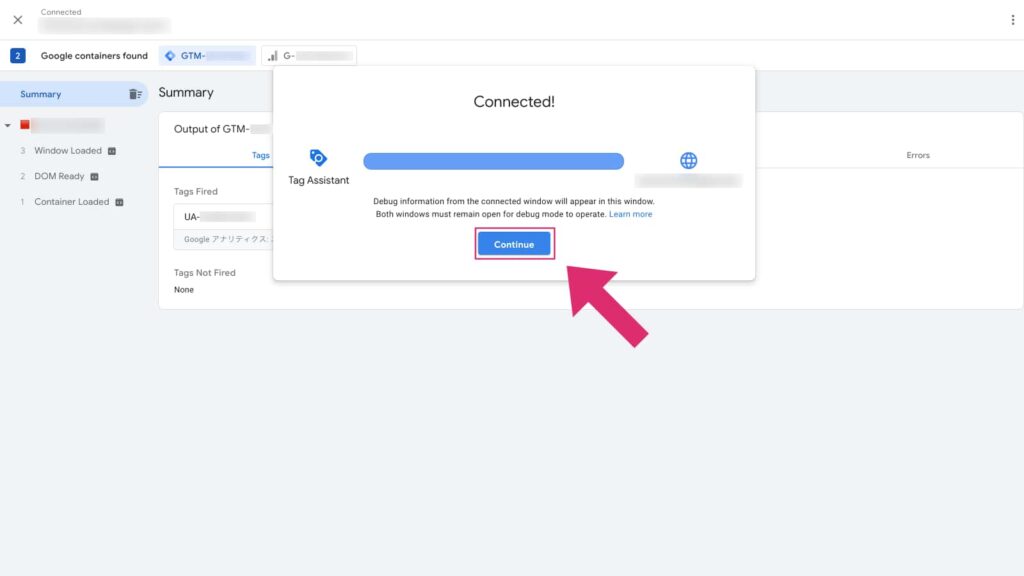
設定した名前のタグがFiredになっているかを確認

Not Firedになっている場合、トリガーが間違っているか、タグマネージャーのタグが正しく設定されていない可能性がある。
- GoogleChromeの拡張機能から確認
-
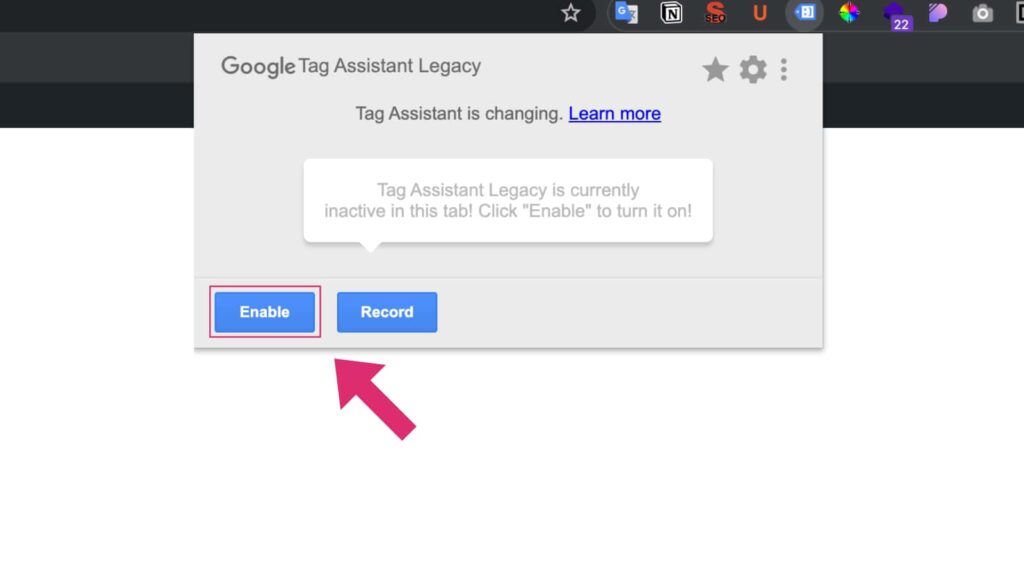
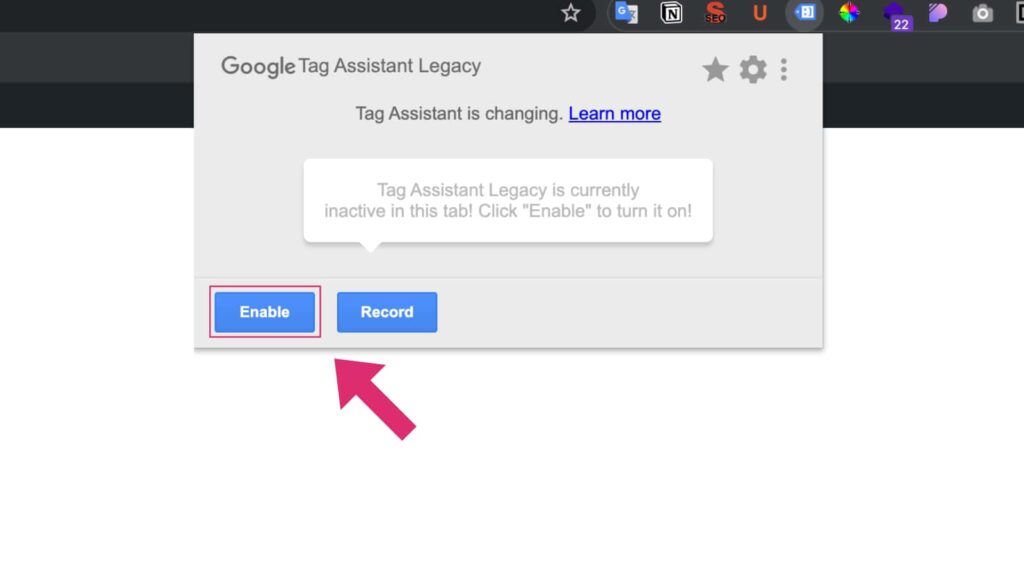
Tag Assistant Legacy (by Google) – Chrome ウェブストア
