Web技術の基本

URLについて

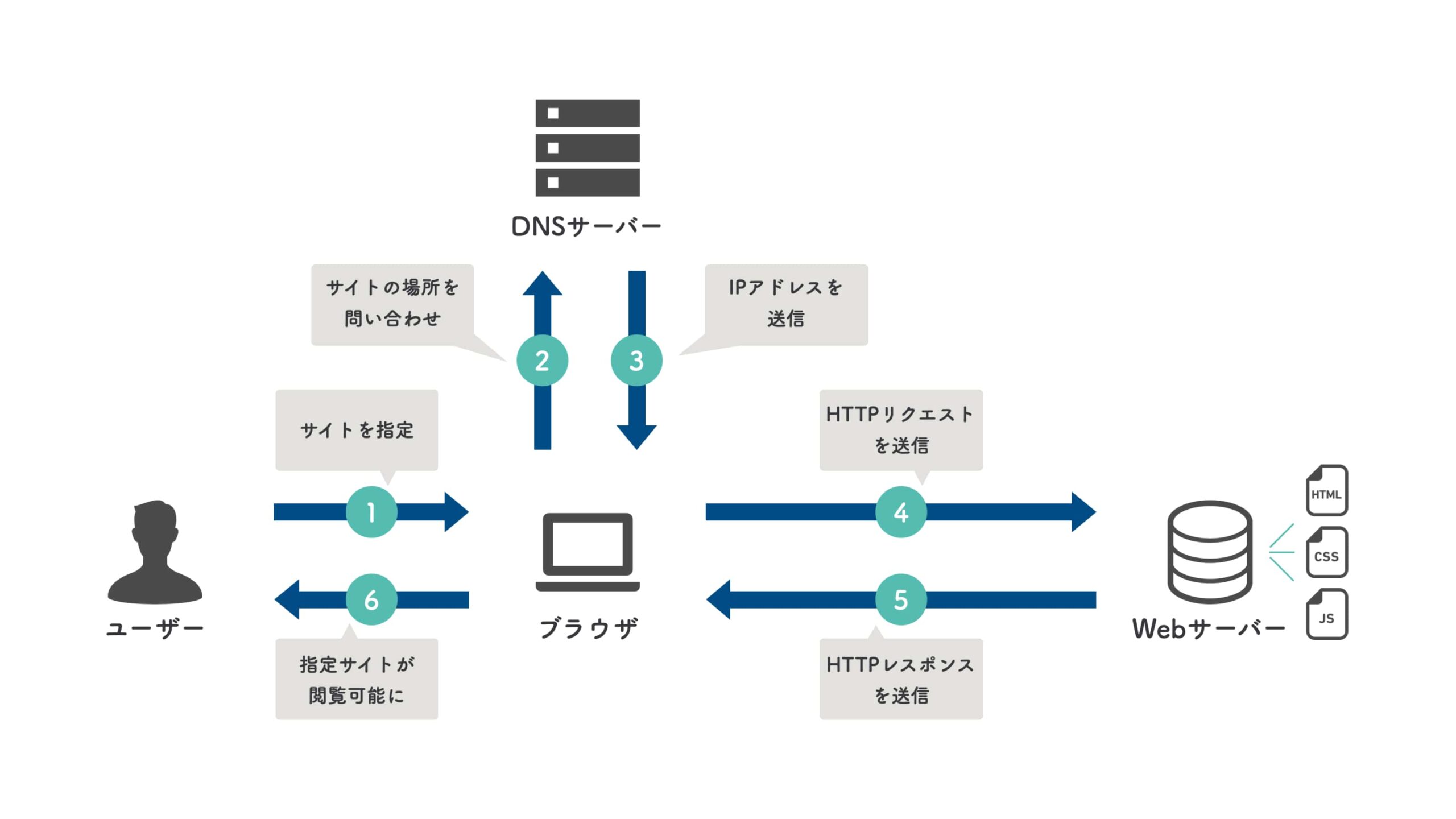
プロトコルについて
| プロトコル名(略称) | プロトコル名 | 用途 |
| HTTP | Hyper Text Transfer Protocol | WebブラウザとWebサーバー間でデータを送受信する |
| HTTPS | HTTP over SSL/TLS | HTTPを暗号化(SSL)する |
| FTP | File Transfer Protocol | コンピューター間でデータを送受信する |
| SMTP | Simple Mail Transfer Protocol | メールを送信する |
| POP | Post Office Protocol | メールサーバーからメールを取り出す |
HTTPレスポンスのステータスコード
| 100 | Continue | リクエスト継続中を通知する |
| 200 | OK | リクエストが正常に受理されたことを通知する |
| 301 | Moved Parmanently | リクエストされたコンテンツが移動したことを通知する |
| 302 | Found | リクエストされたコンテンツが一時的に移動(別の場所で発見)したことを通知する |
| 303 | Not Modified | リクエストされたコンテンツが未更新であることを通知する |
| 400 | Bad Request | リクエストが不正であることを通知する |
| 404 | Not Found | リクエストされたコンテンツが未検出であることを通知する |
| 500 | Internal Server Error | リクエスト処理中にサーバー内部でエラーが発生したことを通知する |
| 503 | Service Unavailable | アクセス集中やメンテナンスなどの理由で一時的に処理不可であることを通知する |
スクリプトについて
サーバーサイド・スクリプト

