デザイン4大原則
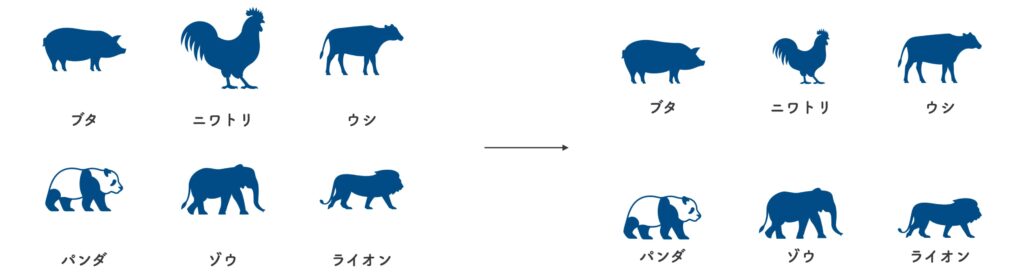
近接
関係性の近い各情報の距離を近づけて配置する。ユーザーに情報のグループ化を認識させる。

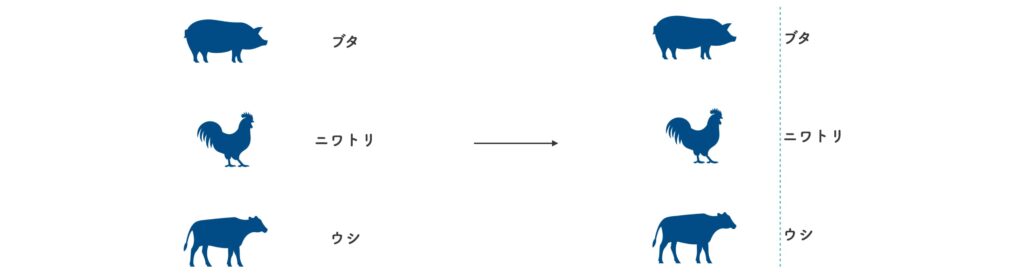
整列
情報を闇雲に配置するのではなく、情報を意識的に揃えて配置する。

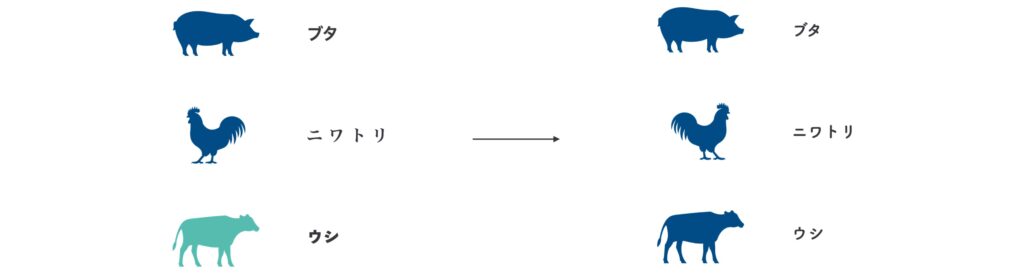
反復
繰り返しによるデザインで一貫性・統一性を持たせてサイト内の統一を図る。

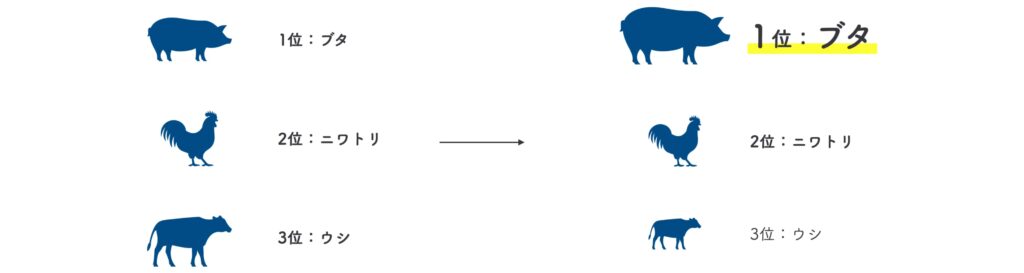
対比
情報ごとにメリハリをつけて違いをハッキリさせる。

UIデザインにおける錯視と視覚調整
ハーマングリット
グリット状に並べられた模様の余白部分にいくつか交差点がある。
交差点以外に目を向けると影が見える仕組みになっているため、なんとなく見ているだけでも影が目に入り、気が散る。

