発色方法
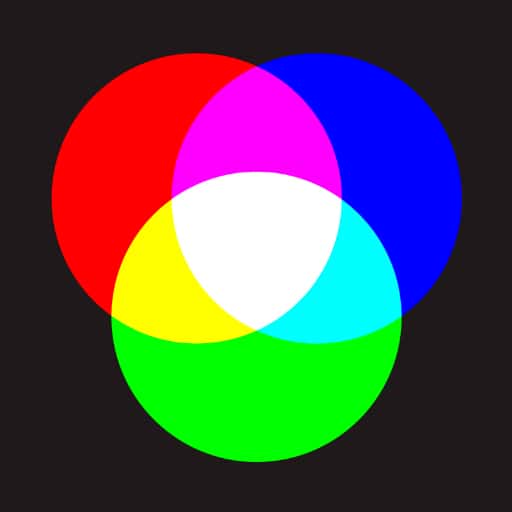
加法混色
黒を下地とし、色を重ねるごとに白に近づきながら色を作り出していく発色方法。
スマートフォンやPCのスクリーンにおける発色はこれに該当する。
R(赤)、G(緑)、B(青)の配分を変えていくことで、様々な種類の色を生み出す。

個々人のディスプレイ設定の影響もうけるし、モバイルなどでは、環境光の影響も強く受ける。
つまり加法混色は、状況によって見え方が変わりやすい混色方法であるとも言える。
しばしばWebサイトなどで、意思決定者や担当者のディスプレイに合わせた微妙な色味調整の指示が
飛ぶことがあるが、これはほとんど意味がない。
加法混色によってデザインされるものは、環境による色の差異はある程度許容する必要がある。
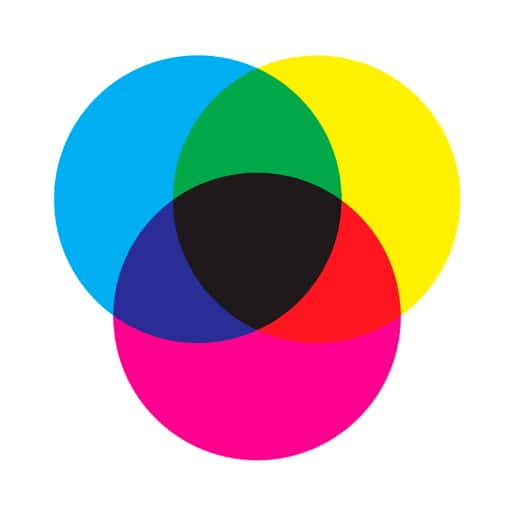
減法混色
白を下地とし、色を混ぜることで黒に近づきながら色を作り出していく発色する方法。
絵具やインクを使った発色はこれに該当する。
通常の印刷機の場合、C(シアン)、M(マゼンダ)、Y(イエロー)、K(ブラック)のインクを
混ぜ合わせることで、様々な色を表現する。

なお、理論上はCMYだけですべての色が表現できるが、
黒以外の色を混ぜて黒を作ることが難しいため、黒専用のインク(K)が使われる。
加法混色とは使用する色(RGBとCMYK)が異なるため、
加法混色で作成されたものを紙に印刷すると、本来設定した色とは異なるものが出力される。
色の種類
色の三属性

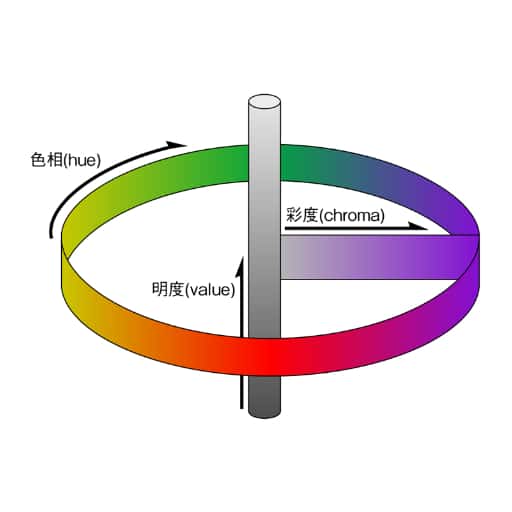
色の三属性とは、色の持つ三つの性質である、色相・明度・彩度をいう。
これらはそれぞれ関連しあっているため、ひとつの属性を扱っただけでは、特定の色をいいあらわすことはできない。
色相