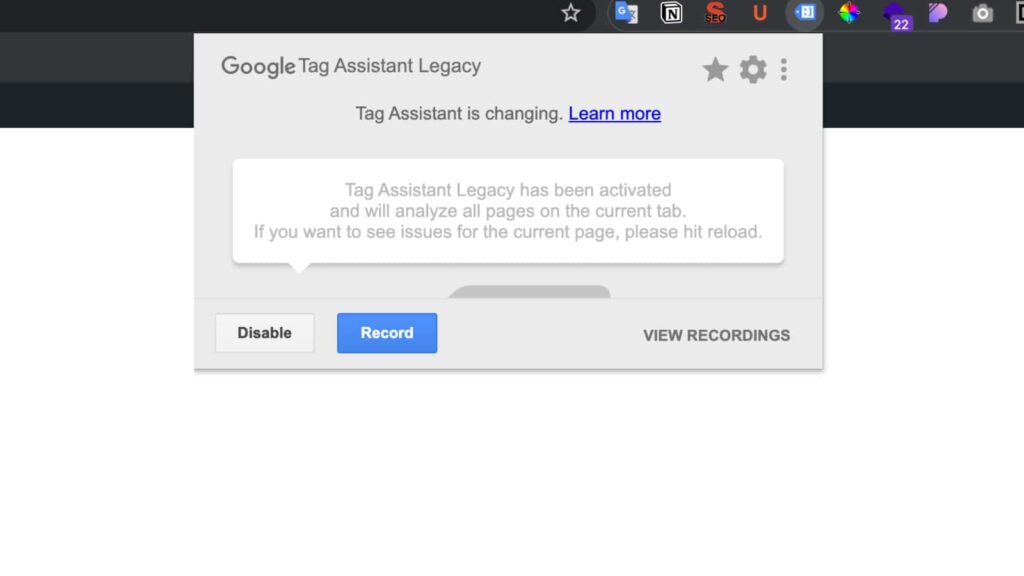
 「Enable」をクリック
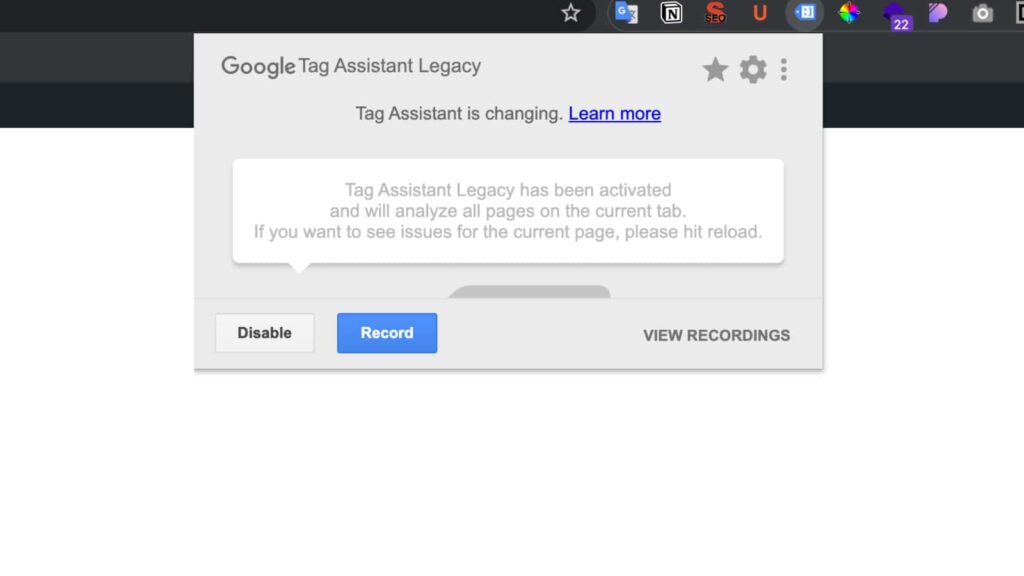
「Enable」をクリック 「Disable」となっていればツールがONの状態
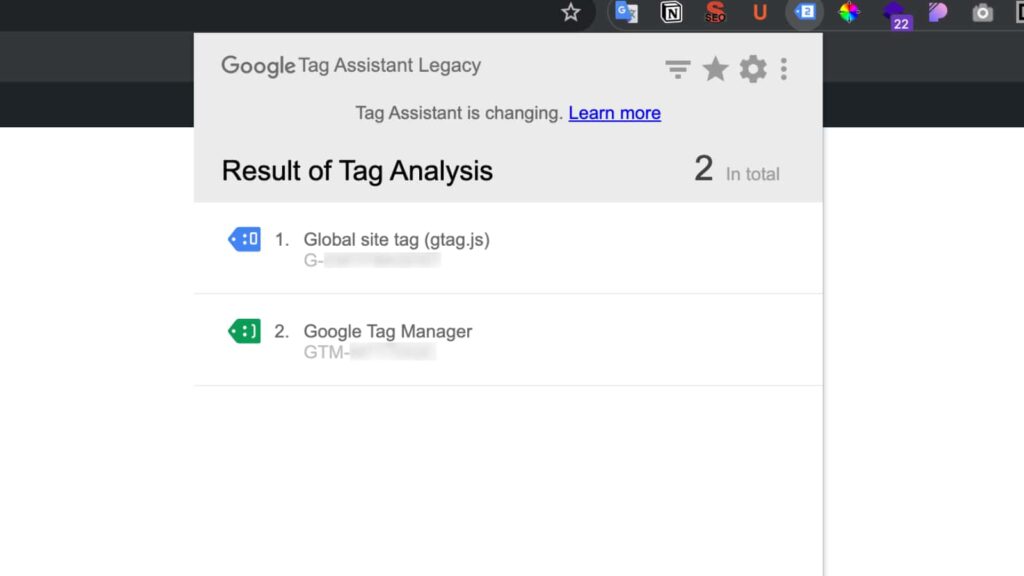
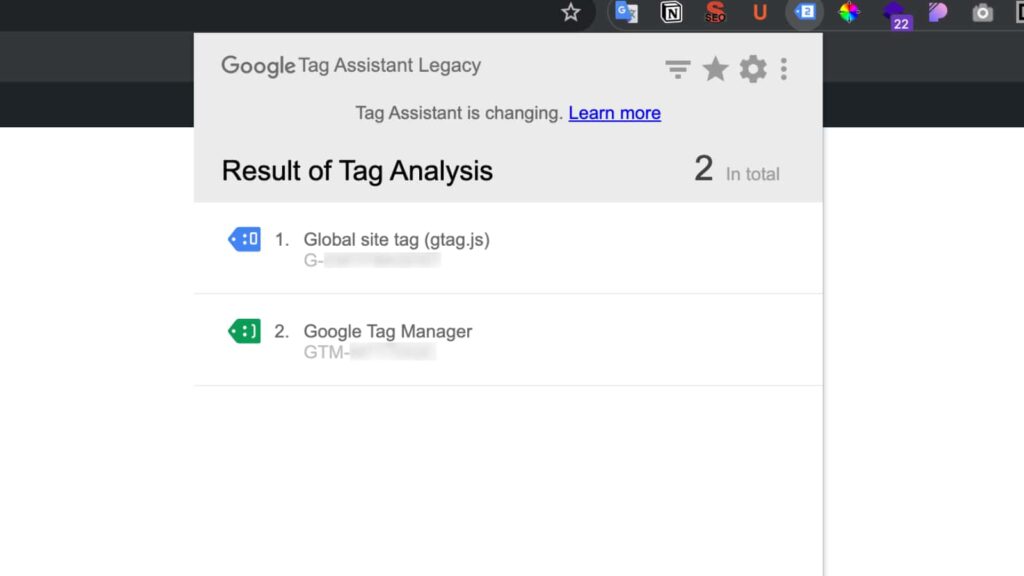
「Disable」となっていればツールがONの状態 ページを更新し、設定したタグが表示されていれば正しく発火している状態