以下の対応でこの錯視を軽減する。
- 余白を細くする
- グリットを不規則にする
- 余白の列幅を広くする
- 背景に色付けをする
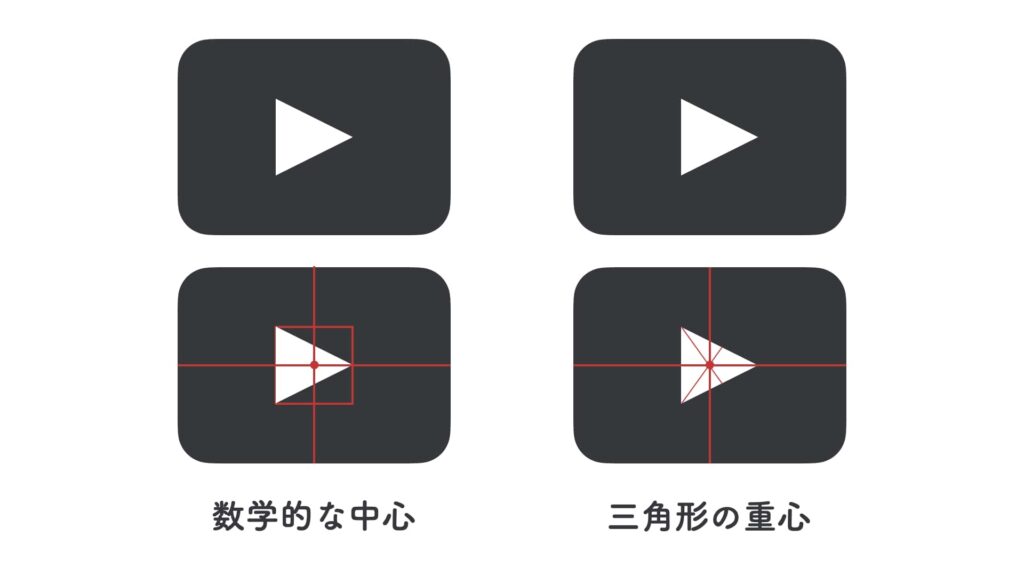
三角形分割錯覚
三角形を四角形の中央に配置すると、数値的には正しくても、三角形の底辺側に少し寄っているように知覚される。

スキャナビリティ
Webサイトは「Read」されずに「Scan」される
「スキャン」という言葉が用いられる際、それは「ざっと読む」ことを意味する。
ユーザビリティ研究の第一人者であるヤコブ・ニールセンは、
「人びとはWebページをどのように読むのか」という問いに対し、
「人びとはそもそも、ほとんどの場合Webページをきちんと読んでいません。その代わりにページをスキャンし、個々の単語や文章を選んで読んでいます」と答えた。
つまり、Webサイトのデザインにおいて重要なのは、
コンテンツの中身もさることながら、まずは「デザインにおけるスキャナビリティ」と言える。
スキャニングパターン
グーテンベルク・ダイヤグラム
「均等に配置された情報を見る時、視線は左上から右下に流れていく」というパターン。
グーテンベルク・ダイヤグラムは印刷物に当てはまるパターンのため、Webデザインでは主に『Zの法則』と『Fの法則』を用いることが多い。

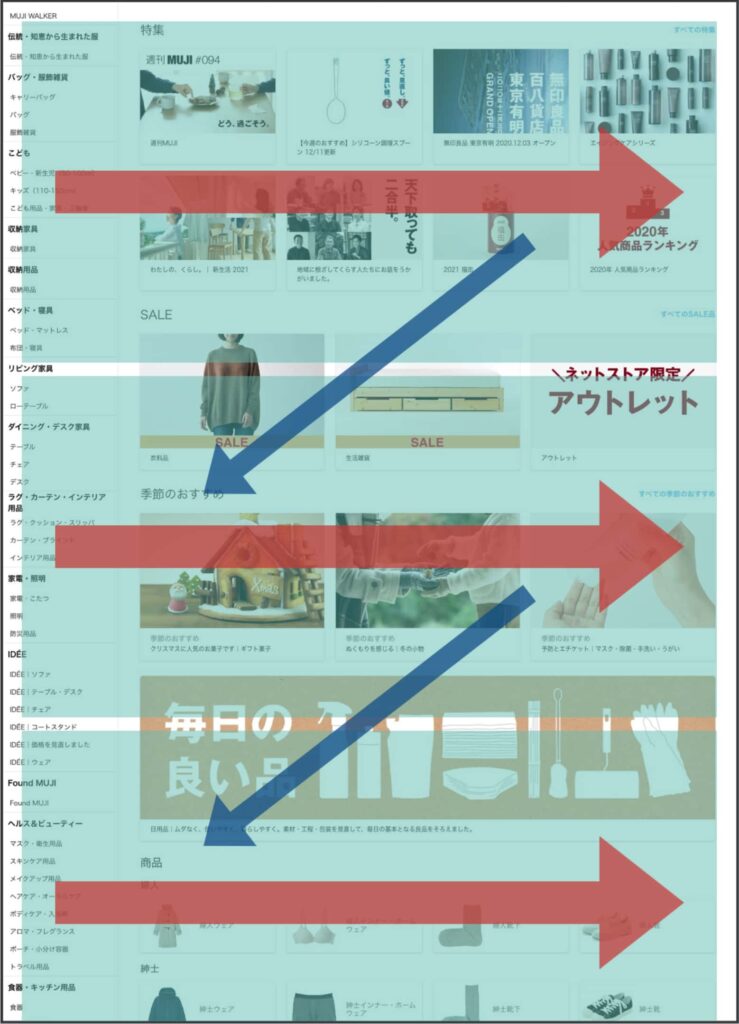
Zの法則
まずはざっとページの全体を見るため、このような目線になること多い。
初見ユーザーによく見られる行動で、トップページなどはこの『Zの法則』を用いたレイアウトが多い。