色相とは、赤・黄・緑・青のように、色を特徴づける「色み」のこという。
色相を環状に配置し、色を体系化する方法として、色相環がある。
彩度
.jpg)
色のあざやかさの度合いをあらわすのが彩度である。
あざやかな、色みが強い色は彩度が高く、色みの弱いくすんだ色は彩度が低くなる。
わずかでも彩度がある色は有彩色といい、白・灰・黒などは無彩色という。

明度
.jpg)
有彩色・無彩色は、それぞれに明るい色と暗い色があり、この色の明るさの度合いを明度という。
明度は物体の表面の光の反射率に関係する。
無彩色の中では、反射率の高い白は明るく(明度が高く)、黒は暗く(明度が低く)なる。
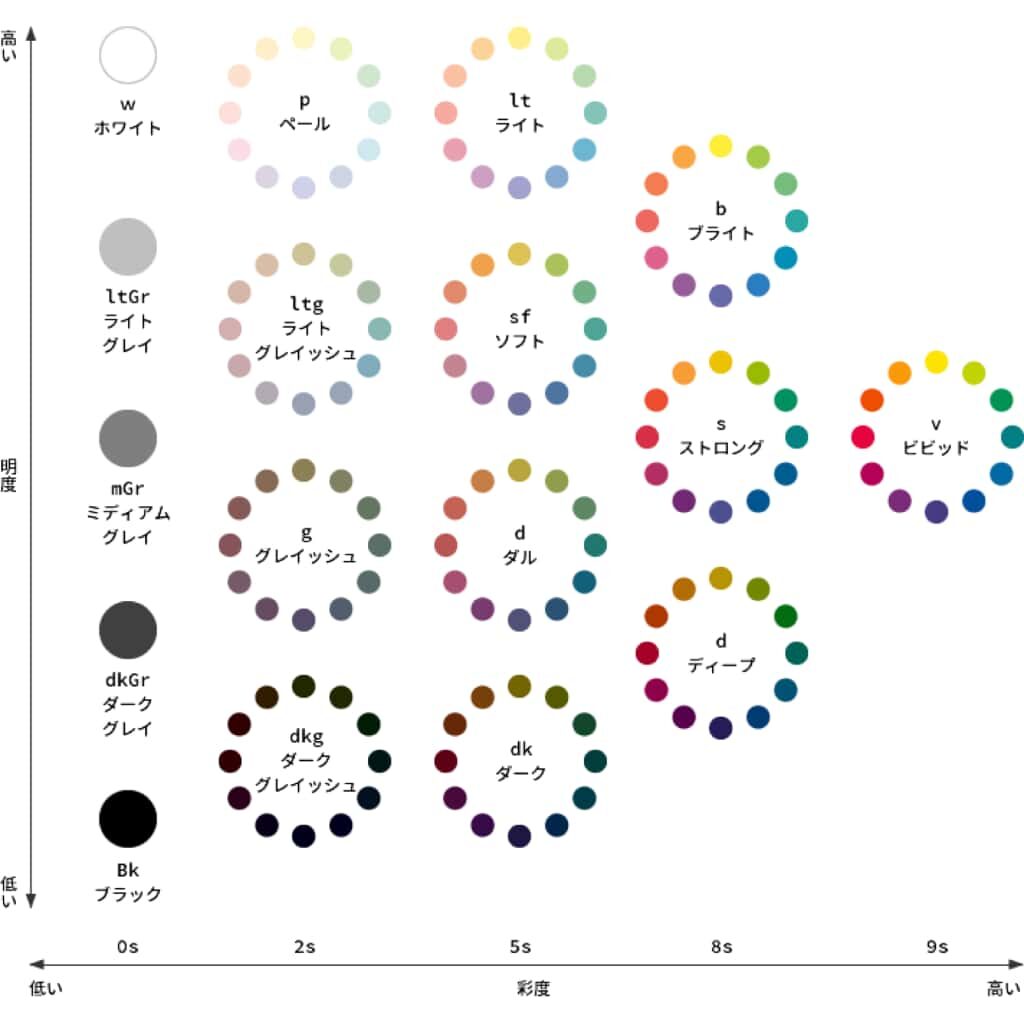
トーン