主な言語:Perl、Ruby、Python、PHP、JavaScript
クライアントサイド・スクリプト

主な言語:JavaScript
サーバーについて
オンプレミス
オンプレミスとは「自社運用」を指し、自分で機器を購入して利用するため、機器の構成の自由度が高くセキュリティの可用性も高い。
一方で、機器の購入にかかる初期費用、機器を管理するスキルや運用コストが必要。
レンタルサーバー
他社が構築し、貸与しているサーバー(レンタルサーバー)を間借りするため、機器の購入にかかる初期費用や運用の手間が少ない。
一方で、構成の自由度はかなり低い。
クラウド
他社が提供する仮想的なサーバーを設置できる環境(クラウド)の中にサーバーを設置して利用する。
レンタルサーバーと異なり、自分専用のサーバーとして使用できるため、構成の自由度は高いが、通信量に応じた従量課金制が一般的。
パフォーマンスについて
Webシステムをリクエストを送信してからクライアントに対する何らかの反応があるまでの時間を計測し、それをパフォーマンスの指標とする
| 応答時間 | クライアントのリクエスト送信からレスポンス受信までの所要時間 |
| 表示完了時間 | クライアントのリクエスト送信からコンテンツがすべて表示されるまでの所要時間 |
| ページ読み込み時間 | クライアントが最初のコンテンツを受信し始めてからコンテンツがすべて表示されるまでの所要時間 |
| 可用性 | エラーなくWebサイトにアクセスできた確立 例:1年間(8760時間)で10時間、サイトが障害で停止する (8760-10)÷ 8760×100 ≒ 99.886% |
Webサイト制作の現場
Webサイト制作に関わる主な職種
| Webプロデューサー | Webサイトの責任者。 Webサイトの計画立案から人員計画、予算管理、品質管理、顧客対応などを行う。 |
| Webディレクター | Webデザイナーや、Webエンジニアなどの制作スタッフをまとめて制作進行管理や制作物の品質管理なども行う。 案件規模によっては、Webプロデューサーの役割を兼任する場合がある。 |
| Webプランナー (Webマーケター) | Webサイトのコンテンツを企画し、実際にワイヤーフレームやコンテンツの作成を行う。 また、Weデザイナーに要望を伝えたり制作管理を行う場合もある。 |
| Webデザイナー (UIデザイナー) | Webサイトやアプリ等のインターフェイスのデザインを行う。 顧客のニーズを満たすデザインを作成し、デザインの前段のワイヤーフレームやプロトタイプを作成する場合もある。 また、企画設計やコーディングまで行うWebデザイナーもいる。 |
| リードデザイナー (UXデザイナー) | ユーザーテストや調査を行い、問題点とその解決策を考え、それを元にサービスやサイト、アプリの企画を行う。 その後、ワイヤーフレームやプロトタイプ作成する。 また、UXデザイナーがインターフェイスのデザインも行うこともある。 |
| Webライター | Webサイトやアプリのコンテンツの文章や サービスや商品の説明文の作成を行う。 一般的なライターと違いSEO(検索エンジンの最適化)の知識が求められる場合がある。 |
| マークアップエンジニア | Webサイトやアプリケーションのコーディングを行う。 |
| フロントエンドエンジニア | HTML/CSS、JavaScriptから、PHP、WordPressなどの関連技術も使いこなす。 マークアップエンジニアと兼任の場合もある。 |
| サーバーサイドエンジニア | Webサイトへ各種サービスを提供するサーバーの技術者。 Windows、Linux、UNIXなど各種サーバーのシステム構築や保守管理などを担う。 |
| Webアナリスト | アクセス解析などでユーザーから検索されやすいワードを調査し、コンテンツに含めるキーワードを検討したり、 ソースコードを見直したりしながらWebサイトの上位表示を指南する。 |
| Webコンサルタント | クライアントのビジネスモデルを理解し、データ分析ツールを用い、収益改善のための現状分析や課題抽出を行う。 |
| データサイエンティスト | ビッグデータの解析を行い、解析結果をもとに、今ある課題の解決や状況改善のための施策立案を行う。 統計やITの知識を駆使し、ビッグデータから仮説を立て、データから導いた結論を実際のソリューションまで落とし込む。 |
職種別モデル年収
Webサイト制作会社の平均年収は560万円
| Webプロデューサー | 640万円 |
| Webディレクター | 560万円 |
| Webプランナー (Webマーケター) | 650万円 |
| Webデザイナー (UIデザイナー) | 490万円 |
| リードデザイナー (UXデザイナー) | 590万円 |
| Webライター | 500万円 |
| マークアップエンジニア | 500万円 |
| フロントエンドエンジニア | 500万円 |
| サーバーサイドエンジニア | 500万円 |
| Webアナリスト | 520万円 |
| Webコンサルタント | 610万円 |
| データサイエンティスト | 650万円 |
Webサイト制作にかかる費用体系
価格を変える3つの要素
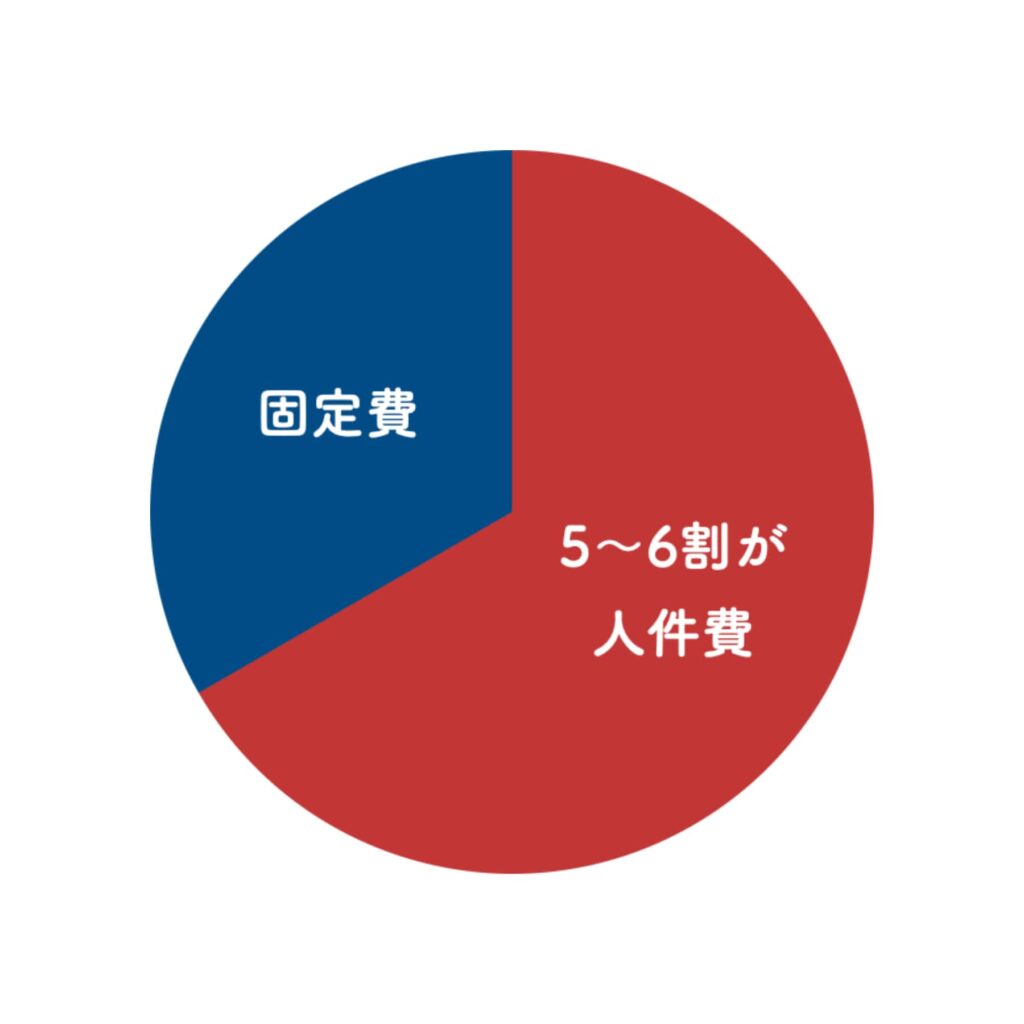
会社の規模と価格は比例する