ページを更新し、設定したタグが表示されていれば正しく発火している状態
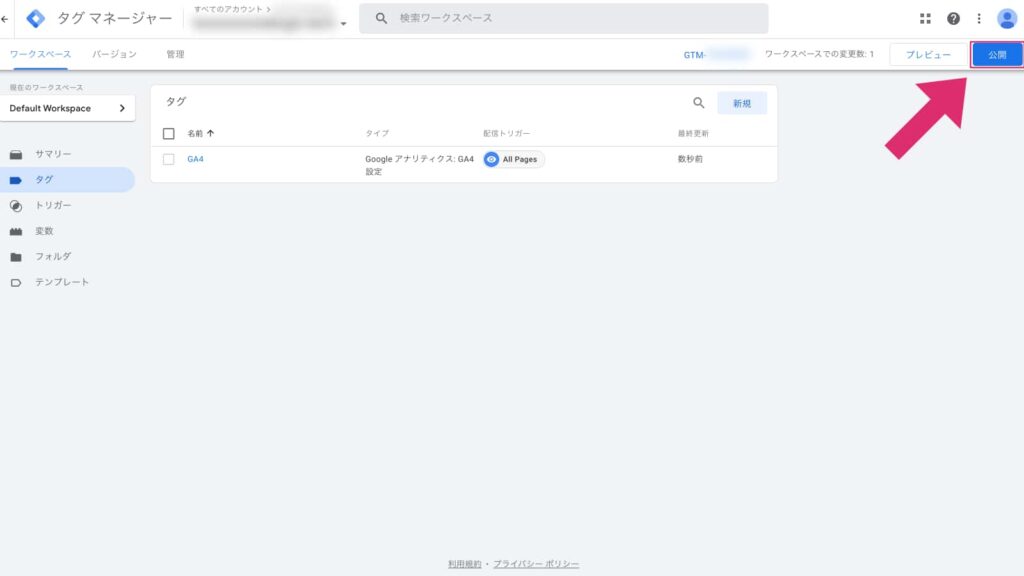
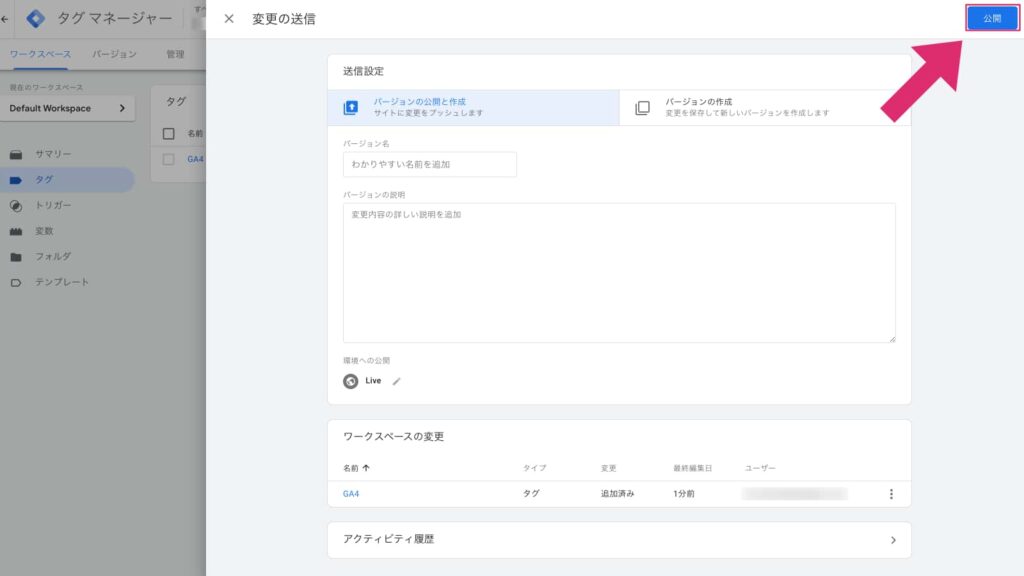
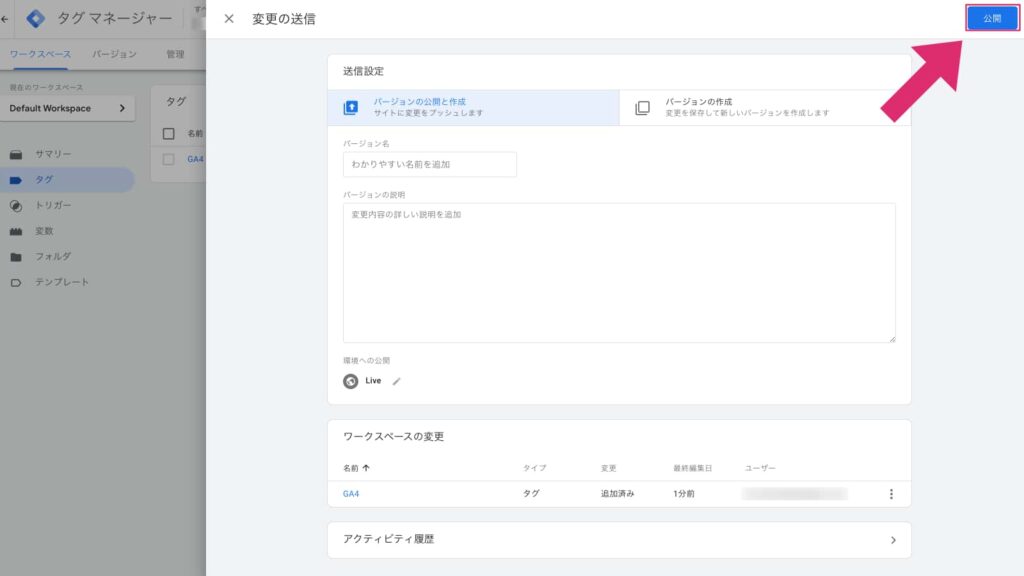
うまく発火していたらワークスペースに戻って公開ボタンをクリックし、任意で管理用にバージョン名や説明を残して公開する。

 公開を押さないと反映されない点に注意
公開を押さないと反映されない点に注意
連携が反映されないときの確認項目と対処法