色相(色味)、明度(明るさ)、彩度(鮮やかさ)の色の3つの属性のうち、
明度と彩度が同じ色相グループを「トーン」と呼ぶ。
トーンの概念を理解しているかどうかが、
デザイナー的な色彩感覚を持っているかどうかのひとつの指標になる。

ビビッドトーン
鮮やかで活き活きとした印象を与える。
色を強く打ち出すことができる半面、繊細な表現には不向きであり、無計画に色を組み合わせると安っぽい印象になることも。

ストロングトーン
ビビッドよりも彩度をやや落とした色相群。
派手で力強い色の印象を与えるが、彩度が少し落ちることでより自然で馴染みやすい色調となる。スクリーンの設定や印刷の仕上がりによっては、ビビッドとほとんど差がなくなることも多い。

ブライトトーン
ビビッドよりやや明度を高く、彩度を落とした色相群。
明るく健康的なイメージ、カジュアルでポップなイメージがあり、女性や子供をターゲットにした商材のパッケージデザインなどにもよく使われる。

ディープトーン
ビビッドに対して彩度と明度をやや落とした色相群。
クラシックで上品な印象を与える。
色の鮮やかさや豊かさを残しながら、落ち着いた印象も与えることができるため、和を演出するための配色にもよく用いられる。

ライトトーン
ブライトからさらに彩度を落とし、明度を上げた色相群。
ソフトで軽い印象があり、爽やかで清潔なイメージを与える。
かわいい印象もあるため、女性向け商材にもよく使われ、逆に男性向け商材にはあまり登場しない。

ダルトーン
ビビッドから彩度と明度を落とした色相群。
ソフトトーン以上に暗く濁った印象を与えるため、デザイナー以外には扱いにくい色。
上手に使うと、大人っぽく落ち着いた、品のある配色になる。

ソフトトーン
ビビッドから彩度のみを落とした色相群。
ライトトーン同様、優しく穏やかな印象を与えるが、より鈍くぼんやりしている。扱うのは比較的難しく、下手に使うと、濁って汚れたような配色になりがち。

ダークトーン
ビビッドに黒を多く混ぜた色相群。
ソフトトーンやダルトーンと異なって濁った印象は薄く、色味を感じさせながら、大人っぽく重厚な印象を与える。格式を求められる場でも比較的よく使われるトーン。

ペールトーン
白に近づけたような淡い色相群。
透明感があり、優しく女性的な印象を与える。
色の印象は弱く、白と組み合わせた時の視認性もよくないため、背景色や模様などによく使われる。ロゴのメインカラーに使われることもあまりない。

グレイッシュトーン
ライトグレイッシュをさらに明度を落として暗くした色相群。ライトグレイッシュよりは色の印象は強く、アースカラーともいわれる。
ナチュラルさを売りにするようなブランドのキーカラーとしても、しばしば採用されている。

ライトグレイッシュトーン
ペールトーンをやや濁らせたような色相群。
背景や模様などに使われることが多いが、彩度がおさえられているため、ペールトーンよりは大人っぽい印象になる。

ダークグレイッシュトーン
明度も彩度も最大限落とした色相群。
重厚さの表現に適しているが、それぞれの色が持つ個性はほとんどなくなっており、何色を選択しても似たような印象に仕上がる。
色の与える印象
| ポジティブなイメージ | ネガティブなイメージ | |
|---|---|---|
| Red | エネルギー、情熱、革命、積極的 | 注意、警告、危険、対立 |
| Blue | 信用、信頼、安心、誠実、清潔、若さ | 保守的、官僚的、義務的、寂しい |
| Green | 穏やかさ、自然、平和、健康、リラックス、安らぎ | 無関心、優柔不断、不活発 |
| Yellow | 軽快、カジュアル、明るい、希望、陽気 | 注意喚起、幼さ |
| Purple | 気品、厳粛、宇宙、精神性、神秘、優雅、女性的 | 高慢、不安、堅苦しさ |
| Orange | 自由、温かみ、親しみ、楽しい、活動的 | 安っぽさ、安定性のなさ |
| Black | 高級感、男性的、威厳、自信、極限 | 頑固、抑圧、高圧的、悲しみ |
| Gray | 調和、落ち着き、上品、安定、信頼 | 薄暗い、不安、過去 |
赤【Red】
青と並び、非常に多くの企業ブランドで採用されてる人気のある色。
日本を象徴する色でもあることから、特に日本人には好印象を抱かれやすい色ともいえる。
赤から受ける印象は「炎」と「血」からの連想が多くを占める。