売上に占める費用の大半は人件費=規模の経済性やスケールメリットが効かない
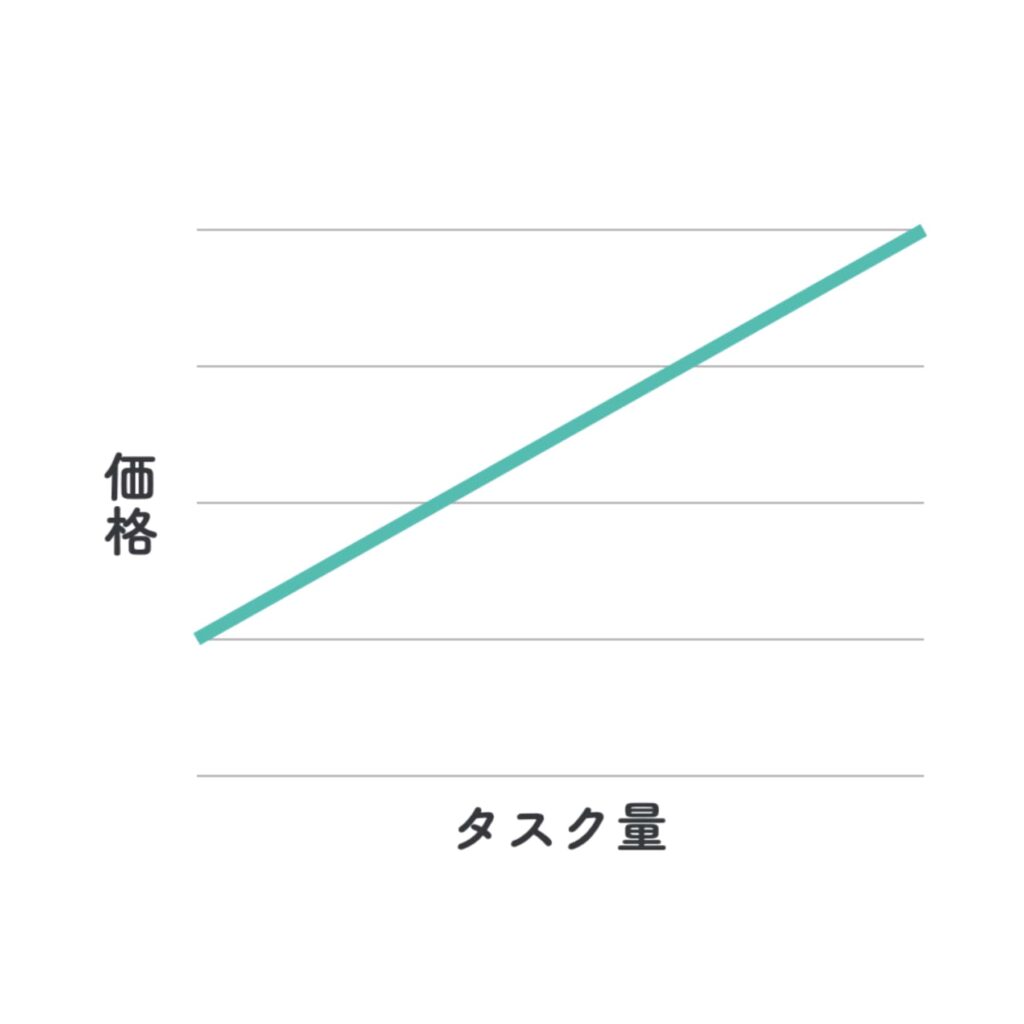
タスク量と価格は比例する