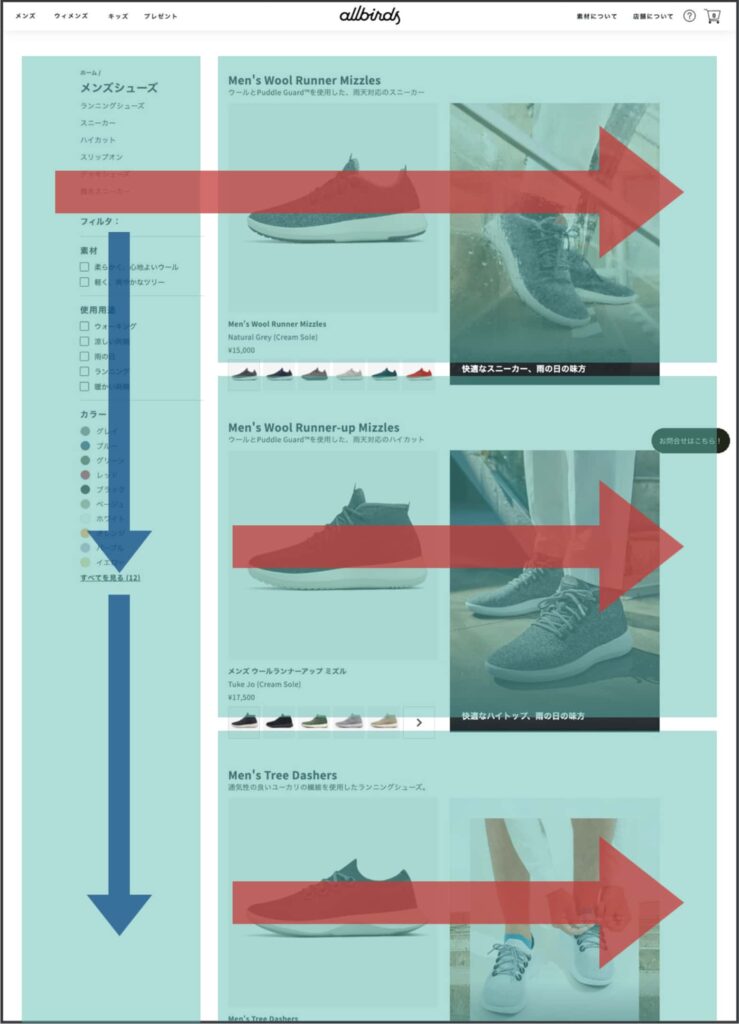
Fの法則
上から順にじっくりと上部を閲覧してから、下部に移動することが多い。
リピーターによく見られる行動で、商品ページや記事ページに『Fの法則』を用いたレイアウトが多い。
ヤコブ・ニールセンによる実際のWebサイトでの調査によって明らかになったパターンのため、Webサイトの取り込みへの信頼が高い。