青【Blue】
代表的な寒色であり、赤同様に企業のブランドカラーとしてはよく用いられる。
落ち着いた色で鎮静効果があり、信頼や誠実さも感じさせるため、保守的な日本人が好む色といえる。
その印象は、「空」「水」「地球」といったものからの連想が多くを占める。

緑【Green】
身近な色でありながらも、暖色でも寒色でもない中間色で、主張が強くないため、
緑をCIに採用する企業は少数派。緑から受ける印象は植物からの連想が圧倒的に多いのも特徴。

黄【Yellow】
赤と並ぶ代表的な暖色。色相の中で最も明度が高い色。白と組み合わせるとコントラストが弱くなるため、
ロゴなどでは他の色との組み合わせて使われることが多い。
黒と組み合わた黄色は、警戒色としてよく用いられる。

紫【Purple】
色相環では赤と青の間に位置する中間色。
暖色と寒色の両面を持つゆえに、高貴さと品のなさ、神秘性と不安などの両極端な印象を内包する。
企業やブランドのカラーとしては、黄色以上に使われない色。

橙【Orange】
色相環では赤と黄の中間に位置する色で、暖色。
色の効果は赤や黄に似ており、非常に人気が高い色で、赤や黄と組み合わせて使われることも多い。
いわゆるビタミンカラーの一つとしても扱われる。

黒【Black】
最も明度が低い色であり、他の有彩色と組み合わせて使うことで、その色が持つ効果を際立たせることもできる。様々なイメージ展開をする子ブランドを多く抱える親ブランドでは、
特定イメージに流されない中立的な立場を示すために、黒をメインカラーにしていることも多い。

灰【Grey】
黒と白の中間に位置する無彩色。
一口にグレーといっても、濃いグレーと薄いグレーでは使われ方や印象が異なる。
多少色が含まれていても、極端に彩度が低い場合には一般にはグレーと呼ばれることも多い。

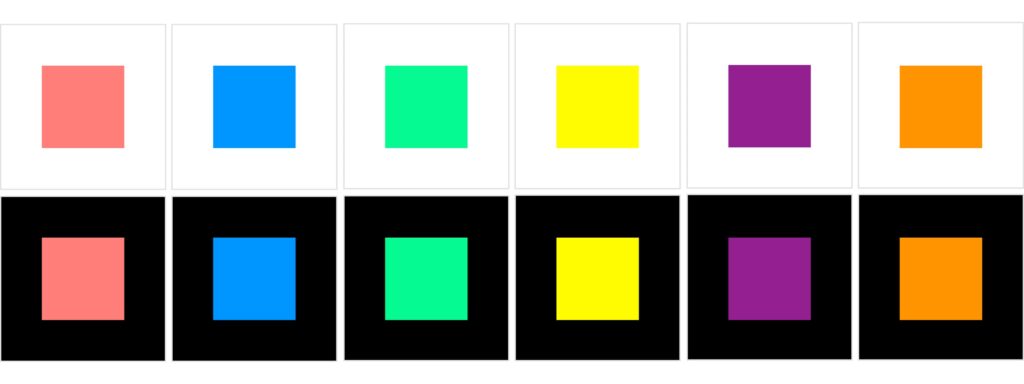
無彩色を使った配色
白、黒、グレーといった無彩色は特定の色を持たないため、どの有彩色と組み合わせても上手くまとまる。