タスクを精緻に積み上げるほど品質は上がるが、当然価格も高くなる
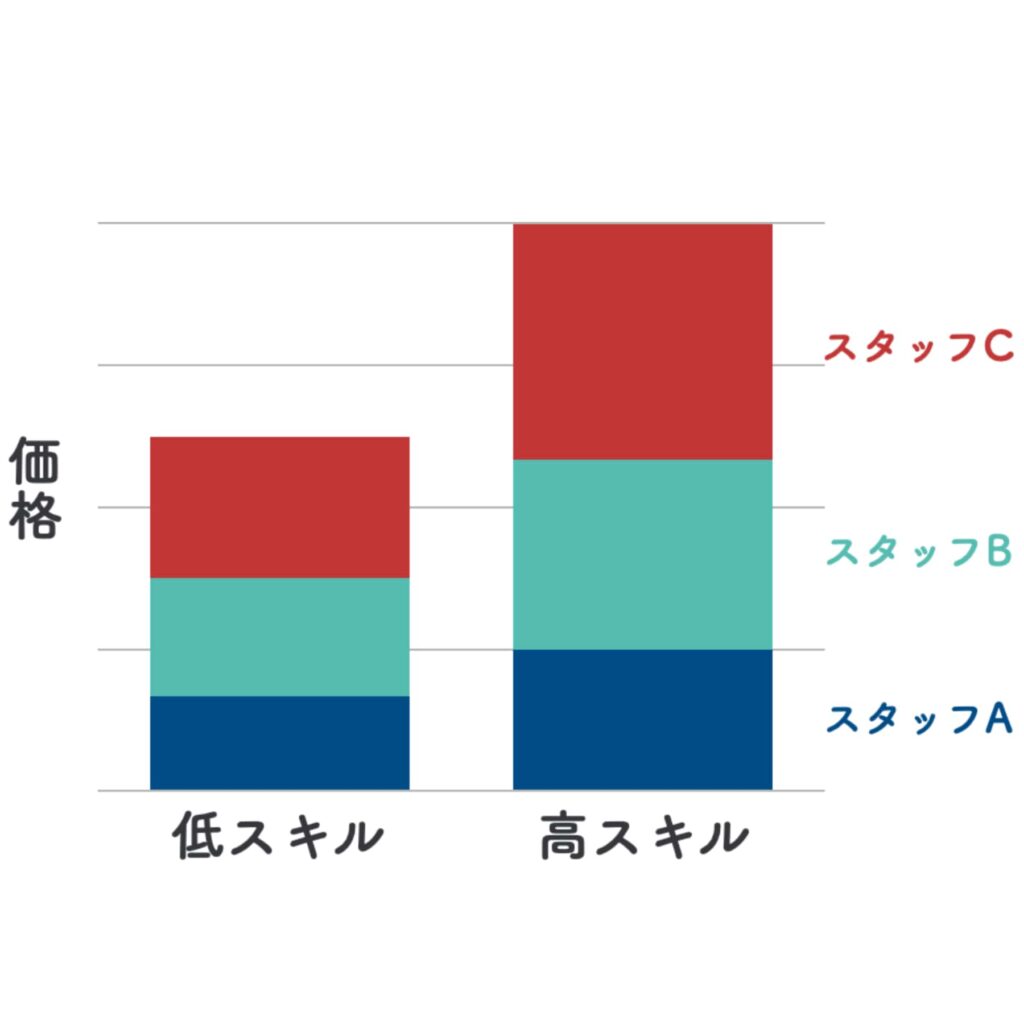
平均スキルと価格は比例する