- Googleタグマネージャーが機能していない
-
考えられる原因:GoogleタグマネージャースペニットがWebサイトに正しく設置されていない
- ソースコードを確認して、対象のページにGoogleタグマネージャースペニットが正しく設置されていることを確認する。(STEP1を確認)
- 設置されているのに機能していない場合には、設置位置が推奨通りになっているか、複数のコードを埋め込んでいないかを確認する。
- タグマネージャーは機能しているが、Googleアナリティクスのタグが発火しない
-
考えられる原因:タグマネージャー上でGoogleアナリティクスのタグが正しく設定できていない
- タグマネージャーのタグとアナリティクスのトラッキングID(測定ID)を確認して、タグマネージャーに設定されたIDが間違っていないか確認する。(STEP3〜4を確認)
- タグマネージャーでGoogleアナリティクスのタグが正しく追加できているかを確認する。(STEP4を確認)
- Googleアナリティクスのタグは発火しているが、アクセスが反映されていない
-
考えられる原因:アナリティクスのフィルタで想定外のアクセス除外を行なっている
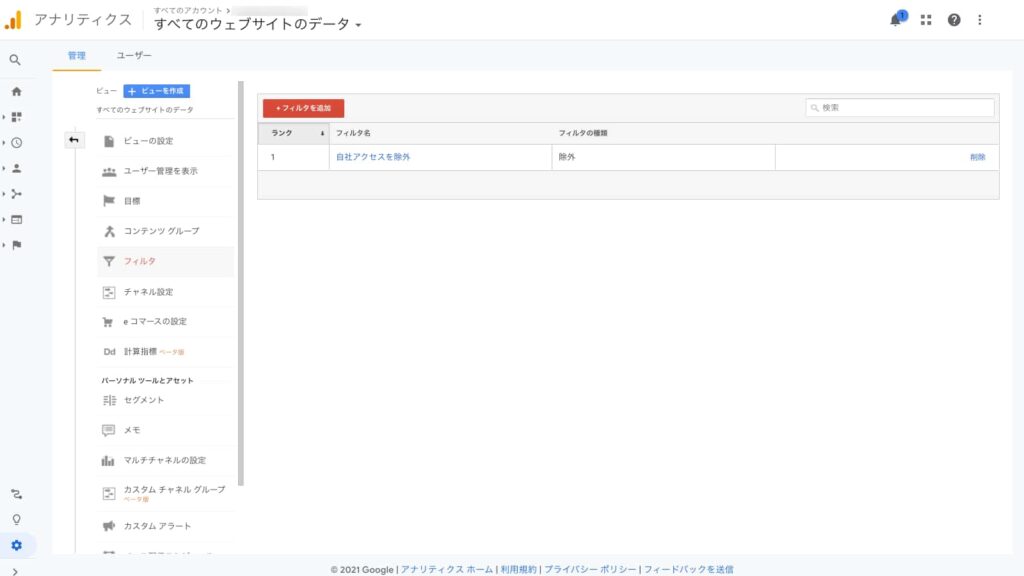