無彩色を使った配色(グレー)
明度が近い色と組み合わせると、ボンヤリとした印象になったり、視認性が悪くなったりしがち。
-1024x384.jpg)
無彩色を使った配色(セパレーション)
隣接してると馴染んでいないように感じられる色同士でも、間に無彩色を挟むことで調和させることもできる。
-1024x384.jpg)
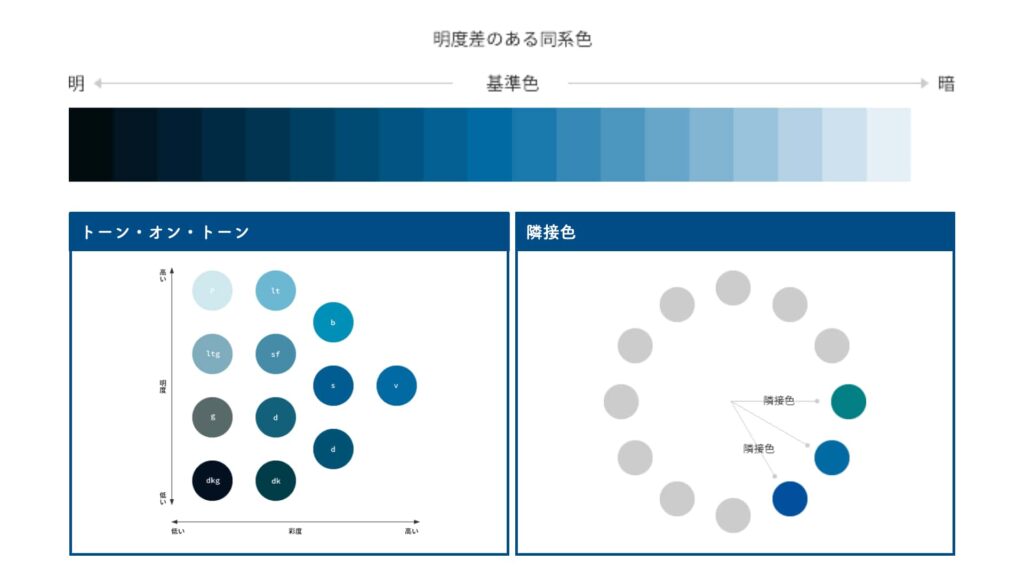
同系色を使った配色
明度もしくは彩度だけが異なる色の組み合わせの他に、トーンは異なるが同じ色相の色の組み合わせ(トーン・オン・トーン)、トーンは同じで、色相上隣り合う色(隣接色)の組み合わせがある。

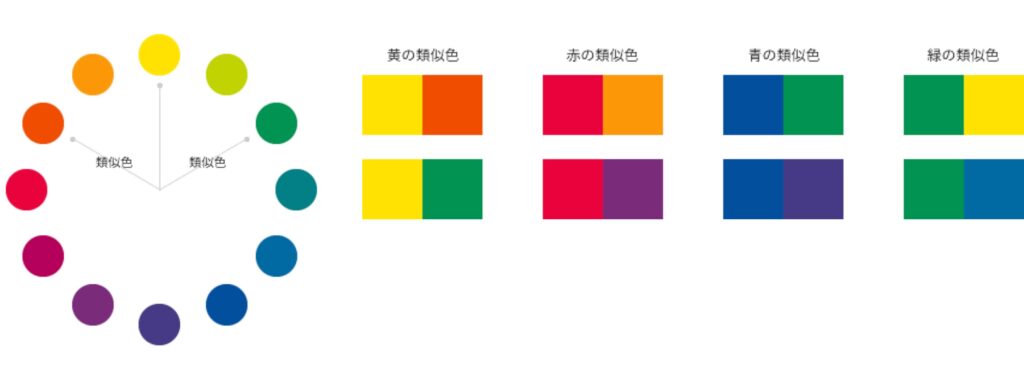
色相差を使った配色(類似色相配色)
色相環の角度で30~60度の色相差がある色を類似色相と言う。
ほぼ同系色となる隣接色相と比べると、より色の変化を感じさせることができる配色。
色相環上は比較的近い色になるため、同系色と同様に、比較的扱いやすい配色ともいえる。