優秀なスタッフほど年収が高く、当然価格も高くなる
価格相場
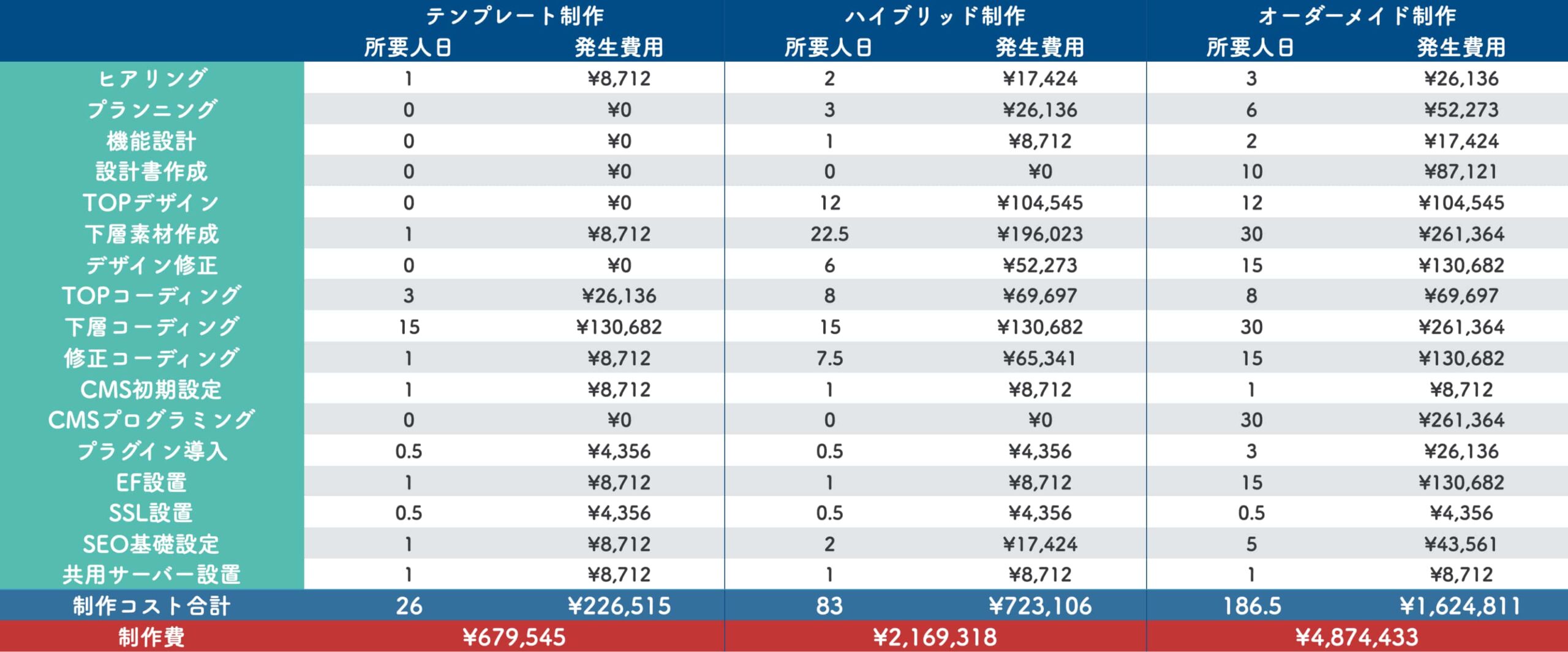
平均年収 560万円の制作会社が、「労働分配率 30%」「ページ数 30ページ」の標準的なWebサイトを、以下の制作仕様で制作した場合の適正価格↓
テンプレート制作

既存のデザインテンプレートを使用し、主にテキストや画像の流し込み、基礎的なシステム要件の実施のみを行う
ハイブリッド制作

既存のデザインテンプレートの改造、テキストや画像の流し込み、基礎的なシステム要件の実施を行う
オーダーメイド制作

戦略立案から着手し、オーダーメイドのデザイン制作、コピー作成や写真撮影、システム要件の実施を行う
Webサイト制作の費用で「300万円」は「安いほう」と心得る
Webサイト制作にかかる人件費品目(参考)