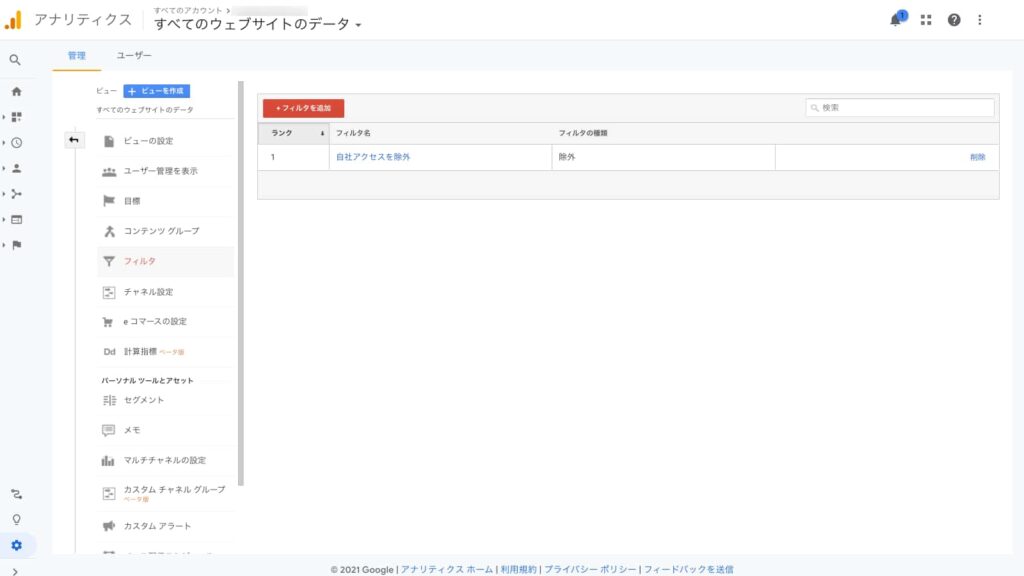
Googleアナリティクスのメニュー「管理」> ビュー列の「フィルタ」をクリックして、フィルタ設定の内容に不備がないかを確認する。

GSCとGAを連携する
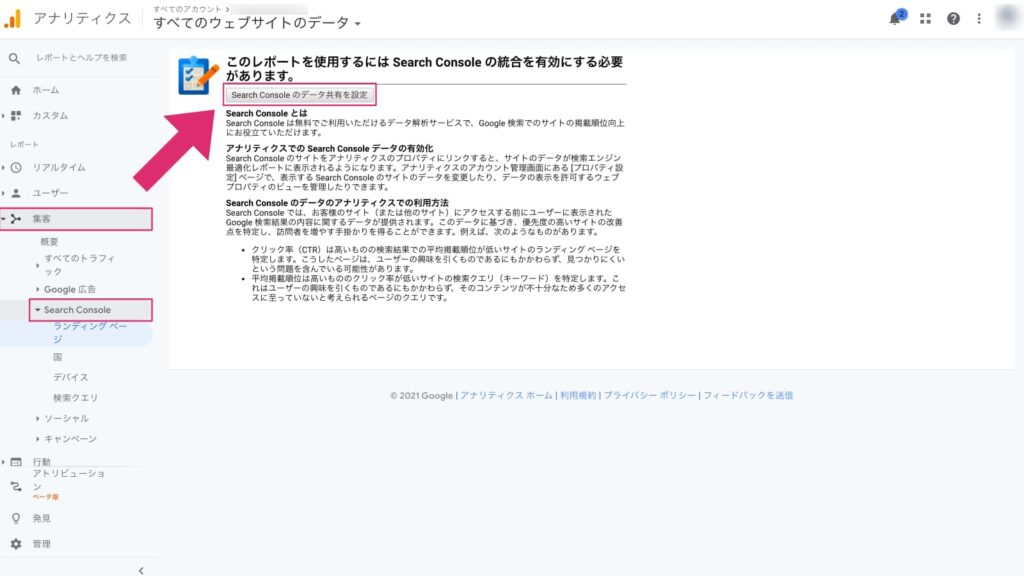
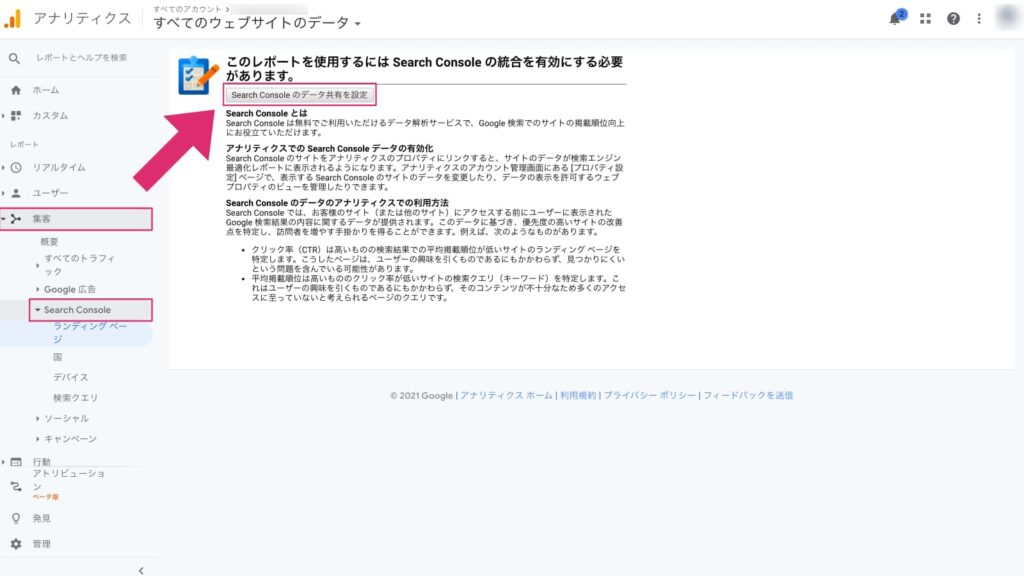
アナリティクスのメニュー「集客」>「Search Console」>「検索クエリ」をクリックする。
 画面にレポートが表示される場合は、すでに連携が完了している