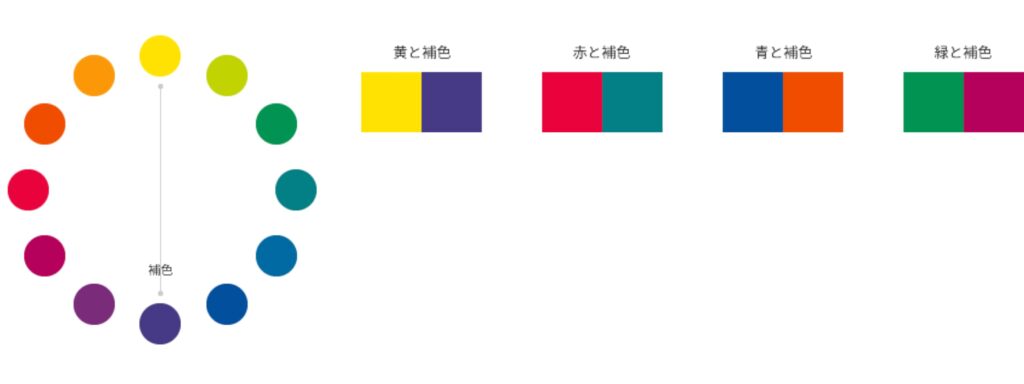
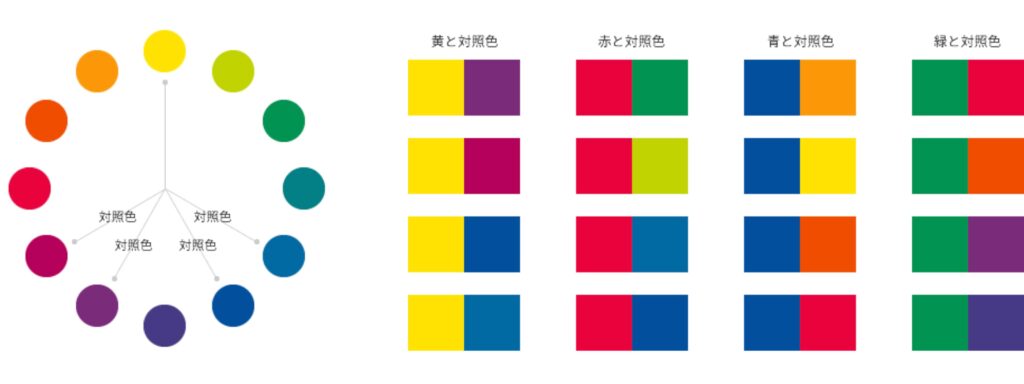
色相差を使った配色(補色色相配色)
色相環の角度でほぼ正反対にある色(補色)を組み合わせた配色。
色の差が大きいため、ダイナミックな印象、カジュアルな印象を与えることが可能になる。
また、補色を少量用いることで、主となる色を強烈に引き立てることもできる。

色相差を使った配色(対照色相配色)
色相環の角度で120~150度の色相差がある色を対照色と言う。
補色と比較的近い、ダイナミックな印象を与えることができ、対照色の選択肢も多いため、
より多彩な印象形成が可能。ロゴなどでは、補色よりも多く使われる配色。

自然界の法則に習った配色


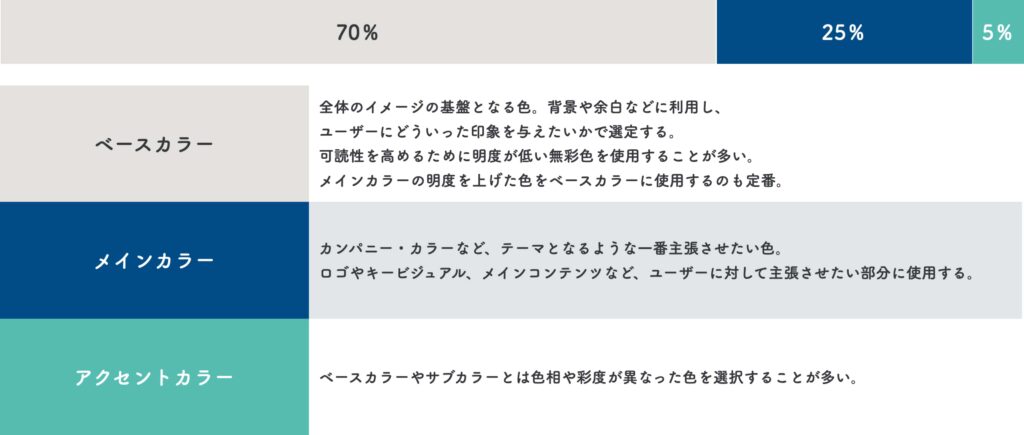
基本色の設定

原色はなるべく使わない
red(#f00)やblue(#00f)などの原色は色が強すぎるのと、それ以上の変化をつけることができないので、
よっぽどのデザインスキルが無いと綺麗に見せるのは難しい。必要性がないかぎりなるべく使わない。
真っ黒(#000)や真っ白(#fff)も非推奨。
(#000)は黒が強すぎて目がしんどく、(#fff)はデバイスで見ると目がチカチカしやすい。