なぜ、Webサイト制作の費用を低く見積もってしまうのか
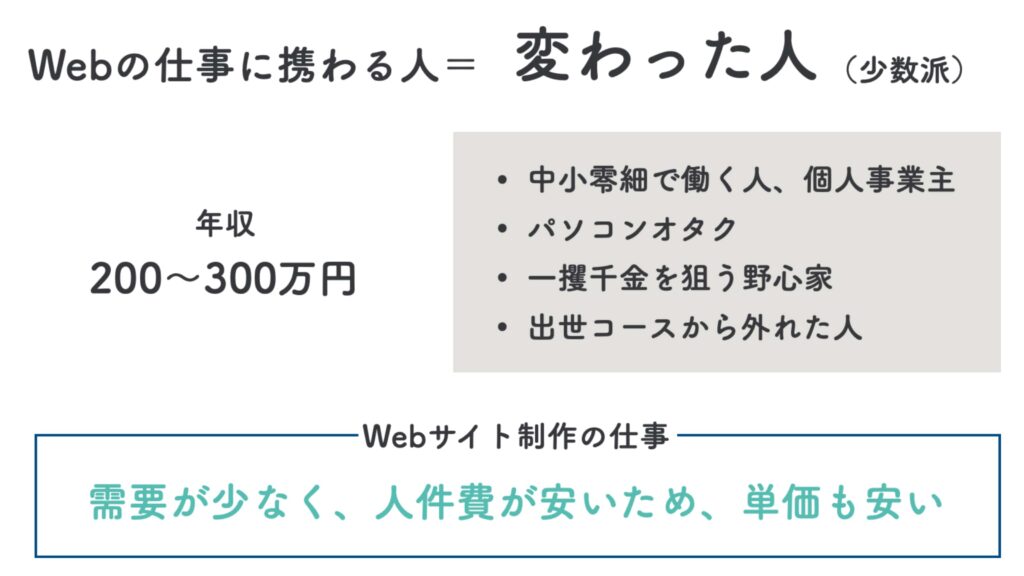
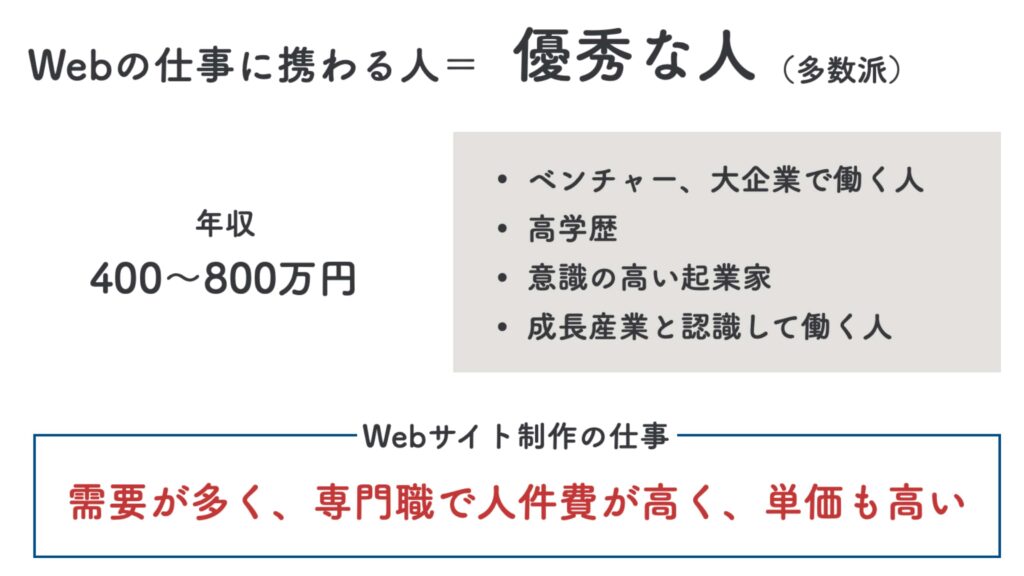
2000年代を生きてきた人は、旧来のWebサイト制作業者に対する印象が抜けていない。
2000年前後のWebサイト制作業

2010年以降のWebサイト制作業

また、「見た目だけは小綺麗ななんちゃってWebサイト」は素人でもCMSを使えば比較的簡単に作成できてしまうことから、Webサイト制作の実作業に対する軽視も見られる。
特にWebマーケティングが浸透していない業界ではWebサイトそのものの価値が低く捉えられ、故にWebサイト制作業者も採算が取りづらいことから、一向にWebマーケティングが浸透しない悪循環が生じている。
Webサイト制作における「値切り」はNG
人件費が大半を占めるWebサイト制作の費用を値切るということは、
- 関わるスタッフの能力を削る
- 関わるスタッフの人員を削る
- 必要なタスクを省略する
のいずれか、あるいは全てを選択するということである。
人件費が大半を占めるWebサイト制作費は、企業努力や技術力で安くなるものではないが、必ずといっていいほど値切り交渉をしてくるクライアントが後を絶たない。
「値切り」に安易に応じる制作会社は要注意
「安くても仕事を請けてリソースを埋めたい」という売上至上主義な制作会社は
- スタッフは忙しく、余裕がない
- 連絡が遅かったり、対応が雑
- 担当者が突然辞めていなくなるかも
- 気づいたら倒産していた
といったリスクを抱えている。
経営をしっかりと考えていない制作会社に自社の経営がかかったWebサイトを作らせることにはリスクしかない。
Webサイト制作会社の選び方
制作会社は「制作会社のルーツと強み」を意識して選定する。
また場合によっては複数の制作会社を組み合わせることで、それぞれの長所を生かしながら短所を補うようなリソースマネジメントが発注者企業には求められる。
印刷物制作系
雑誌やカタログ、会社案内パンプレットといった印刷物の制作会社から派生した制作会社(部門)。
Webが普及する前からデザインに携わってきた会社のため、デザイン力は優れる。
一方で、Webサイトからの受注を増やしたいといったマーケティングやSEO、データベースの制作など、デザイン以外の要素については、各社のノウハウや技術力に大きな差がある。また、公開後のサポート対応が手薄なところもみられる。
往々にして、発注者側が精巧なワイヤーフレームを提示してしまうと、(大きなデザインの追加は手戻りの原因になるため)大して意匠が施されていないデザインカンプが返ってきたりする一方で、いい加減な要件定義ではズレたデザインコンセプトで無駄なデザイン料が発生することもあるため、扱いが難しい。
システム開発系
データベースやソフトウエアの開発、基幹システムやネットワークの構築など、システムの設計・開発を手掛ける会社のため、ECサイトのような決済システムが必要なWebサイト、個人情報を多く扱う会員サイト、人事や売上管理など基幹システムと連携したイントラサイトなどの制作に向いている。
デザインについては目新しさのない、ありきたりなビジュアルになる場合も多く、会社によっては、デザイン制作会社に外注するケースがある。
Webサイトの内側の完成度は高いものになる一方で、古いモジュールを流用しているケースもあり頻繁なバージョンアップなどが困難な場合がある。また、デザインだけでなく仕様の異なる一定のディレクトリを別業者に再委託するケースもあり、細かいところで運用コストが嵩むケースが多い。
独立系
マーケティングリサーチ会社やコンサルティング会社などでWebに携わっていた人が独立した制作会社。
SEOやユーザビリティーに関する知識やノウハウが豊富で、アクセス数や問い合わせ件数を増やすキーワード選定から、アクセス解析や月次レポートなどのアフターサポートまで、Webに関するあらゆるサービスを提供してくれる点が特徴。
一方で、営業から制作まで一人で対応するフリーランスもいれば、ディレクター、デザイナー、システム開発など専門スタッフが多く在籍している大企業もあり、各社に実力の差が大きい。
ビジネスの主軸はWebサイト制作そのものよりも、マーケティング支援などのコンサルティング業である場合が多く、Webサイトそのものの完成度はあまり高くないケースが多い。
Webサイトの制作フロー
Webサイト制作では、制作フェーズよりも前の、戦略立案や付帯する調査などで8割ほどの工数が発生する。