画面にレポートが表示される場合は、すでに連携が完了している
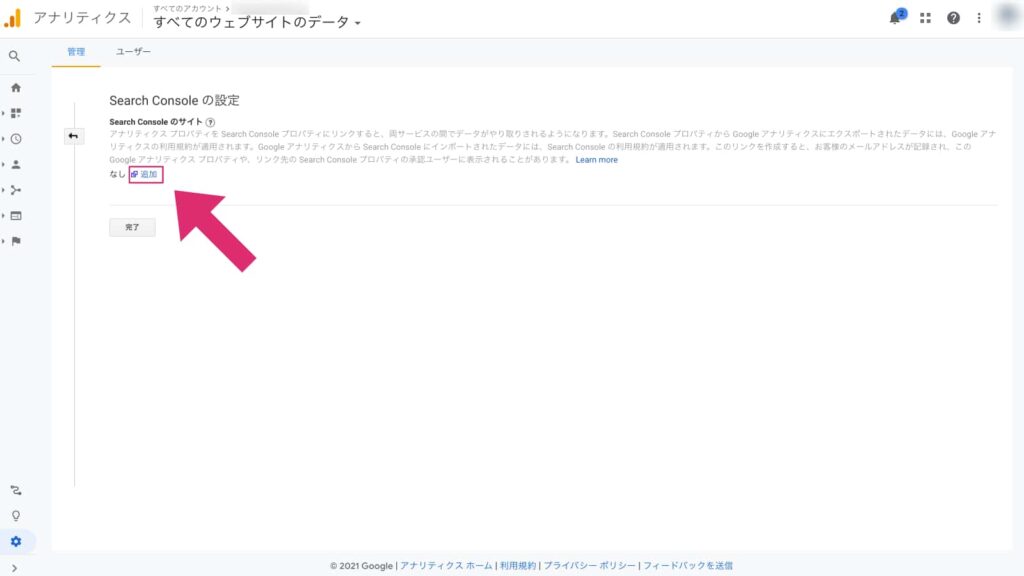
未連携の場合は、「このレポートを使用するにはSearch Consoleの統合を有効にする必要があります」というメッセージが表示されるので、「Search Consoleのデータの共有の設定」をクリックする。
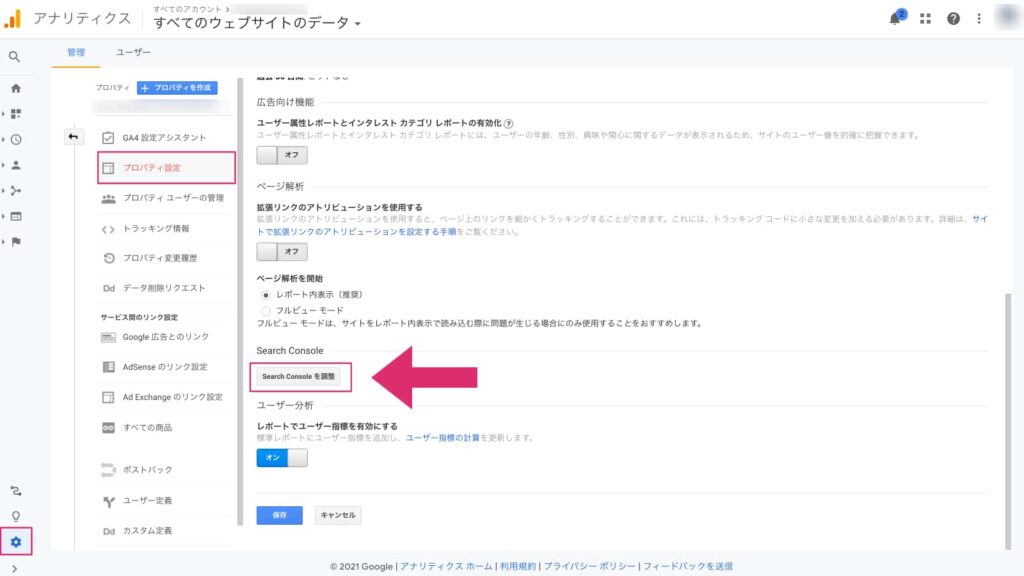
プロパティ設定画面に遷移するので、下のほうにある「Search Console」の「Search Consoleを調整」をクリックする。
