サイト内で重要なページにリンクを集めつつ、かつ、ページ間の関係性もGoogleが機械的に理解しやすい構成を求めると、メッシュリンクが理想的。
ユーザー目線では、「片方の条件を先に選ばなければいけないのではなく、両方から選べる」状態を目指す。

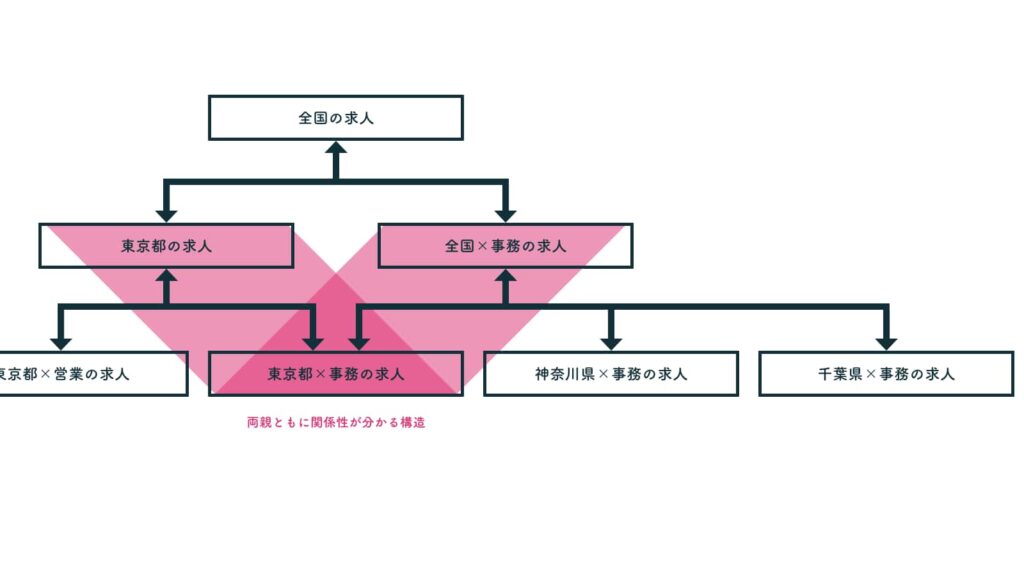
上記の例では、「東京都の求人」ページは「全国の求人」からのリンクのみで、子ページからのリンクが存在しない。
また、「東京都×事務の求人」は「全国×事務の求人」からのリンクはあるものの、「東京都の求人」からのリンクが存在せず、同ページとの関係性が弱い。

メッシュリンク構造にすることで、都道府県別の求人・職種別の求人ページと都道府県×職種の求人ページで相互にリンク(関係性)が構築できる。