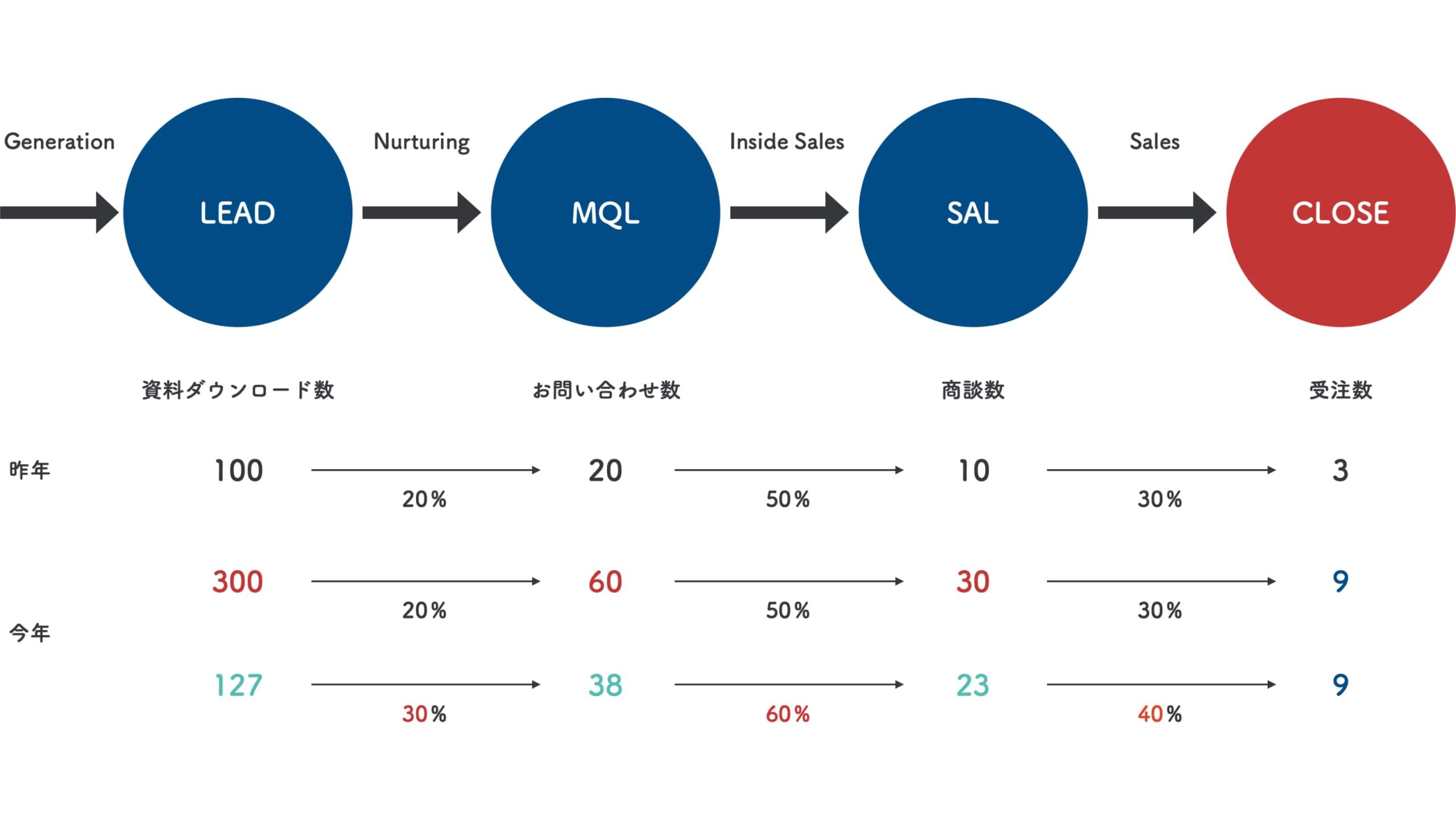
KPI設計
特にWebサイトリニューアルの場合、「リニューアルしたから流入数が増える」といったことはほとんどなく、むしろ一時的に流入数が減少するケースの方が多い。(サイト構造が変化するため)
リニューアル時の主要KPIを単純にCV数としてしまうと、流入数(=母数)やCVを処理するセールスのリソース設定に無理が生じやすい。
よって、KPIはCVRに置くことで、無理のない実現可能性のある目標設定を行うべきである。
(リニューアルのテーマは「CVR改善」と言える)