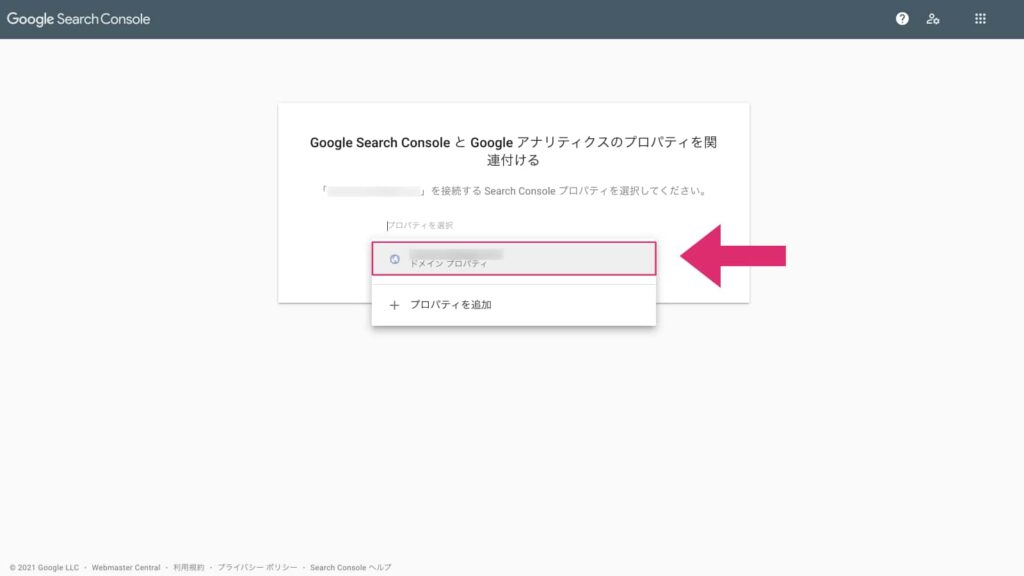
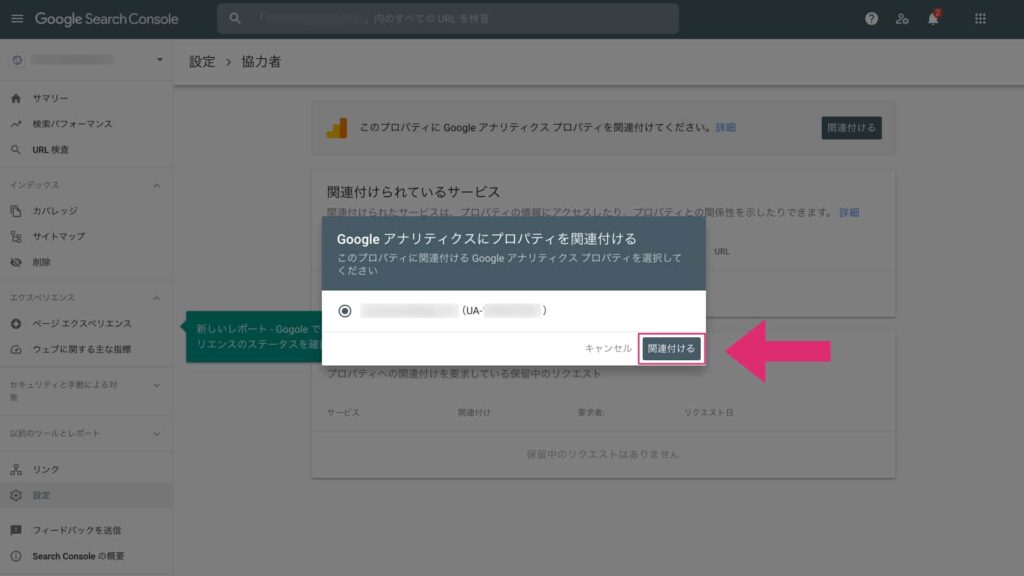
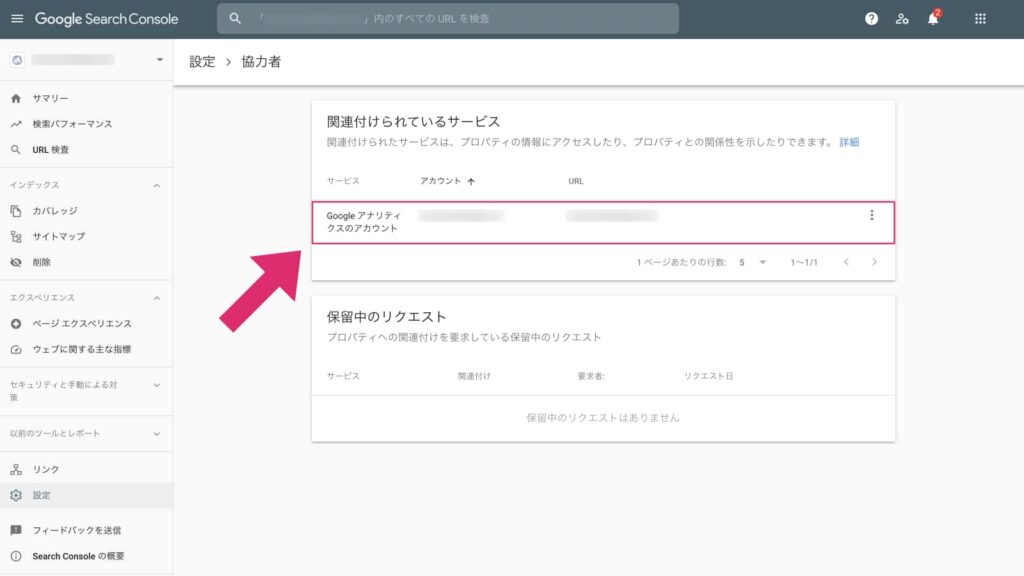
Googleサーチコンソールの設定画面に遷移するので、紐付けるプロパティを選択する。
GA4とサーチコンソールの連携
現時点(2021年4月)でGA4とサーチコンソールを連携させる方法はない。
よって、ユニバーサルアナリティクス(旧GA)との連携が前提となる点に注意。






の違い-1024x576.jpg)