スキャナビリティ向上のための10のヒント
- コンテンツのヒエラルキーを明確に
- コアナビゲーションはヘッダーに
- ネガティブスペース(余白)のバランスを適切に
- CTAは特に見やすく
- コンテンツの可読性をテストする
- 単語よりも「数字」
- ひとつの話題はひとつの段落におさめる
- 番号付きリストと箇条書きリストを活用する
- 大切な情報は強調する
- 画像やイラストを活用する
貴金属比
| 黄金比 1:1.618 | 多くの比率の中で古くから安定して美しいとされる比率。 身近な例だと、ピラミッド、ミロのヴィーナス、モナ・リザ、名刺のサイズ、クレジットカードのサイズ、 タバコの箱、Appleのロゴ、Googleのロゴ、Twitterのロゴなどに使用されている。 |
| 白銀比 1:1.414 | 別名大和比とも呼ばれ、古くから日本の建築や芸術などで用いられてきたため、 日本人にとっては黄金比よりも馴染みやすい。 法隆寺、見返り美人図、風呂敷、A版・B版の用紙サイズ、スカイツリーなどに使用されている。 |
| 青銅比 1:3.303 | 上記の2つに比べてマイナーだが、WebサイトではGINZA SIXなどメインビジュアルの縦横比に利用される例がある |
| 白金比 1:1.732 | 実例不明。一応。 |
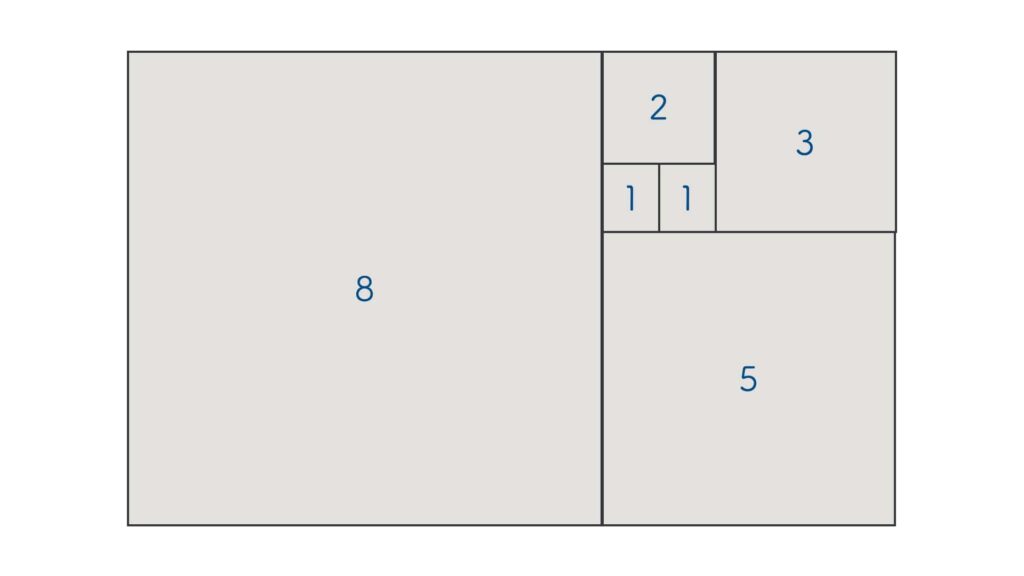
デザインは8の倍数でできている
Webサイトの余白やブロックサイズ、サイトの横幅は、8の倍数ですべて定義することができる。

また、黄金比(1:1.618)も8の倍数ですべて定義することができる。

サイズ決定時の因数は8を基準にする
- 余白やブロックサイズは8の倍数で設計
8の倍数で設計することで端数が発生しにくく、コンテンツのレイアウトや余白の秩序が維持しやすくなる。 - PCサイトの横幅は960px。
多くのデバイスの解像度に8の倍数が用いられており、汎用的なスクリーンサイズの基準に合わせやすい。 - 960pxを最大値とした8の倍数の近似値によるフィボナッチ数列(960 592 368 224 136 80 … )を用意。
隣り合う数字が黄金比なので、バナーなどのサイズに使用。 - フォントサイズやlineheight(行送り)の値も極力8か4の倍数で設定
スマホサイズの場合は8の倍数で設計すると大きすぎることもあるので、 その場合は適度に4の倍数も取り入れてる。
Webサイトのメインビジュアルの類型
フル画面配置型
特に印象的な写真や動画などが使われることが多い。
下層のコンテンツへの導線を配置しておかないと、ユーザーが下層コンテンツを読まずに離脱する可能性が高くなる。

センター配置型
メインビジュアルの1枚絵だけでサイトが完結しているという印象にはなりにくい。

上下分離型
メインコピーとビジュアルが上下に分離して配置されている構図。
一番目立たせたいのはメインコピーで、メインビジュアルはその補佐的な役割。

左右分離型
一般的に最も多い類型であり、右側にメインビジュアルが配置されているケースが多い。
メインビジュアルもコピーも見やすく認識しやすい。
ユーザーが二つまとめて認識でき、サイトのイメージが伝わりやすい。