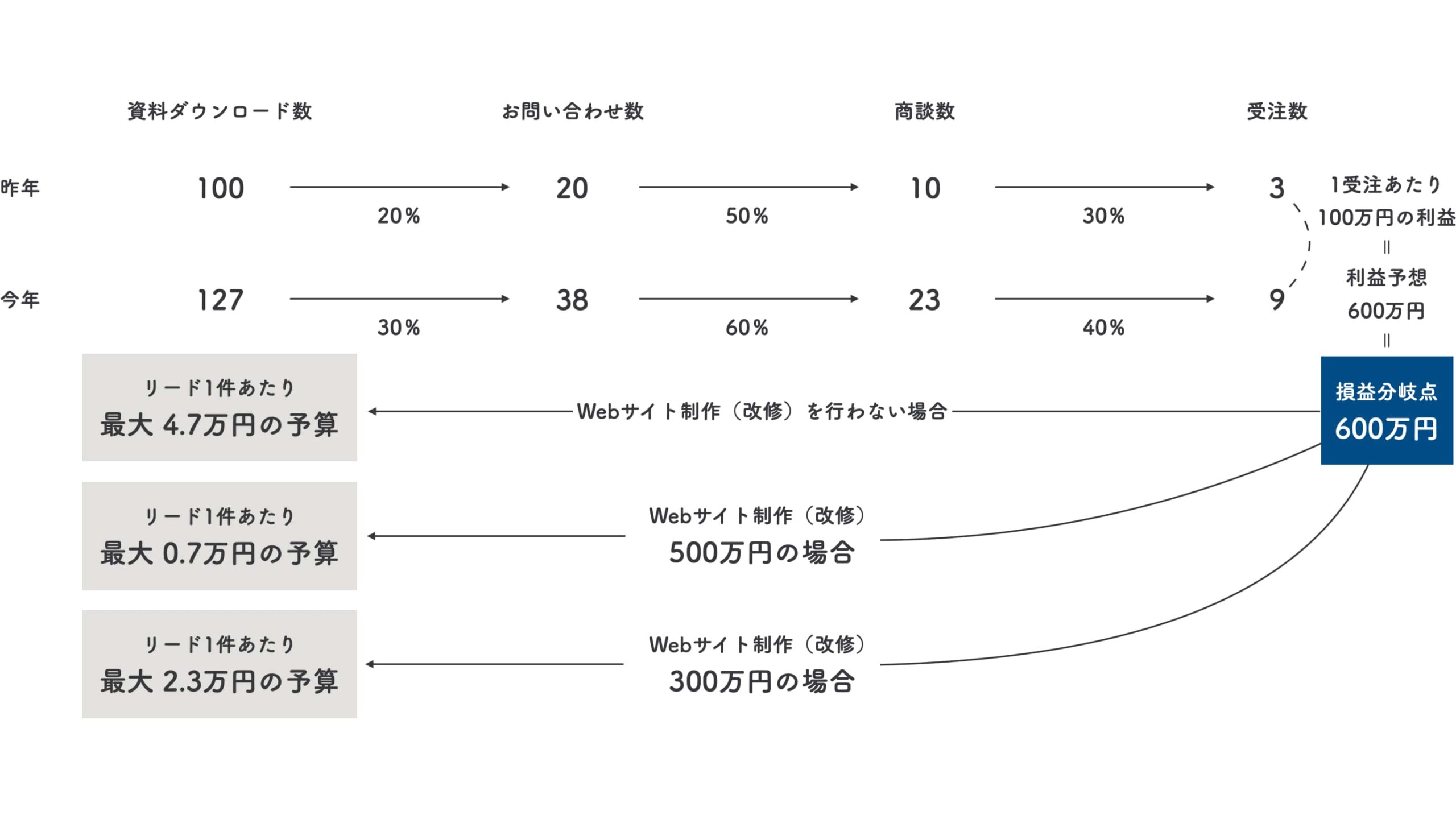
予算・ROI算出
KPIが導出できたら、それを達成した場合の利益予想を算出する。
利益予想の合計額がかけられるコストの上限であり、損益分岐点である。

この損益分岐点の金額によっては、Webサイト制作(リニューアル)をすべきではないという判断もあり得るし、そもそもKPIの設計に無理がある可能性を示すこともある。
仮にWebサイト制作(リニューアル)をするだけのコストの余裕がある場合は、リード1件あたりの予算(=CPA)をどれだけかけるかによってWebサイトそのものにかけられるコストを導出することができる。
BtoBにおけるCPAは業種業界にもよるが、1万円程度を目安にすると良い。
サイト全体設計
サイトマップ

サイトストラクチャ(ディレクトリマップ)
-scaled.jpg)
