画像の拡張子と特長
GIF
GIFは256色しか使えないので色数の多い画像には不向き。特に写真とはミスマッチ。 アイコンなどのシンプルな画像の場合にサイズを軽くできるのと、アニメーション画像が実装できる GIFアニメーションも実はMP4などの動画フォーマットでやった方が圧縮率が優れることが多い。
JPEG
JPEGはフルカラー(1677万色)を表現することが可能で、主に写真のフォーマット形式として利用する。 一度圧縮してしまうと元に戻せない「不可逆圧縮」という特徴から画質を下げると画質を上げることが不可能になる・ 背景の透過はできない。 JPEGは専らグラデーション要素の多いイラストや写真向けのフォーマット形式だと言える。基本的に写真はJPEGでOK。
PNG
PNGはJPEGとは違い「可逆圧縮」という特徴を持ち、低画質で保存しても元の画質に戻すことが可能。 透過も可能で万能な画像フォーマットではあるが、その代償としてサイズはかなり大きい。 写真はPNGではなくJPEGを使うのが基本。
SVG
画像の情報(アンカーや線など)を数値化して出力している関係でサイズが軽く、変形などの編集がしやすい。 拡大縮小するたびにデータが書き直されるため、拡大や縮小をしても劣化することなくクオリティを保つことができる。 写真やグラデーションの強いイラストなど、色や形状が複雑なオブジェクトはベクタ形式では表現しきれないため不向き。 IE9とAndorid 4.2以下はSVGの1.1規格に対応してない。IE8以下はSVGそのものが非対応。
WebP
圧縮率が高く(PNGの26%、JPEGの34%ほどの軽さ)、アルファチャンネルもアニメーションも利用可能。 WebPは2019年10月現在、IEは当然のことながらSafariでもサポートされていない(何気なくEdgeは対応している)。 未対応ブラウザを考慮して、利用する際は従来の画像と共存させる必要がある。
写真の基本構図
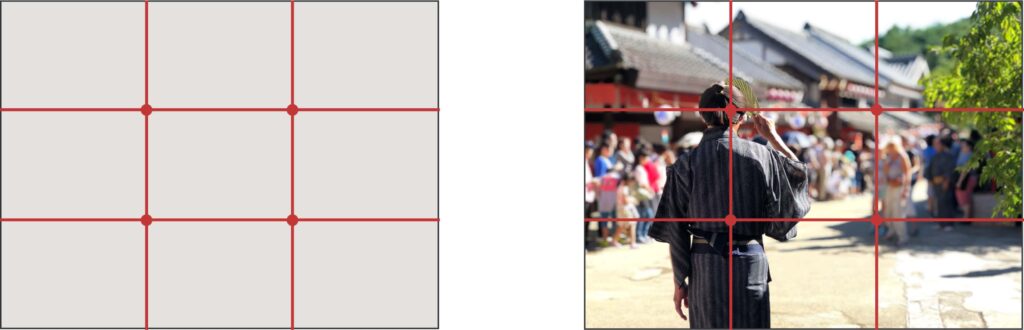
三分割法(三分割構図)
フォーサーズ規格や普通のデジカメは縦横比が4:3なので三分割法の相性がいい。

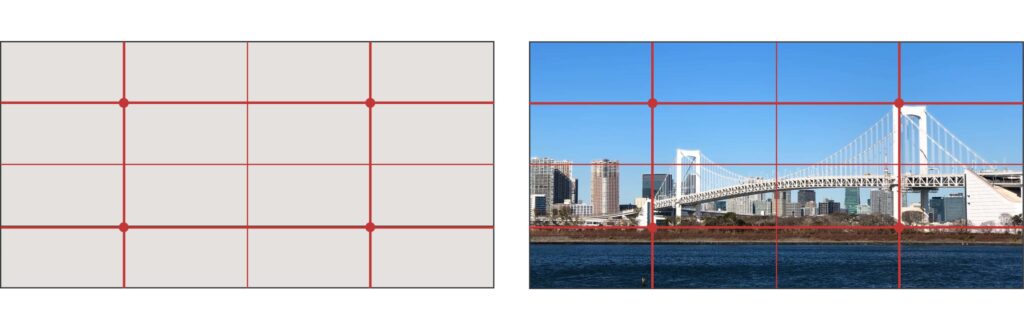
四分割法
縦横比が3:2の写真との相性がいい。

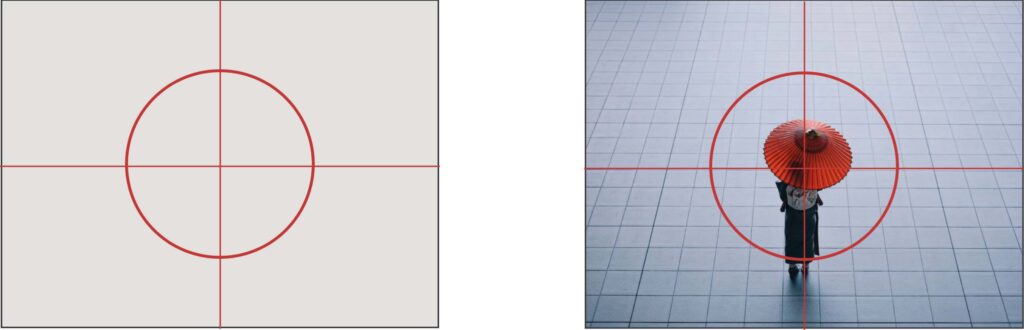
日の丸構図
特徴としては被写体を目立たせることができ、見ている人に伝わりやすい。

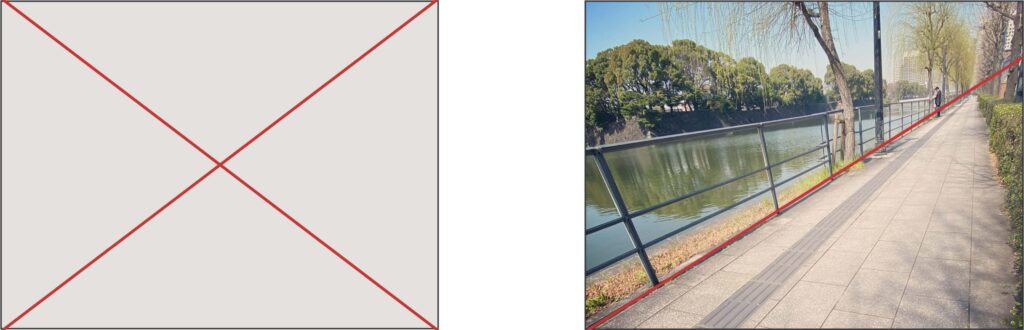
対角構図
写真に奥行きができたり、被写体の動き・リズムを感じさせることができる。